Parallax Image
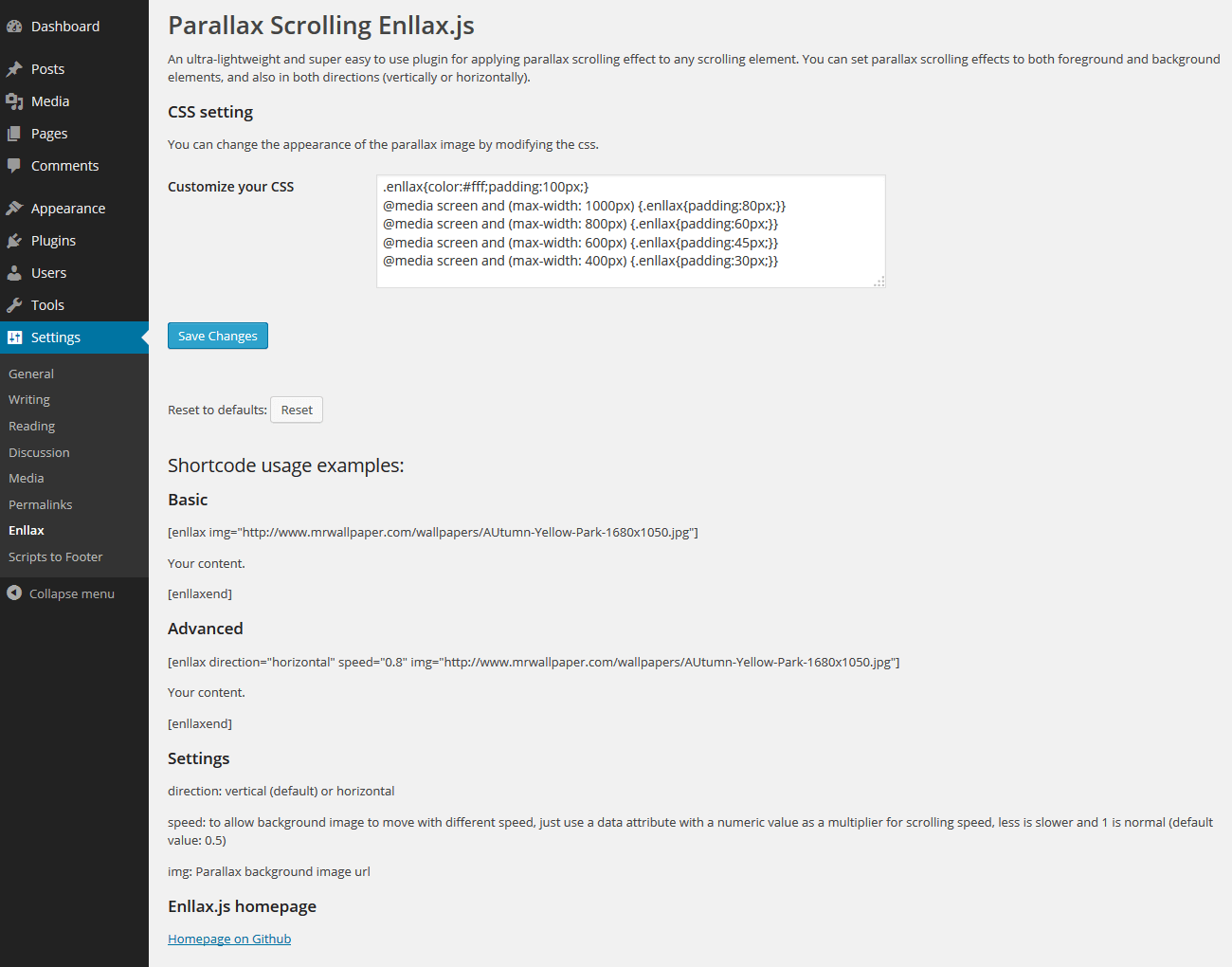
Это простой плагин изображения параллакса, который использует скрипт parallax.js от pixelcog - http://pixelcog.github.io/parallax.js/ Чтобы вставить изображение параллакса во всю ширину, просто используйте шорткод [dd-parallax]. Включите текст, который будет наложен на параллакс между открытым и закрытым кодом [/ dd-parallax]. Этот плагин был протестирован с темами WordPress 2014, 2015, 2016 и 2017, а также с несколькими темами, использующими Bootstrap. Я не могу гарантировать, что он будет работать со всеми темами, но попробовать стоит. ** Обратите внимание на WP 5.0 ** В настоящее время этот плагин работает, но кнопка TinyMCE работает только с классическим редактором. Виджет Гутенберга находится в разработке. Например: [dd-parallax img = "imagename.jpg" height = "600" speed = "3" z-index = "- 100" mobile = "mobile-image.jpg" offset = "true"] Текст, который будет наложено на окно параллакса [/ dd-parallax] Доступные параметры для использования: img - используйте для этого имя файла из медиатеки, а не полный путь. Просто используйте imagename.jpg или image.png. (Вы также можете использовать полный URL-адрес) height - это высота окна параллакса. Единица измерения - пиксели. Просто введите числовую скорость [необязательно] (по умолчанию = 2). Целое число от 0 до 10. Скорость, с которой работает эффект параллакса. 0 означает, что изображение будет фиксироваться на месте, а 10 изображение будет течь с той же скоростью, что и содержимое страницы. z-index [необязательно] (по умолчанию = 0) - значение z-индекса элементов с фиксированной позицией. По умолчанию они будут позади всего остального на странице. мобильный [необязательно] - если вам нужно фиксированное изображение для мобильного дисплея, выберите другое изображение, в противном случае оно выберет полноразмерное изображение из параллакса и сделает его адаптивным. смещение [по умолчанию = ложь] (параметры: «истина» или «ложь») - при этом содержимое параллакса будет вытягиваться полностью в левую часть экрана. Вы можете поместить содержимое в класс «контейнер», если используете начальную загрузку, или просто центрируйте содержимое для горизонтального центрирования. При тестировании с темой WordPress 2016 оставьте смещение равным False. С темами Bootstrap я рекомендую использовать параметр «offset = 'true». position [необязательно] - (по умолчанию «Left»). Аналогично свойству css background-position-x. Укажите координаты в виде значений вправо, влево, по центру или в пикселях (например, -10px 0px). Изображение параллакса будет расположено как можно ближе к этим значениям, при этом все еще покрывая целевой элемент. text-pos [необязательно] - по умолчанию 'top' (для обеспечения совместимости с версией 1.6). Доступные варианты: «вверху», «по центру», «внизу». Страница Admin-Settings включает или отключает значок TinyMCE (если он вам не нужен в WP-Editor). Демо. Посмотреть демо этого плагина можно здесь.
Автор: Howard Ehrenberg
Версия: 1.7.1
Последнее обновление: 2021-07-20 7:35pm GMT