Accordion Shortcodes
Accordion Shortcodes - это простой плагин, который добавляет несколько коротких кодов для добавления раскрывающихся списков на ваших страницах. Аккордеоны должны гармонично сочетаться с вашей темой. Однако вы можете захотеть отредактировать основную таблицу стилей вашей темы, чтобы добавить несколько пользовательских стилей (см. Ниже образец CSS). Возможности Добавляет два шорткода для добавления аккордеонов на ваш сайт. Поддерживает несколько аккордеонов с индивидуальными настройками на одной странице. Две кнопки в редакторе TinyMCE упрощают добавление и настройку шорткодов аккордеона. Поддержка идентификаторов элементов и прямых ссылок Доступен (для пользователей, которым требуется управление с помощью клавиатуры с вкладками) Дополнительные функции Открыть первый элемент аккордеона по умолчанию Открыть все элементы аккордеона по умолчанию Отключить автоматическое закрытие элементов аккордеона Вручную закройте элементы, снова щелкнув заголовок Прокрутите страницу до заголовка при его открытии Установите тег HTML для элемента заголовка. Измените семантическую структуру ваших аккордеонов (дополнительно) Шорткоды Два добавленных шорткода: [аккордеон] ... [/ аккордеон] и [аккордеон-элемент title = " "] ... [/ accordion-item] Пример базового использования [accordion] [accordion-item title =" Название элемента аккордеона "] Здесь находится раскрывающееся содержимое. [/ accordion-it em] [accordion-item title = "Второй элемент аккордеона"] Здесь располагается раскрывающееся содержимое. [/ accordion-item] [/ accordion] Будет выведен следующий HTML-код: Образец CSS Вот несколько примеров CSS, которые помогут вам начать работу, если вы хотите настроить внешний вид аккордеона. / * Стили аккордеона * / .accordion {border-bottom: 1px solid #dbdbdb; нижнее поле: 20 пикселей; } .accordion-title {border-top: 1px solid #dbdbdb; маржа: 0; отступ: 20 пикселей 0; курсор: указатель; } .accordion-title: hover {} .accordion-title: first-child {border: none;} .accordion-title.open {cursor: default;} .accordion-content {padding-bottom: 20px;} Открытие аккордеона По идентификатору. При желании вы можете добавить уникальный идентификатор к каждому из ваших элементов аккордеона, а затем использовать этот идентификатор в URL-адресе, чтобы открыть этот элемент по умолчанию. Например, предположим, что у вас есть следующие аккордеоны: [аккордеон] [элемент-аккордеон id = "item-1" title = "Название элемента аккордеона"] Здесь находится раскрывающееся содержимое. [/ Accordion-item] [элемент-аккордеон] id = "item-2" title = "Второй элемент аккордеона"] Здесь находится раскрывающееся содержимое. [/ accordion-item] [accordion-item id = "item-3" title = "Третий элемент аккордеона"] Раскрывающийся список сюда помещается контент. [/ accordion-item] [/ accordion] Вы можете использовать этот URL для открытия третьего элемента по умолчанию: http://yourdomain.com/your/path/#item-3 Все, что вам нужно сделать, это убедиться, что что часть после # в URL-адресе соответствует идентификатору, установленному на элементе аккордеона. Расширенные настройки аккордеона Есть несколько дополнительных настроек, которые вы можете добавить к открытому шорткоду аккордеона. Полный шорткод со всеми настройками по умолчанию выглядит так: [accordion autoclose = "true" openfirst = "false" openall = "false" clicktoclose = "false"] autoclose: устанавливает, закрываются ли элементы аккордеона автоматически при открытии следующего элемента . Установите autoclose = "true / false" на открывающем шорткоде аккордеона следующим образом: [accordion autoclose = "false"]. По умолчанию верно. openfirst: устанавливает, будет ли по умолчанию открыт первый элемент аккордеона. Этот параметр будет отменен, если для openall установлено значение true. Установите openfirst = "true / false" на открывающем шорткоде аккордеона следующим образом: [accordion openfirst = "true"]. По умолчанию - false. openall: устанавливает, все ли элементы аккордеона открыты по умолчанию. Рекомендуется использовать эту настройку с clicktoclose. Установите openall = "true / false" на открывающем шорткоде аккордеона следующим образом: [accordion openall = "true"]. По умолчанию - false. clicktoclose: Устанавливает, закрывает ли щелчок по открытому заголовку. Установите clicktoclose = "true / false" на открывающем шорткоде аккордеона следующим образом: [accordion clicktoclose = "true"]. По умолчанию - false. scroll: Устанавливает, нужно ли прокручивать заголовок при его открытии. Это полезно, если у вас много контента в элементах аккордеона. Установите scroll = "true / false" на открывающем шорткоде аккордеона следующим образом: [accordion scroll = "true"]. По умолчанию - false. Вы также можете указать целое число для пиксельного смещения, если хотите, чтобы страница прокручивалась дальше (полезно, когда сайт использует навигацию по заголовку с фиксированной позицией). ПРИМЕЧАНИЕ. Используйте только целые числа смещения пикселей> 0. Если вы не хотите смещения прокрутки, но все же хотите прокрутку, просто используйте scroll = "true". class: устанавливает собственный класс CSS для группы аккордеонов или отдельных элементов аккордеона. Установите class = "your-class-name" на открывающем шорткоде аккордеона или элемента-аккордеона следующим образом: [accordion class = "your-class-name"] или [accordion-item class = "your-class-name"]. Добавленный класс к элементу аккордеона добавит класс в HTML-тег заголовка. tag: установите глобальный тег HTML для использования для всех заголовков аккордеона. Установите tag = "h2" на открывающем коротком коде аккордеона следующим образом: [accordion tag = "h2"]. По умолчанию h3. семантика: вы можете изменить всю семантическую структуру аккордеонов, чтобы использовать список определений (dl, dt, dd), установив semantics = "dl" в открывающем коротком коде аккордеона следующим образом: [семантика аккордеона = "dl"]. По умолчанию аккордеон будет использовать теги div для контейнеров оболочки и содержимого. Если вы установите для этого параметра значение dl, рекомендуется также не использовать параметр тега. Эту функцию нельзя выбрать в диалоговом окне кнопки «Гармошка», и ее необходимо добавить вручную. Состояние расширенных настроек элемента «аккордеон»: устанавливает начальное состояние элемента «аккордеон»: открыт или закрыт. Установите состояние = открыто или состояние = закрыто на открывающем шорткоде элемента аккордеона следующим образом: [состояние элемента-аккордеона = открыто]. Этот параметр имеет приоритет над всеми другими настройками аккордеона, кроме случаев, когда он связан с элементом аккордеона через идентификатор. tag: Вы также можете установить HTML-тег для заголовков каждого элемента аккордеона индивидуально, добавив tag = "tagname" к каждому шорткоду [accordion-item]. Убедитесь, что имя тега не заключено в угловые скобки. Пример: использовать вместо тега
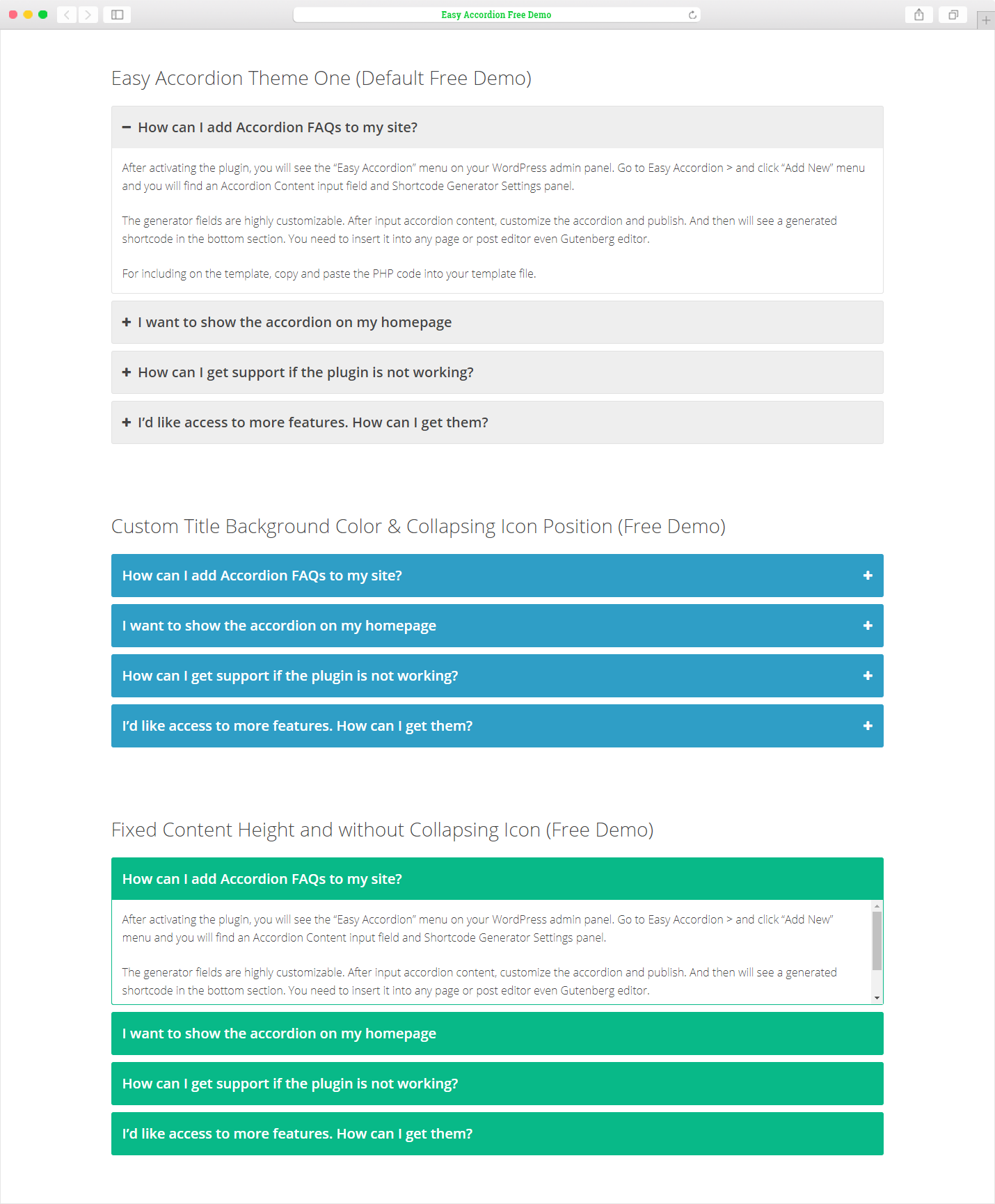
Название элемента "аккордеон"
Здесь находится раскрывающееся содержимое.
Второй элемент аккордеона
Сюда помещается раскрывающееся содержимое.