Slider and Carousel Plus Widget for Social Media
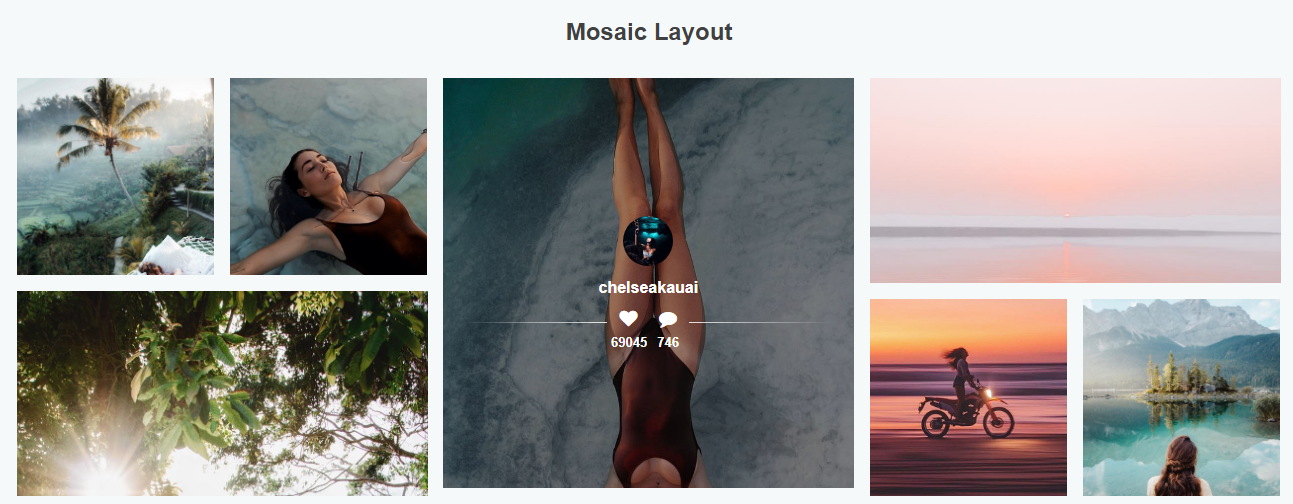
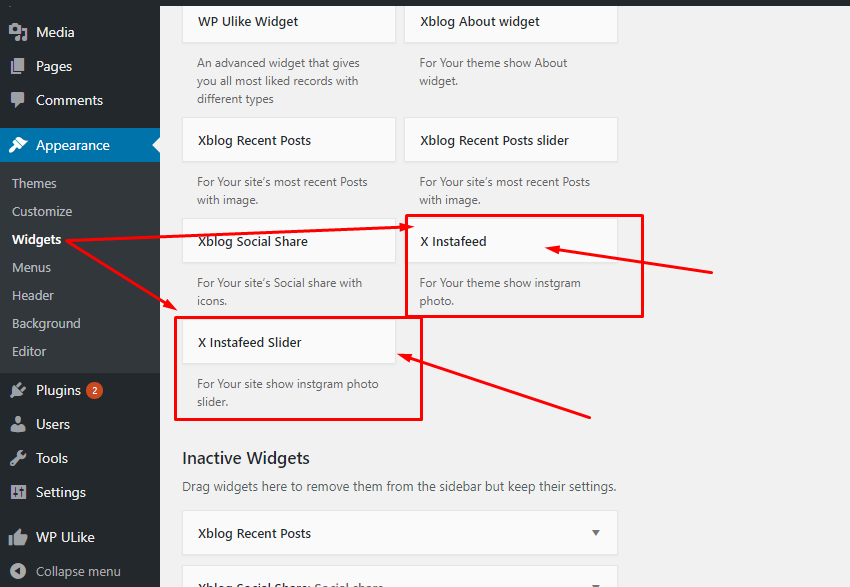
Очень простой плагин для отображения ваших изображений в социальных сетях в виде сетки, слайдера и виджета. Важное примечание. Из-за частых изменений в Instagram API процесс обслуживания будет медленным. Примите наши извинения за эту проблему. Проверьте Демо и Функции для получения дополнительной информации. Также работайте с блоком шорткода Гутенберга. Этот плагин содержит 2 шорткода: 1) изображения в виде слайдера / карусели [iscwp-slider] 2) изображения в виде сетки [iscwp-grid] Параметры шорткода слайдера [iscwp-slider] Имя пользователя username = ”instagram” (имя пользователя Instagram, имя которого вы хотите показывать изображения.) Текст ссылки на Instagram instagram_link_text = ”Просмотреть в Instagram” (vlaue - любая строка.) Limit limit = ”20 ″ (количество изображений, которые вы хотите показать. По умолчанию - 20.) Всплывающая галерея popup_gallery =” true »(Открывать изображения Instagram как галерею или нет. Значения:« истина »ИЛИ« ложь ». По умолчанию - истина.) Подпись к изображению show_caption =« истина »(показать подпись изображения. Значения« истина »или« ложь ». По умолчанию true.) Popup popup = "true" (показывать всплывающее окно для деталей изображения. Значения "true" или "false". По умолчанию true.) Likes Count show_likes_count = "true" (показать количество лайков для picture.values - «true» или «false». По умолчанию - true.) Комментарии Count show_comments_count = «true» (показать количество коммитов для picture.values - «true» или «false». По умолчанию ault истинно.) Slide To Show slidestoshow = ”3 ″ (номер слайда, который вы хотите показать в слайдере. По умолчанию - 3.) Slide To Scroll slidestoscroll = «1 ″ (количество изображений, которые вы хотите прокручивать за раз. По умолчанию - номер 1.) Loop loop =« true »(показывать непрерывные значения слайдера« true »или «False». По умолчанию - истина.) Стрелки стрелки = «истина» (показать стрелки ползунка. Значения - «истина» или «ложь». По умолчанию - истина.) Точки точки = «истина» (показать точки ползунка. Значения равны «True» или «false». По умолчанию true.) Autoplay autoplay = «true» (значения Autoplay slider.value «true» или «false». По умолчанию true.) Autoplay Interval autoplay_interval = «3000 ″ (продолжительность времени для прокрутки слайд. значение - любое целое число. По умолчанию 3000.) Скорость слайда = ”300 ″ (скорость слайда при прокрутке. значение - любое целое число. По умолчанию 300.) Image Fit image_fit =” true ”( Параметр image_fit используется, чтобы указать, как изображение должно быть изменено в размере, чтобы соответствовать его контейнеру. По умолчанию значение равно «true». Возможные варианты: «true OR false»). Высота галереи gallery_height = ”300 ″ (Регулировка высоты изображения. Вы можете ввести любое числовое число. Вы можете установить« auto »для автоматической высоты. Примечание: параметр gallery_height работает лучше, если image_fit =» true ») Offset offset =” 5 ″ (Это скроет первые пять сообщений. Например, я установил смещение 5, теперь, когда он сначала будет отображать сообщение на моей странице, оно будет скрывать первые пять сообщений, а затем будет отображаться с номера сообщения 6. Примечание. Это не будет работать с параметром разбивки на страницы и ограничения .) Параметры шорткода сетки [iscwp-grid] Имя пользователя username = ”instagram” (имя пользователя Instagram, изображения которого вы хотите показывать.) Grid grid = ”4 ″ (Количество столбцов, которые вы хотите показать. Valie - любое числовое значение между От 1 до 12. По умолчанию значение равно 2.) Текст ссылки на Instagram instagram_link_text = «Посмотреть в Instagram» (vlaue - любая строка.) Limit limit = «20 ″ (количество изображений, которые вы хотите показать. По умолчанию - 20.) Всплывающее окно. Галерея popup_gallery = "true" (открывать изображения Instagram как галерею или нет. Значения: "true" ИЛИ "false". По умолчанию true.) Caption show_caption = "true" (показать заголовок изображения. Значения "true" или "false". По умолчанию true.) Popup popup = "true" (показывать всплывающее окно для деталей изображения. Значения "true" или "false". По умолчанию true.) Likes Count show_likes_count = "true" (показать количество лайков для Picture.values - «true» или «false». По умолчанию true.) Комментарии Count show_comments_count = «true» (показать количество коммитов для picture.values - «true» или «false». По умолчанию true.) Image Fit image_fit = ”true” (параметр image_fit используется для указания того, как изображение должно быть изменено, чтобы соответствовать его контейнеру. По умолчанию значение равно «true». Возможные варианты: «true OR false»). Высота галереи gallery_height = ”300 ″ (Регулировка высоты изображения. Вы можете ввести любое числовое число. Вы можете установить« auto »для автоматической высоты. Примечание: параметр gallery_height работает лучше, если image_fit =» true ») Offset offset =” 5 ″ (Это скроет первые пять сообщений. Например, я установил смещение 5, теперь, когда он сначала будет отображать сообщение на моей странице, оно будет скрывать первые пять сообщений, а затем будет отображаться с номера сообщения 6. Примечание. Это не будет работать с параметром разбивки на страницы и ограничения .) Возможности включают: вид в виде сетки. Вид слайдера. Виджет готов к сенсорному включению. Управление стрелкой для ползунка. Количество лайков. Количество комментариев. Полностью отзывчивые функции PRO: 10+ дизайнов. Полностью отзывчивый. Весы вместе с контейнером. Полностью доступен с помощью клавиш со стрелками. Отзывчивый Данный шорткод и код шаблона. Вид сетки. Просмотр слайдера. Вид блока сетки. 2 виджета готовы. Возможности шаблонов WP. Опоры блока Гутенберга. Visual Composer / WPBakery Page Builder поддерживает. Время кеширования можно регулировать. Очистить все кеши одним щелчком мыши. Пользовательские CSS. Центральный режим с ползунком. Привлекательный дизайн всплывающих окон для детального просмотра изображения. Просмотрите PRO DEMO and Features для получения дополнительной информации. Конфиденциальность и политика У нас также есть возможность выбрать адрес электронной почты после загрузки плагина, чтобы мы могли информировать вас и заботиться о продуктах и их функциях.
Автор: WP OnlineSupport
Версия: 1.9.3
Последнее обновление: 2020-12-09 4:34am GMT