Post Grid, Image Gallery & Portfolio for Elementor | PowerFolio
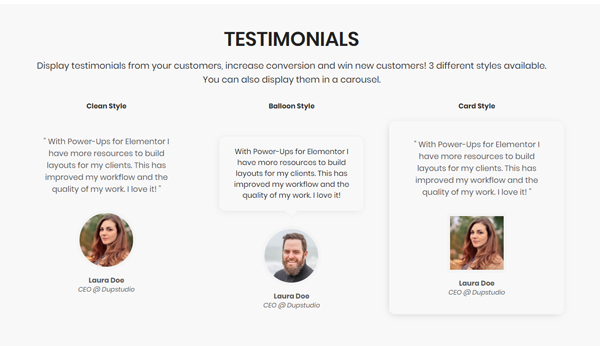
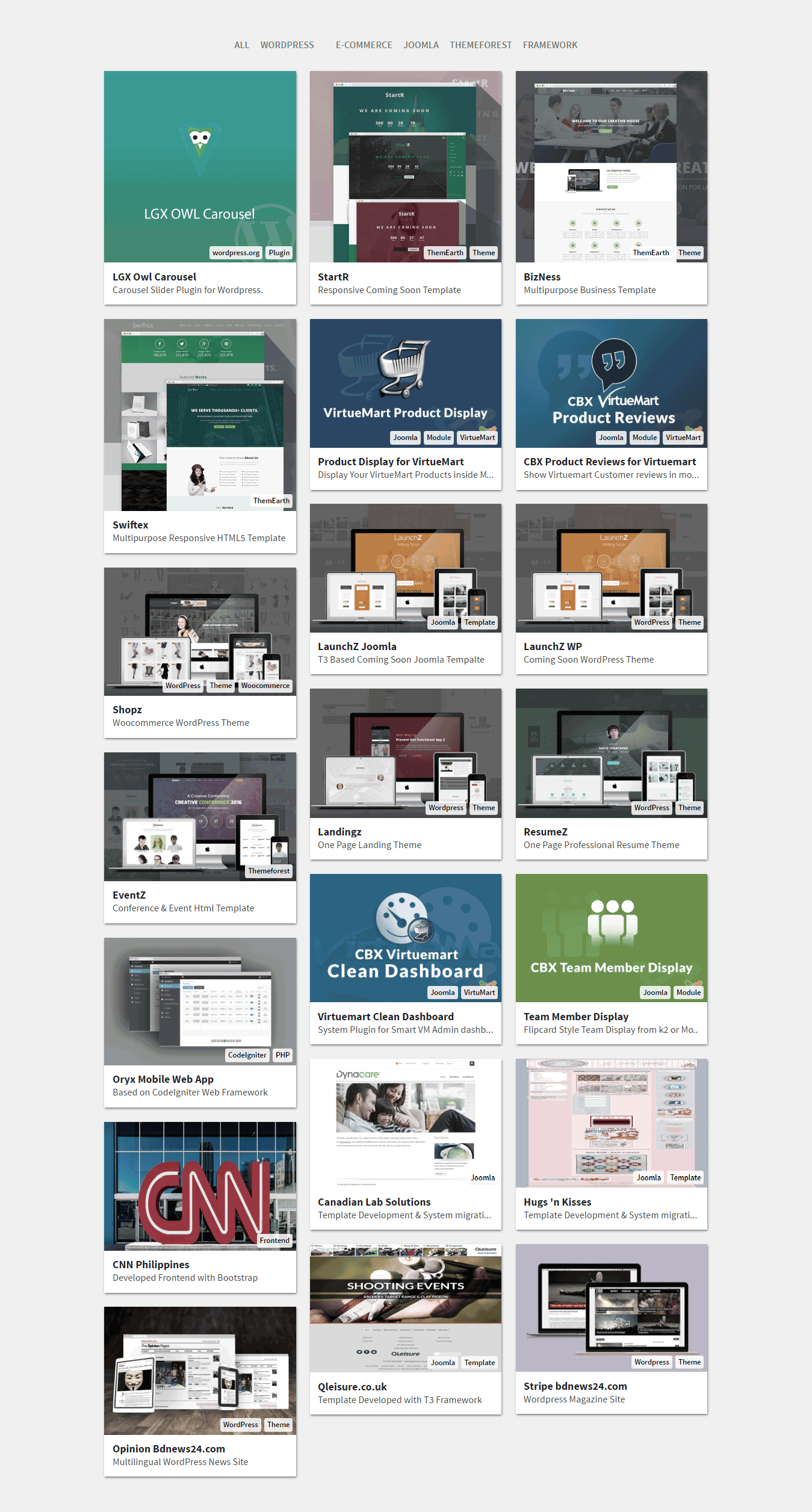
Этот плагин расширяет Elementor, добавляя виджеты Post Grid, Portfolio и Filterable Image Gallery бесплатно! Демонстрация плагина Нажмите здесь, чтобы увидеть демонстрацию портфолио. Обзор Этот плагин расширяет Elementor, добавляя бесплатно надстройки / виджеты Post Grid, Portfolio и Filterable Image Gallery! Это позволяет вам создавать творческое портфолио для демонстрации ваших проектов с помощью интерфейса перетаскивания Elementor. Он также добавляет фильтруемую галерею изображений с несколькими параметрами для настройки. Очень полезно создавать портфолио веб-сайтов или проектов веб-разработки, и оно специально создано для творческих профессионалов, таких как дизайнеры, веб-разработчики и фотографы. Вы также можете включить фильтруемое портфолио и опцию галереи, разделив ваши проекты на категории, которые можно фильтровать. Также полезно создавать потрясающие галереи изображений на вашем веб-сайте. Кроме того, теперь у него также есть виджеты Post Grid и Product Grid для Elementor, с несколькими опциями на экране Elementor для настройки каждой части сетки сообщений или сеток продуктов Woocommerce. Демо-видео Начало работы с вашим первым портфолио # 1 Начало работы с вашим первым портфолио # 2 Это подробное руководство о том, как создать красивое портфолио с помощью плагина Возможности Фильтруемое портфолио Дополнение / виджет для Elementor Фильтруемое портфолио Дополнение / виджет для галереи изображений Elementor Надстройка сетки / виджет для Elementor Продукты Woocommerce Надстройка сетки / виджет для Elementor Вы можете отображать только настраиваемую категорию портфолио, если хотите. Вы можете отображать проекты в модальном окне или на одной странице. Совместимость с Elementor (виджет портфолио) Совместимость с любым конструктором страниц (если вы используете шорткод) Совместимость с Gutenberg (если вы используете шорткод) макеты Masonry, Boxed и Packery Grid (а также построитель сетки в версии PRO!) 2,3,4,5 или 6 столбцов 4 Post / Product Grid Стили - Классический, Масонство и 2 творческих стиля Виджет / дополнение портфолио Elementor С помощью этого виджета портфолио Elementor вы можете отображать сообщения типа публикации портфолио в фильтруемой галерее. У вас есть возможность настроить все, от макета / сетки до эффектов наведения. Галерея изображений с возможностью фильтрации для виджета / надстройки Elementor Вы можете использовать виджет галереи Elementor для отображения галереи изображений с возможностью фильтрации на вашей странице. У вас будут те же параметры настройки, что и в портфолио для элемента или виджета. Галерея изображений GRID Builder (версия PRO) С помощью построителя сетки вы сможете настроить ширину и высоту каждого элемента в вашей галерее. В сочетании с компоновкой пакетов и фильтром он позволяет создавать уникальные и волшебные сетки. Сетка сообщений для виджета Elementor С помощью этого виджета Elementor вы можете отображать содержимое типа сообщения «сообщение» в настраиваемой сетке сообщений с несколькими вариантами стиля. Сетка продуктов для виджета Elementor Вы можете использовать этот виджет Elementor для отображения продуктов вашего магазина Woocommerce. Версия PRO Особенности 14 эффектов при наведении 10 стилей сетки, включая наши эксклюзивные специальные сетки Виджет-карусель портфолио Grid Builder Дополнительные эффекты CSS и анимация Возможность отображения определенной категории портфолио Возможность отображения содержимого из любого типа сообщения в сетке Дополнительные параметры настройки Инструкции по установке / Как для использования папки «Загрузить элемент или портфолио» в каталог / wp-content / plugins / Активируйте плагин через меню «Плагины» в WordPress. Нажмите ссылку «Портфолио» в главном меню. Нажмите «Добавить новый элемент», создайте свой первый содержание портфолио и публикация. Создавайте столько сообщений, сколько хотите. Создайте новую страницу с помощью Elementor или отредактируйте существующую открытую. Перетащите виджет портфолио на свою страницу. Настройте его с помощью параметров виджета и опубликуйте страницу. Готово! Ваше новое портфолио готово! Как отобразить фильтруемую сетку портфолио с помощью шорткода Виджет будет доступен в элементах Elementor. Просто перетащите его на свой веб-сайт и выберите параметры настройки 🙂 Вы также можете использовать шорткод для отображения сетки портфолио на странице / публикации или с помощью Гутенберга и других конструкторов страниц: [powerfolio] Вы можете настроить его, используя следующие параметры: postsperpage: Задайте количество отображаемых сообщений (например: postsperpage = ”12 ″). showfilter: Показать фильтр категорий в верхней части сетки. Варианты: да / нет. (например: showfilter = «да»). стиль: установите стиль сетки портфолио. Варианты: кладка / коробка. (например: style = ”box”). linkto: установите тип ссылки для элемента портфолио. Если установлено изображение, оно откроет избранное изображение в лайтбоксе. Варианты: изображение / проект. (например: linkto = ”изображение”). columns: Установите количество столбцов в каждой строке сетки портфолио. Варианты: 2/3/4. (например: столбцы = ”4 ″). маржа: выберите, хотите ли вы оставлять поля между элементами или нет. Варианты: да / нет. (например: маржа = «нет»). Пример полного шорткода: [powerfolio postsperpage = ”12 ″ type =” no ”showfilter =” yes ”style =” masonry ”linkto =” image ”columns =” 4 ″ margin = ”no”] Пример полного шорткода без заданные свойства: [powerfolio postsperpage = ”” showfilter = ”” style = ”” linkto = ”” columns = ”” margin = ””]
Автор: PWR Plugins
Версия: 2.1.3
Последнее обновление: 2021-08-05 12:11am GMT