Parallax Scrolling Enllax.js
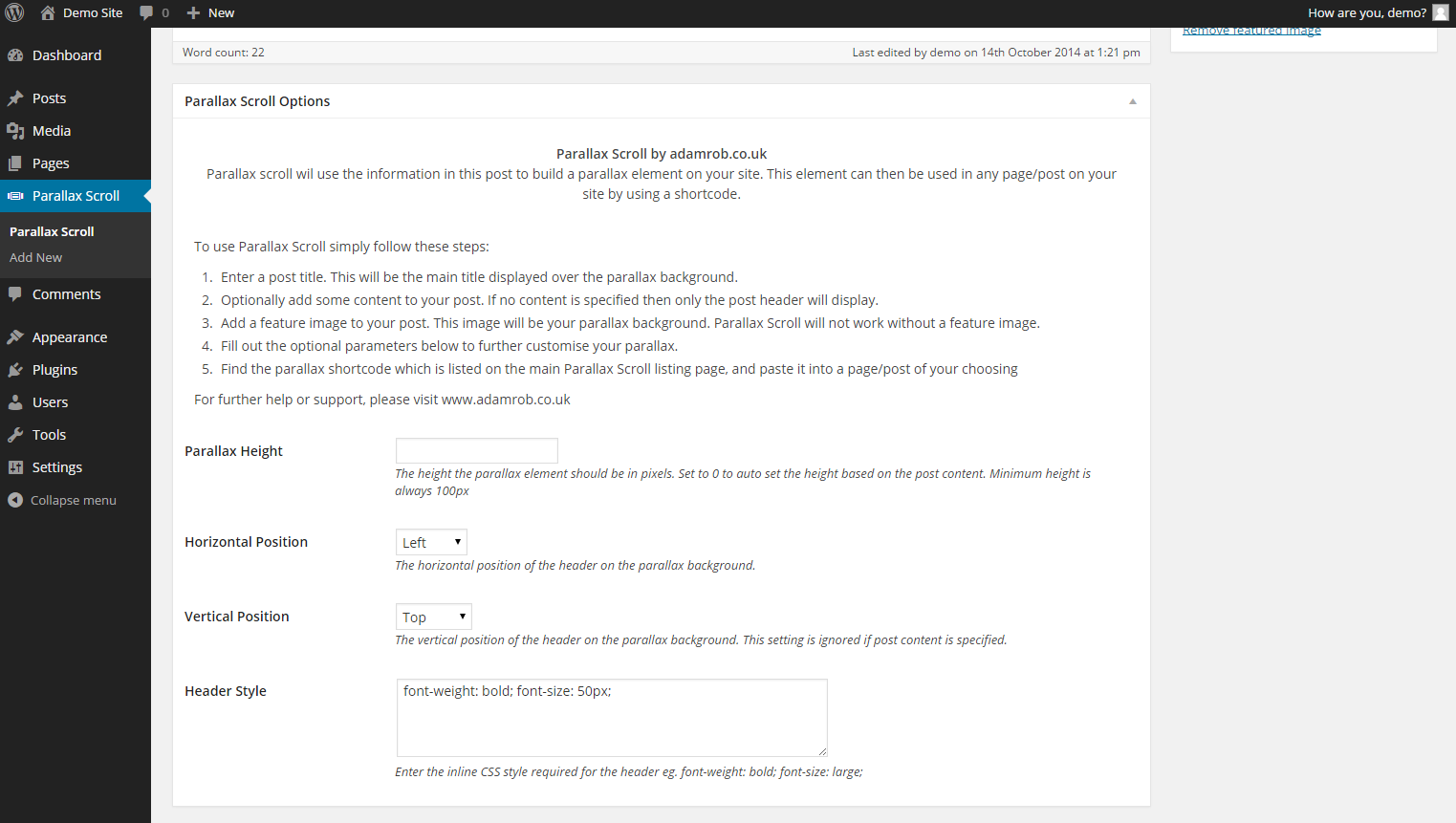
Эффект прокрутки параллакса от Enllax.js Ультралегкий и очень простой в использовании плагин для применения эффекта прокрутки параллакса к любому элементу прокрутки. Вы можете установить эффекты прокрутки параллакса для фоновых элементов, а также в обоих направлениях (по вертикали или горизонтали). Пример демонстрационного шорткода с внешним изображением: [enllax xclass = ”enllax” offset = ”0 ″ direction =” horizontal ”speed =” 0.8 ″ img = ”Image url”] Ваш контент. [enllaxend] С внутренним изображением (избранное изображение и контент): [enllax_post postid = ”1 ″ xclass =” enllax ”offset =” 0 ″ direction = ”horizontal” speed = ”0,8 ″] xclass: имя класса CSS (по умолчанию: enllax ) offset: смещение фона в пикселях (по умолчанию: 0) направление: вертикальная (по умолчанию) или горизонтальная скорость: чтобы разрешить фоновое изображение перемещаться с разной скоростью, просто используйте атрибут данных с числовым значением в качестве множителя для скорости прокрутки, меньше медленнее и 1 нормально (значение по умолчанию: 0,5) img: URL-адрес фонового изображения параллакса
Автор: Nagy Sandor
Версия: 0.0.6
Последнее обновление: 2019-03-18 1:41pm GMT