Frontend Gallery Slider For ACF
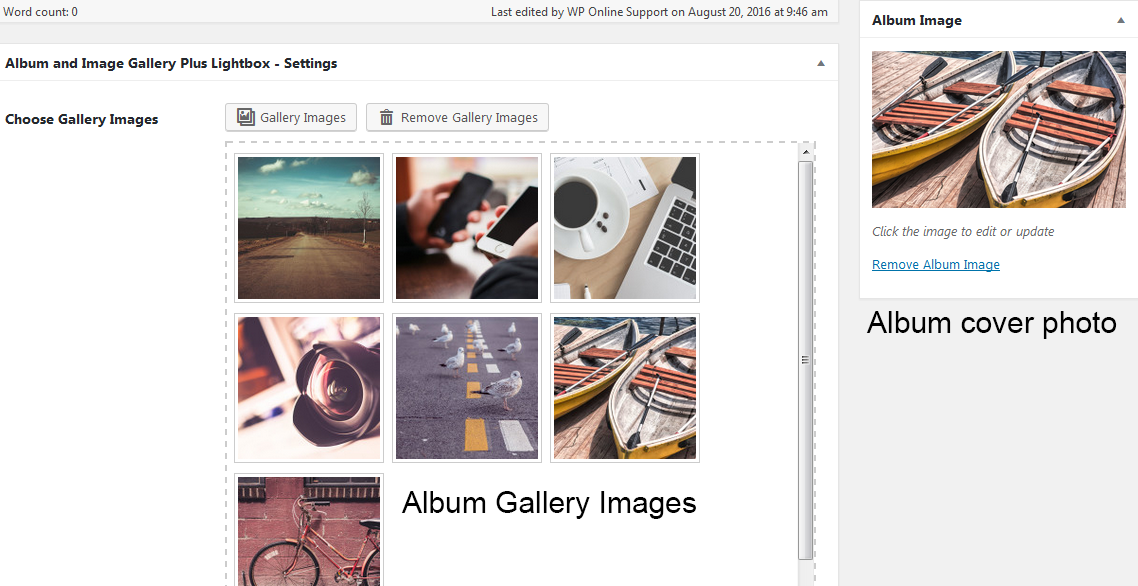
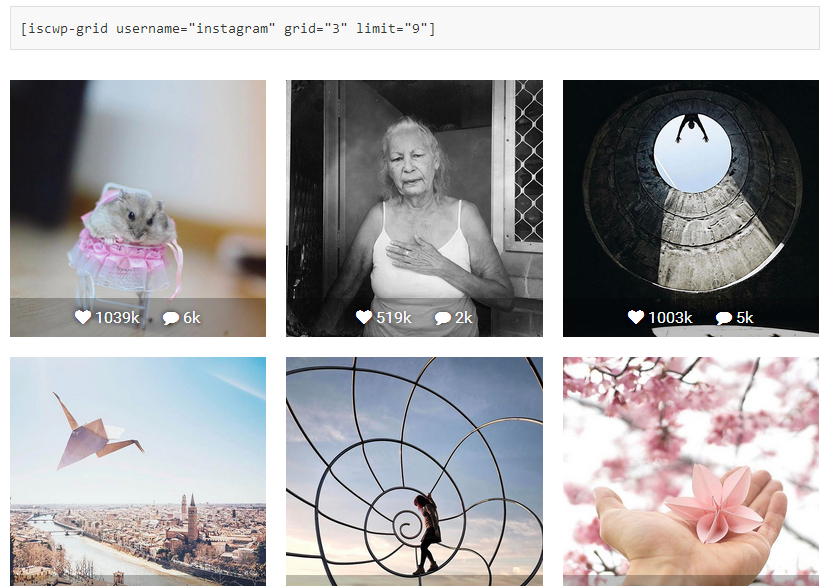
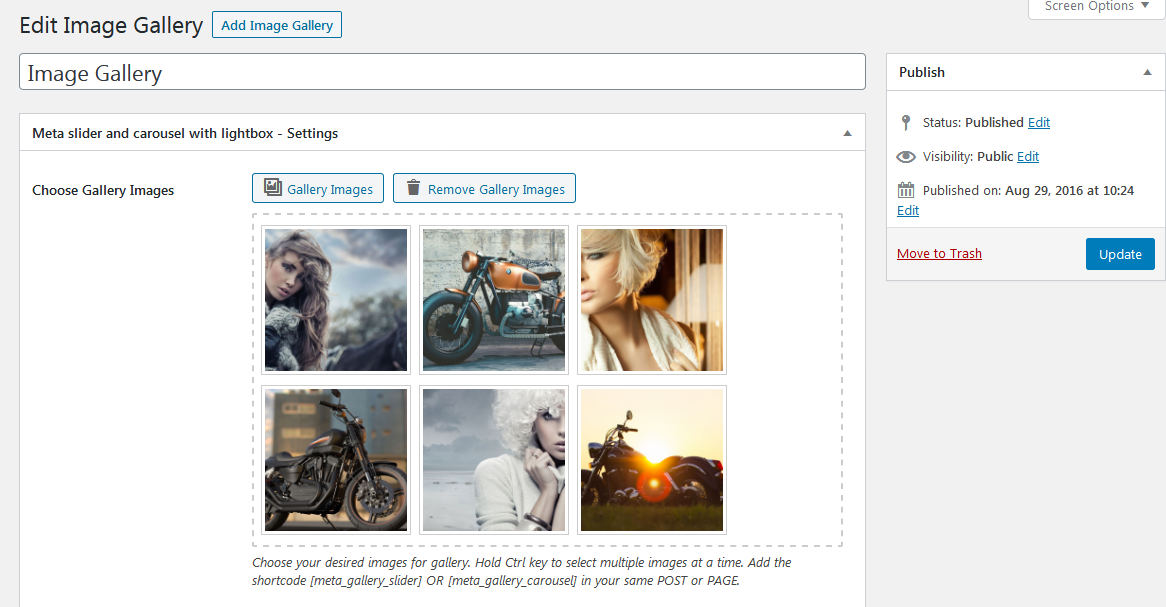
НАПИШИТЕ НАМ, если у вас возникнут какие-либо проблемы с этим плагином, чтобы мы могли улучшить его в соответствии с вашими потребностями. Этот плагин содержит два шорткода: Slider View [acf_gallery_slider] Carousel View [acf_gallery_carousel] Вы можете использовать следующие параметры с шорткодом acf_field: acf_field = ”gallery” (т.е. добавить имя поля create для галереи.) Show_caption: show_caption = ”true” (т.е. скрыть / показать заголовок изображения. По умолчанию значение равно «истина». Значения истинны ИЛИ ложь) Отображать количество изображений за раз: slide_to_show = «2 ″ (Отображать количество изображений в слайдере) Размер носителя: media_size =« large »( Установите размер изображения, в котором вы можете использовать значения: thumbnail, medium, medium_large, large и url). Количество слайдов изображений за один раз: slide_to_scroll = ”2 ″ (Управляет количеством изображений, вращающихся за раз) Разбивка на страницы и стрелки: точки =” false »стрелки =» false »(Скрыть / показать разбиение на страницы и стрелки. По умолчанию значение« true ». Значения истинны ИЛИ false) Автозапуск и автозапуск Скорость: autoplay =» true »autoplay_speed =« 1000 ″ Скорость слайда: speed = » 3000 ″ (управление скоростью ползунка) rtl: rtl = ”true” (для веб-сайта RTL) Потрясающие возможности: Advanced Custom Fi eld gallery Слайдер изображений. Расширенная галерея настраиваемых полей Карусель изображений. 100% адаптивность к мобильным устройствам и планшетам. Включен потрясающий сенсорный свайп. Работайте в любой теме WordPress. Создано с помощью Slick Slider. Легкий, быстрый и мощный. Установите количество столбцов, которые вы хотите показать. Включение / выключение автозапуска слайдера. Параметры отображения / скрытия навигации. Параметры отображения / скрытия пагинации. Неограниченный слайдер где угодно. И другие функции скоро появятся!
Автор: WP OnlineSupport
Версия: 1.4
Последнее обновление: 2021-07-14 11:01am GMT