Video.js – HTML5 Video Player for WordPress
Видеоплагин для WordPress, основанный на библиотеке видеопроигрывателя Video.js HTML5. Позволяет вставлять видео в сообщение или страницу с помощью HTML5 с резервной поддержкой Flash для браузеров, отличных от HTML5. Посетите videojs.com для получения дополнительной информации. Параметры шорткода видео mp4 Местоположение источника видео в формате h.264 / MP4. [videojs mp4 = "http://video-js.zencoder.com/oceans-clip.mp4"] ogg Местоположение источника Theora / Ogg для видео. [videojs ogg = "http://video-js.zencoder.com/oceans-clip.ogg"] webm Местоположение источника VP8 / WebM для видео. [videojs webm = "http://video-js.zencoder.com/oceans-clip.webm"] youtube Местоположение источника YouTube для видео. [videojs youtube = "http://www.youtube.com/watch?v=DJU6ppZAaec"] плакат Расположение кадра плаката для видео. [videojs poster = "http://video-js.zencoder.com/oceans-clip.png"] width Ширина видео. [videojs width = "640"] height Высота видео. [videojs height = "264"] preload Начать загрузку видео как можно скорее, прежде чем пользователь нажмет кнопку воспроизведения. Используйте «авто», «метаданные» или «нет». Авто будет предварительно загружаться, когда это разрешено браузером или устройством. Метаданные загрузят только метаданные видео. [videojs preload = "auto"] autoplay Начать воспроизведение видео, как только оно будет готово. Используйте «истина» или «ложь». [videojs autoplay = "true"] loop Заставляет видео запускаться заново, как только оно заканчивается. Используйте «истина» или «ложь». [videojs loop = "true"] controls Используйте 'false', чтобы скрыть элементы управления проигрывателем. [videojs controls = "false"] muted Используйте "true" для первоначального отключения звука видео. [videojs muted = "true"] id Добавьте собственный идентификатор в свой видеопроигрыватель. [videojs id = "movie-id"] class Добавьте настраиваемый класс к вашему проигрывателю. Используйте полный для перемещения видеопроигрывателя с помощью «alignleft» или «alignright». [videojs class = "alignright"] Дорожки Текстовые Дорожки - это функция видео HTML5 для предоставления зрителю текста с синхронизацией по времени. Для использования треков используйте шорткод [трек] внутри шорткода [видео]. Вы можете установить значения для атрибутов kind, src, srclang, label и default. Более подробная информация доступна в документации Video.js. [videojs] [track kind = "captions" src = "http://video-js.zencoder.com/oceans-captions.vtt" srclang = "ru" label = "English" default = "true"] [/ videojs ] Пример всех атрибутов [videojs mp4 = "http://video-js.zencoder.com/oceans-clip.mp4" ogg = "http://video-js.zencoder.com/oceans-clip.ogg" webm = "http://video-js.zencoder.com/oceans-clip.webm" poster = "http://video-js.zencoder.com/oceans-clip.png" preload = "auto" autoplay = "true" width = "640" height = "264" id = "movie-id" class = "alignleft" controls = "false" muted = "true"] [track kind = "captions" src = "http://example.com /path/to/captions.vtt "srclang =" en "label =" English "default =" true "] [/ videojs]
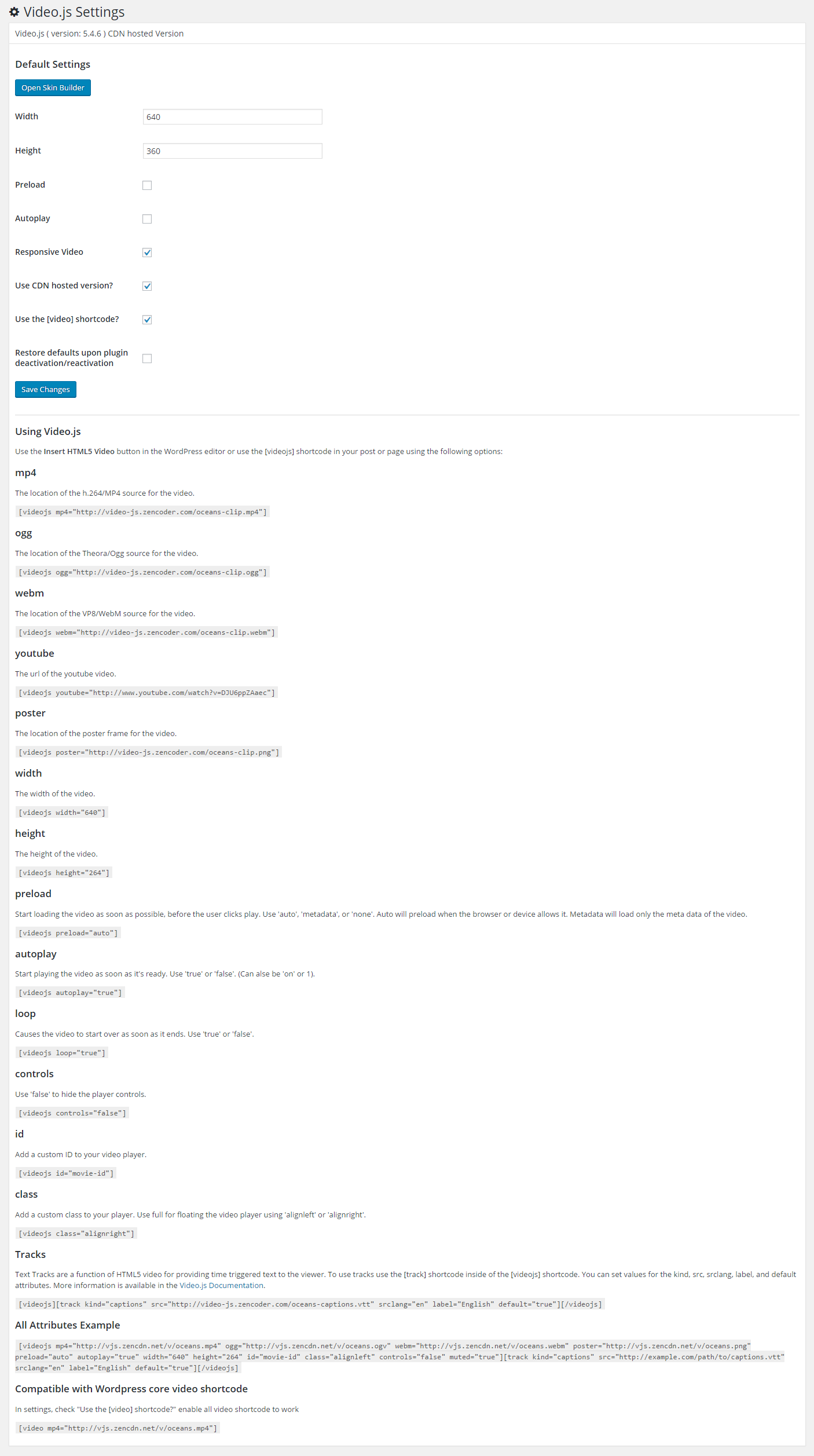
Экран настроек Video.js
--------- ----------------- Установленные здесь значения будут значениями по умолчанию для всех видео, если вы не укажете иное в шорткоде. Снимите флажок «Использовать версию, размещенную в CDN?» если вы хотите использовать локальную копию Video.js вместо версии, размещенной в CDN. В большинстве ситуаций предпочтительнее использовать версию, размещенную на CDN. Если вы используете адаптивную тему WordPress, вы можете установить флажок «Адаптивное видео». Снимите флажок Использовать шорткод [видео]? вариант, только если вы используете WordPress 3.6+ и хотите использовать тег [video] для MediaElement.js. Вы по-прежнему сможете использовать тег [videojs] для встраивания видео с помощью Video.js.Автор: Dustin Lammiman, Steve Heffernan
Версия: 4.5.0
Последнее обновление: 2014-04-26 8:34pm GMT