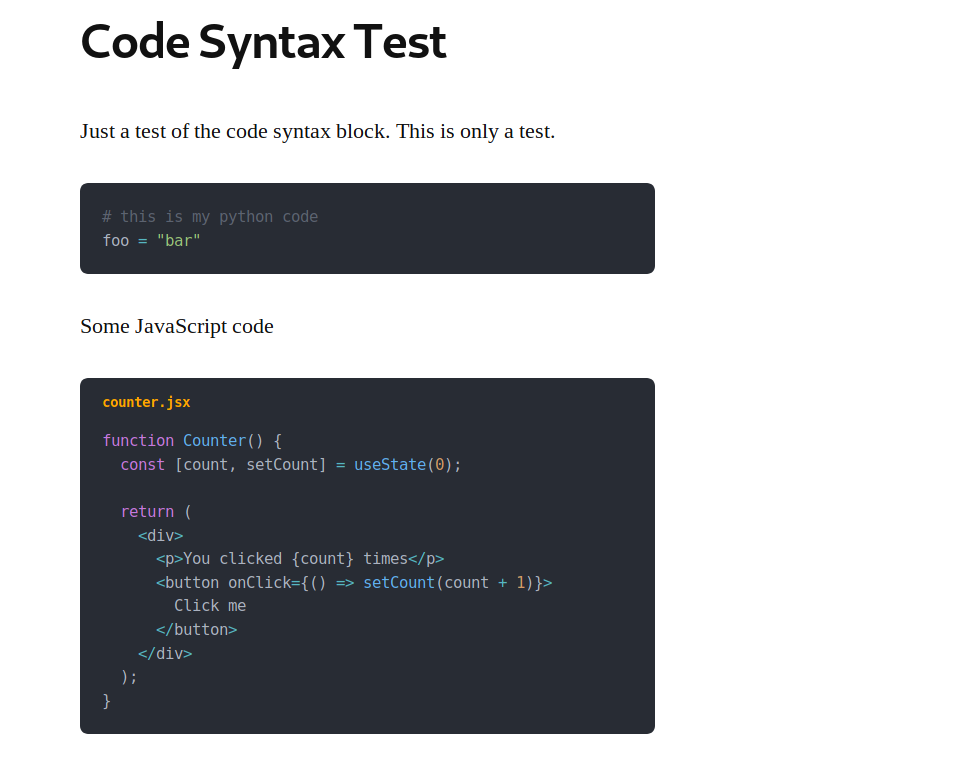
Highlighting Code Block
«Выделение блока кода» позволяет добавить блок кода с синтаксической подсветкой одним щелчком мыши. Он поддерживает как «редактор блоков», так и «классический редактор». (Тем не менее, мы рекомендуем использовать его в «Редакторе блоков».) Пожалуйста, посетите эту страницу для подробного описания этого плагина. (Статья на японском языке) Как использовать (для редактора блоков) Откройте категорию «Форматирование» в модуле вставки блоков. Существует настраиваемый блок под названием «Выделение блока кода». Выберите его, блок будет вставлен. Выберите язык кода и введите любой код. Как использовать (для классического редактора) Вы должны увидеть поле выбора с надписью «Блок кода» на панели инструментов (2-я строка по умолчанию). Когда вы выбираете язык в поле выбора, вставляется блок кода (предварительный тег). Если не работает Этот плагин работает только с PHP версии 5.6 или новее, WordPress 5.6 или новее. Пожалуйста, проверьте свою версию PHP или WordPress. О настройках Меню «БЛОК КОДА» следует добавить в «Настройки» в левом меню экрана управления. В этом меню задаются настройки, относящиеся к этому плагину.
Автор: LOOS, Inc.
Версия: 1.3.0
Последнее обновление: 2021-07-17 1:58pm GMT