Creative Portfolio
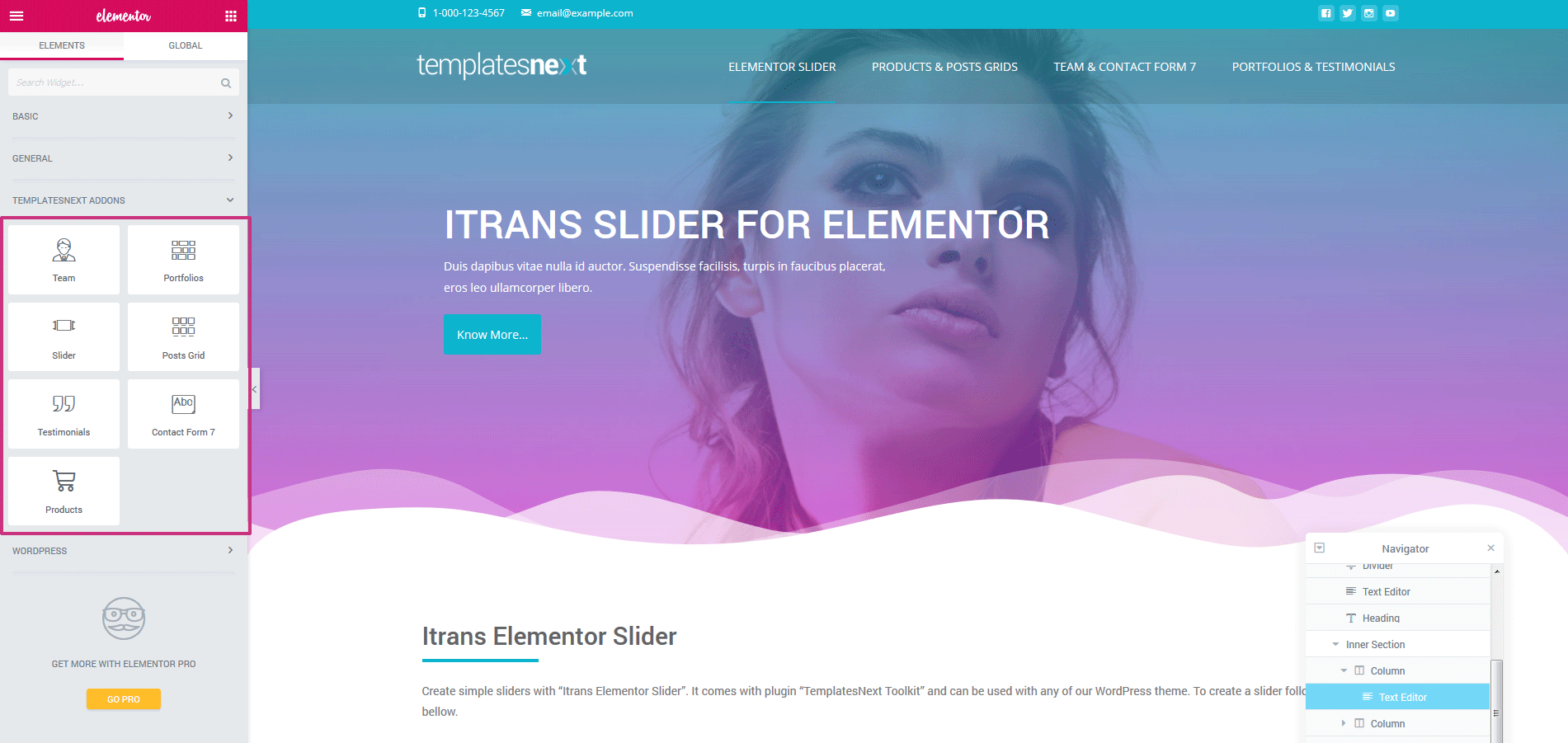
Креативное портфолио для творческих людей. Этот плагин регистрирует пользовательский тип публикации для элементов портфолио и отображает их в фильтруемой креативной сетке. Демонстрация плагина Щелкните здесь, чтобы увидеть демонстрацию плагина. Важно! Если вы являетесь пользователем Elementor, пожалуйста, используйте Power-Ups для плагинов Elementor или Portfolio для Elementor. У них есть новые эксклюзивные функции Elementor 🙂 Обзор Этот плагин позволяет вам создавать творческое портфолио для демонстрации ваших проектов. Он специально создан для творческих профессионалов, таких как дизайнеры и фотографы. Он также работает для создания портфолио веб-сайтов или проектов веб-разработки. Вы также можете включить опцию фильтруемого портфолио, разделив ваши проекты на категории, которые можно фильтровать. Elementor Этот плагин также добавляет новый виджет в конструктор страниц Elementor под названием «Pugfolio». Просто перетащите и отпустите, чтобы отобразить сетку портфолио на любой странице, которую вы хотите. King Composer Он добавляет новый элемент в конструктор страниц King Composer. Просто перетащите на свою страницу, чтобы отобразить портфолио. Возможности Фильтруемое портфолио При желании вы можете отображать только настраиваемую категорию портфолио. Вы можете отображать проекты в модальном окне или на одной странице. Совместимость с Elementor и King Composer Page Builders. Masonry / Boxed Grid 2,3 или 4 столбца. Инструкции по установке. Загрузить папку pugfolio. в каталог / wp-content / plugins /. Активируйте плагин через меню «Плагины» в WordPress. Щелкните ссылку «Портфолио» в главном меню. Нажмите «Добавить новый элемент», создайте свой первый контент портфолио и опубликуйте его. Создавайте столько сообщений, сколько хотите. Щелкните «Творческое портфолио», чтобы установить цветовую схему. Как отобразить фильтруемую сетку портфолио ПРИМЕЧАНИЕ. Вы можете использовать плагин с конструктором страниц, таким как Elementor или King Composer. В этом случае элемент портфолио будет отображаться как виджет / элемент конструктора страниц. Просто перетащите виджет и установите свои параметры. Чтобы отобразить сетку портфолио на странице / публикации, используйте шорткод [pugfolio]. [pugfolio] Вы можете настроить его, используя следующие параметры: postsperpage: Установите количество отображаемых сообщений (например: postsperpage = ”12 ″). type Установите для него значение «Да», если вы хотите отображать определенную категорию портфолио. Варианты: да / нет. (например: type = ”yes”). taxonomy: Установите конкретный ярлык таксономии. Вам необходимо установить type = ”yes”, чтобы использовать эту функцию. (например: taxonomy = ”print”). showfilter: Показать фильтр категорий в верхней части сетки. Варианты: да / нет. (например: showfilter = «да»). стиль: установите стиль сетки портфолио. Варианты: кладка / коробка. (например: style = ”box”). linkto: установите тип ссылки для элемента портфолио. Если установлено изображение, оно откроет избранное изображение в лайтбоксе. Варианты: изображение / проект. (например: linkto = ”изображение”). columns: Установите количество столбцов в каждой строке сетки портфолио. Варианты: 2/3/4. (например: столбцы = ”4 ″). маржа: выберите, хотите ли вы оставлять поля между элементами или нет. Варианты: да / нет. (например: маржа = «нет»). Пример полного шорткода: [pugfolio postsperpage = ”12 ″ type =” no ”showfilter =” yes ”style =” masonry ”linkto =” image ”columns =” 4 ″ margin = ”no”] Пример полного шорткода без заданные свойства: [pugfolio postsperpage = ”” type = ”” taxonomy = ”” showfilter = ”” style = ”” linkto = ”” columns = ”” margin = ””]
Автор: WpPug
Версия: 1.2
Последнее обновление: 2018-04-06 5:24pm GMT