MediaElement.js – HTML5 Video & Audio Player
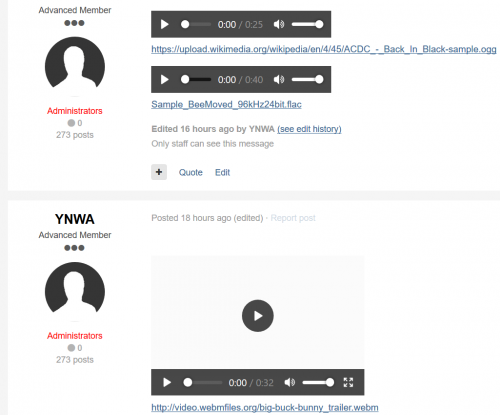
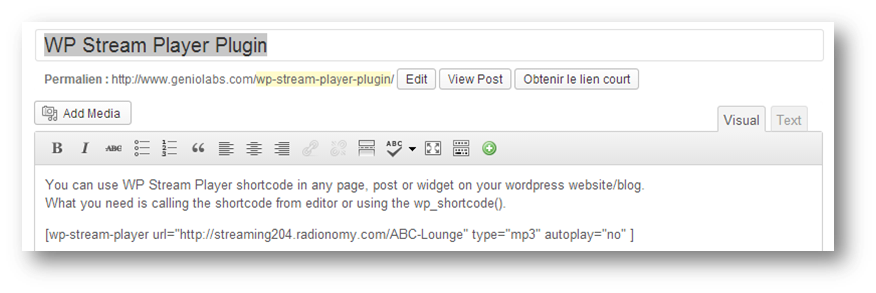
Плагин для видео и аудио для WordPress, основанный на библиотеке медиаплеера MediaElement.js HTML5. Предоставляет резервные проигрыватели Flash или Silverlight для браузеров, отличных от HTML5. Поддерживает iPhone, iPad и Andriod. Поддерживает файлы MP4, OGG, WebM, WMV, MP3, WAV, WMA, а также субтитры с файлами WebSRT. Посетите mediaElementjs.com для получения дополнительной информации и примеров. Типичное использование для видео [video src = "http://mysite.com/mymedia.mp4" width = "640" height = "360"] Типичное использование для аудио [audio src = "http://mysite.com/mymedia .mp3 "] Альтернативные варианты шорткода Если у вас есть плагин, который конфликтует с MediaElement.js, вы также можете использовать шорткоды [mejsvideo src =" http://mysite.com/mymedia.mp4 "width =" 640 "height = "360"] [mejsaudio src = "http://mysite.com/mymedia.mp3"] src Это расположение любого аудио- или видеофайла [video src = "http://mysite.com/mymedia.mp4"] Вы также можно не указывать расширение, и MediaElement.js будет искать все мультимедийные файлы, соответствующие имени файла (mymedia.mp4, mymedia.webm и т. д.) [video src = "http://mysite.com/mymedia"] type Media тип ресурса [video src = "http://mysite.com/mymedia?xyz" type = "video / mp4"] mp4 Местоположение источника h.264 / MP4 для видео. [video mp4 = "http://mysite.com/mymedia.mp4"] mp3 Расположение файла MP3 для видео [audio mp3 = "http://mysite.com/mymedia.mp3"] ogg Расположение файла Источник Theora / Ogg для видео. [video ogg = "http://mysite.com/mymedia.ogg"] webm Местоположение источника VP8 / WebM для видео. [video webm = "http://mysite.com/mymedia.webm"] плакат Расположение кадра плаката для видео. [video poster = "http://mysite.com/mymedia.png"] width Ширина видео [video width = "640"] height Высота видео [video height = "264"] петли Циклическое воспроизведение видео или аудио по окончании [video src = "http://mysite.com/mymedia.mp4" loop = "true"] preload Начать загрузку видео как можно скорее, до того, как пользователь нажмет кнопку воспроизведения. [video preload = "true"] autoplay Начните воспроизведение видео, как только оно будет готово. [video autoplay = "true"] fullscreen Отключает кнопку полноэкранного режима [video src = "http://mysite.com/mymedia.mp4" fullscreen = "false"] duration Отключает вывод продолжительности [video src = "http: // mysite.com/mymedia.mp4 "duration =" false "] volume Отключает ползунок громкости [video src =" http://mysite.com/mymedia.mp4 "volume =" false "] progress Отключает индикатор выполнения [video src = "http://mysite.com/mymedia.mp4" progress = "false"] URL субтитров к файлу субтитров WebSRT [video src = "http://mysite.com/mymedia.mp4" captions = "http: / /mysite.com/mymedia.srt "] Основные параметры воспроизведения простого видео [video src =" http://mysite.com/mymedia.mp4 "width =" 640 "height =" 360 "] Все атрибуты видео Все параметры включены [ видео mp4 = "http://mysite.com/mymedia.mp4" ogg = "http://mysite.com/mymedia.ogg" webm = "http://mysite.com/mymedia.webm" poster = "http : //mysite.com/mymedia.png "preload =" true "autoplay =" true "width =" 640 "height =" 264 "] Параметры воспроизведения Simple Audio Basic [audio src =" http://mysite.com/ mymedia.mp3 "] Все атрибуты Аудио Все параметры включены [audio mp3 = "http://mysite.com/mymedia.mp3" ogg = "http://mysite.com/mymedia.ogg" preload = "true" autoplay = "true"] Использовать в шаблоне Вы можете использовать шорткоды WordPress в своих шаблонах с помощью функции do_shortcode.
Автор: John Dyer
Версия: 4.2.8
Последнее обновление: 2018-01-16 11:11pm GMT