Typing Animation Block
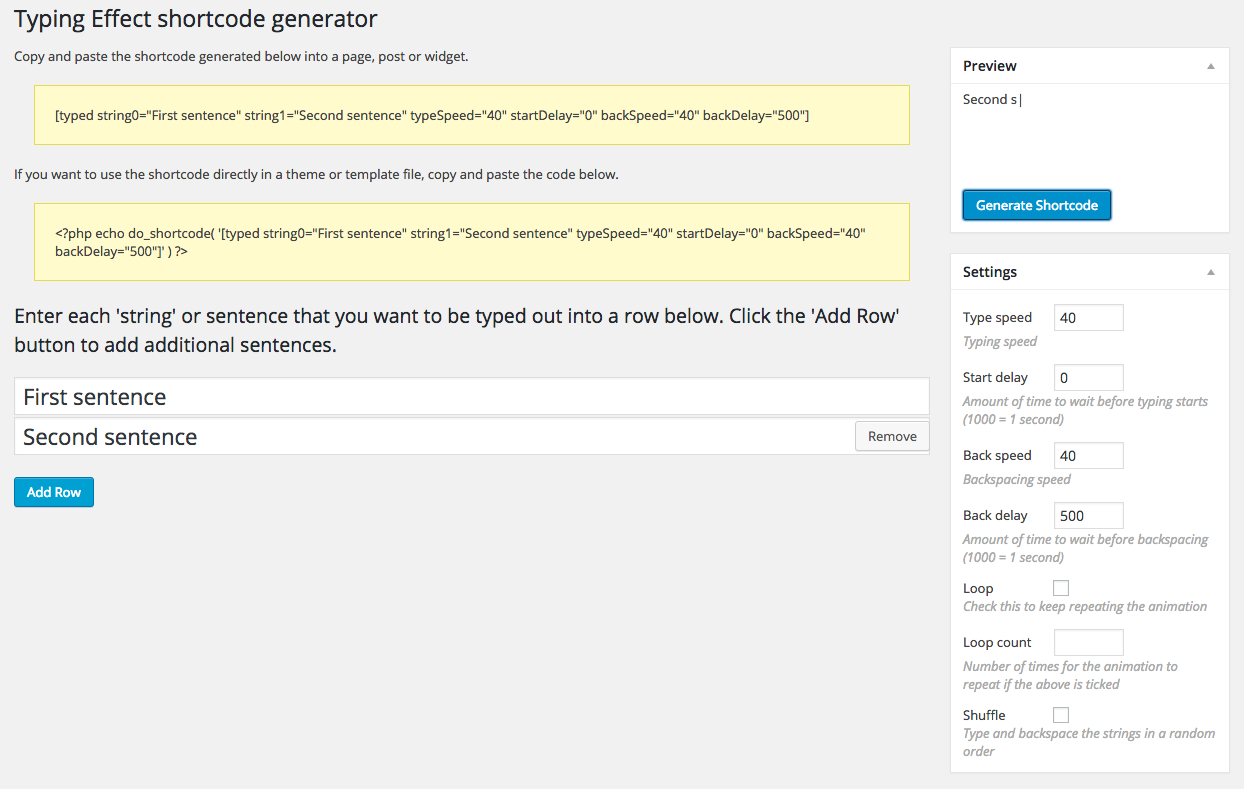
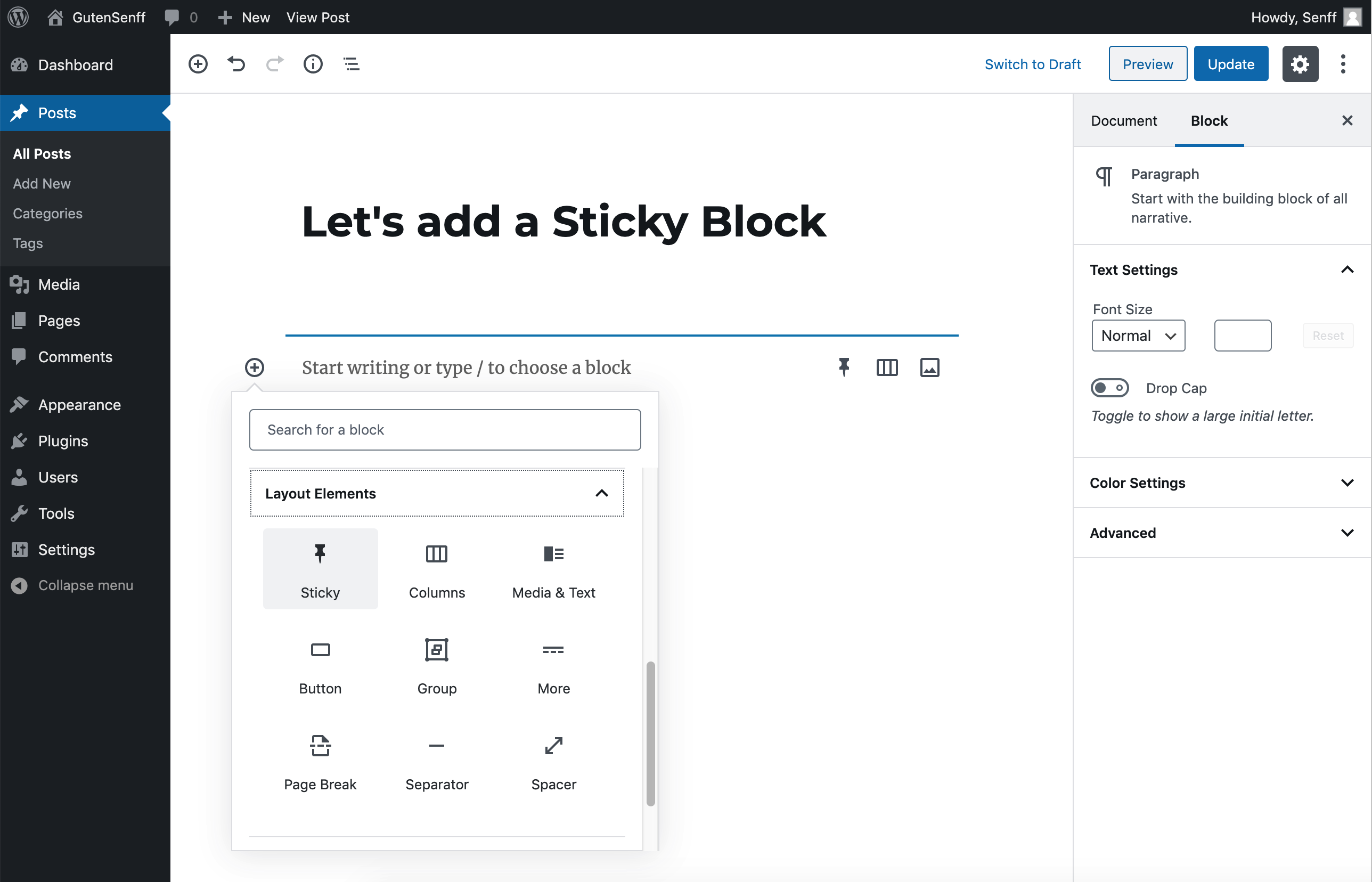
Вы можете использовать блок внутри редактора Гутенберга так же, как и блок заголовка. Вы можете найти его в общем разделе. Вы можете изменить текст, который появляется в анимации в редакторе (цифра 1 на скриншоте). Различные предложения разделяются вертикальной чертой (|). Вы можете отформатировать текст, используя ... для курсива или ... для полужирного текста. Чтобы изменить базовый элемент, который используется в HTML-коде страницы (с h1 на h6 или span), на панели инструментов блока есть раскрывающееся меню (номер 2 на снимке экрана). На панели блока вы найдете различные параметры для настройки скорости, цикла и других параметров набора текста (цифра 3 на снимке экрана). Используемая базовая библиотека - Typed.js. Дополнительную информацию можно найти в иконке репо, созданной freepik на сайте www.flaticon.com.
Автор: middle-way-approach
Версия: 1.2.0
Последнее обновление: 2021-05-18 11:18pm GMT