Accordion Shortcode
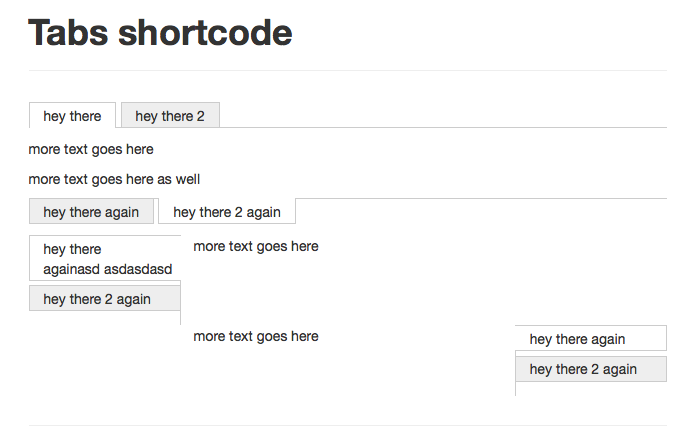
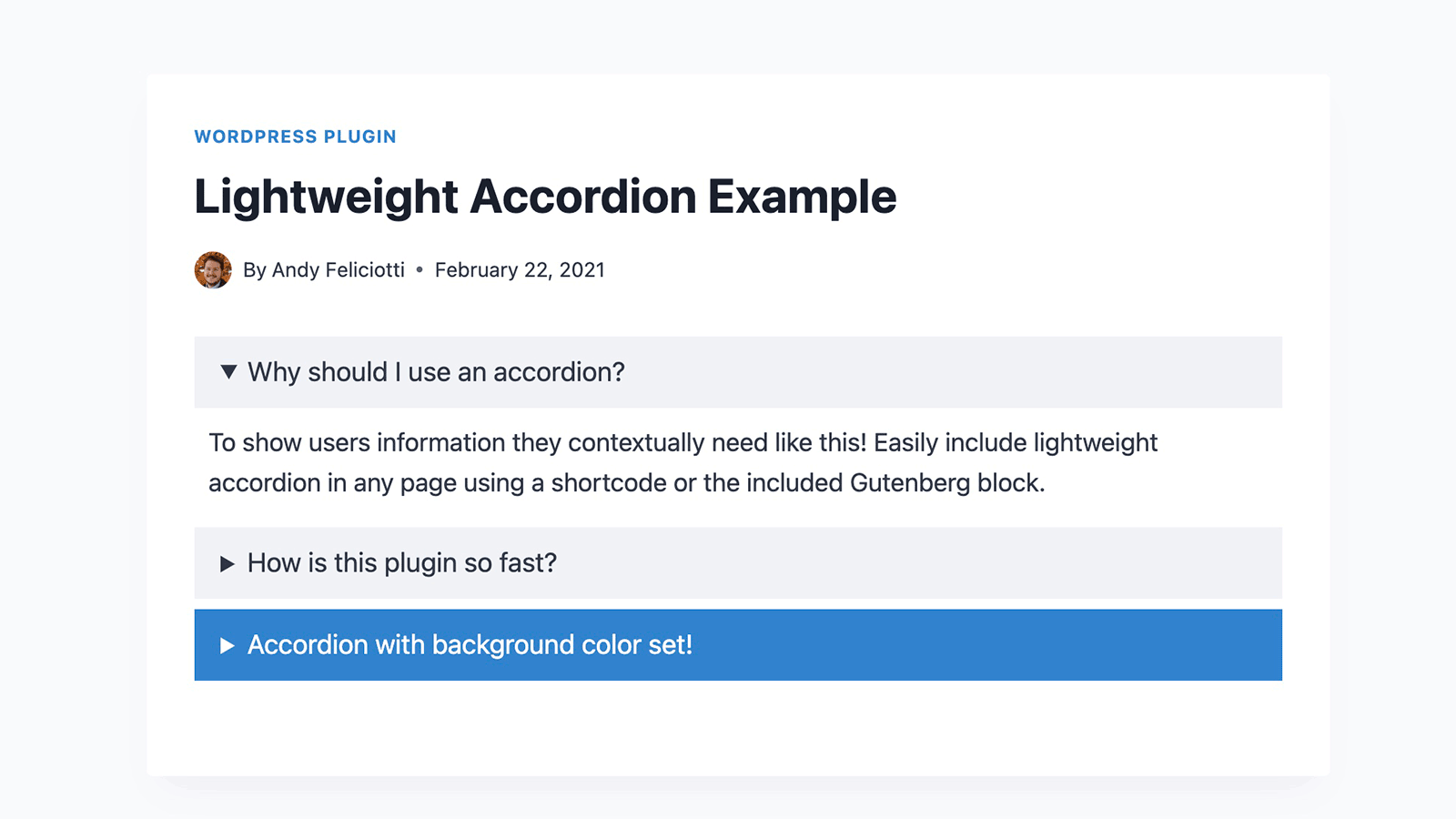
Чтобы аккордеоны выглядели так, как вы хотите, вам нужно добавить к ним свой собственный стиль. Позволяет добавить аккордеон к вашему сообщению и страницам. Используя следующие шорткоды [аккордеоны] [аккордеон title = "title1"] содержание вкладки [/ аккордеон] [аккордеон title = "title2"] другая вкладка содержания [/ аккордеон] [/ аккордеоны] сгенерирует следующий HTML-код. Дополнительные атрибуты, которые можно передать в шорткод [accordions autoHeight = 'true' disabled = 'false' active = 0 clearStyle = false collapsible = false fillSpace = false] [название аккордеона = 'title1 ′ class =' new-class '] Некоторый текст [/ accordion] [accordion title =' title2 ′ class = 'new-class'] Некоторый Текст [/ accordion] [/ accordions] Образец CSS Вот несколько примеров CSS для начала. Еще одно место для поиска - http://jqueryui.com/themeroller/. Шорткод использовал пользовательский интерфейс jQuery для создания аккордеона. .ui-accordion-header {маржа: 5px 0 0; } .ui-accordion-header a {padding: 5px 12px; фон: #CCC; цвет: #FFF; дисплей: блок; } .ui-accordion-header.ui-state-active a, .ui-accordion-header a: hover {background-color: #DDD; } .ui-accordion-content {padding-top: 10px; }
Автор: CTLT
Версия: 1.2.1
Последнее обновление: 2012-09-19 7:01pm GMT