Tabs Shortcode
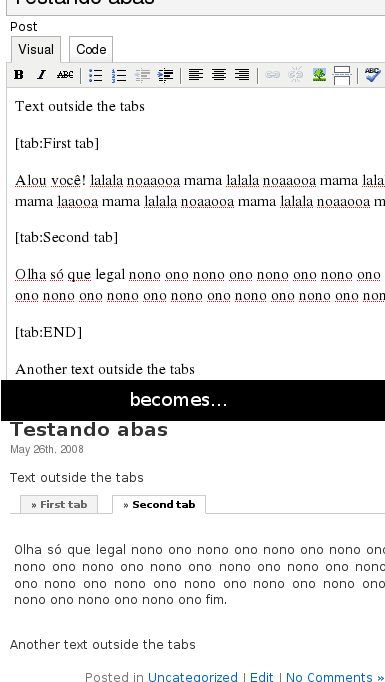
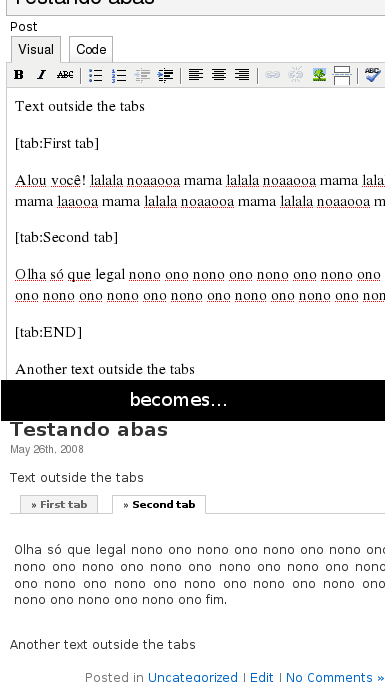
Чтобы добавить вкладки к публикации или страницам, просто добавьте этот шорткод: [tabs] [tab title = "title1"] вкладка content tab content [/ tab] [tab title = "title2"] другая вкладка содержимого [/ tab] [/ tabs ] Вот некоторые атрибуты, которые шорткод также исключает // атрибуты по умолчанию [tabs collapsible = true selected = '0 ′ event =' click 'position =' top '] [tab title = ”title1 ″] содержимое вкладки [/ tab] [tab title = ”title2 ″] другая вкладка содержимого [/ tab] [/ tabs] collapsible = true или false - следует ли разрешить сворачивание вкладок - например, это не работает с twitter bootstrap selected = integer - что должна быть выбрана вкладка. 0 означает первую вкладку. 1 означает вторую вкладку и т. Д. Event = 'click' или 'mouseover' - нужно ли пользователю щелкнуть вкладку или просто навести курсор мыши, чтобы перейти к содержимому. Совет: не используйте наведение указателя мыши, если вас интересует мобильный телефон. position = 'top', 'bottom', 'left', 'right', с какой стороны должны отображаться вкладки. См. Примеры на скриншотах. vertical_tabs = true или false - depreciated такое же, как position = left. Пример CSS. Хотите изменить стиль вкладок. Вот несколько примеров CSS для начала. Еще одно место для поиска - http://jqueryui.com/themeroller/. Шорткод использовал пользовательский интерфейс jQuery для создания вкладок, если вы не используете платформу загрузки twitter. См. Ответы на часто задаваемые вопросы о том, как поступить в таком случае. / * = вкладки ---------------------------------------------- ---------------- * / .tabs-shortcode.ui-tabs {padding: .2em; масштабирование: 1; ясно: оба; фон: #FFF; отступ: 0; маржа: 0; } .tabs-shortcode.ui-tabs-nav {стиль списка: нет! важно; заполнение: .2em 0 0! важно; маржа: 0! важно; } .tabs-shortcode .ui-tabs-nav: после {видимость: скрытый; дисплей: блок; размер шрифта: 0; содержание: " "; ясно: оба; высота: 0; } * html .tabs-shortcode .ui-tabs-nav {масштабирование: 1; } / * IE6 * / *: first-child + html .tabs-shortcode .ui-tabs-nav {zoom: 1; } / * IE7 * / .tabs-shortcode .ui-tabs-nav li {позиция: относительная; плыть налево; граница: сплошная 1px #CCC; фон: #EEE; стиль списка: нет! важно; z-индекс: 100; отступ: 0; } .tabs-shortcode.ui-tabs .ui-tabs-nav li.ui-tabs-active, .tabs-shortcode.ui-tabs .ui-tabs-nav li.ui-tabs-selected {background: #FFF; цвет: # 111; } .tabs-shortcode .ui-tabs-nav li: before {content: ""; } .tabs-shortcode .ui-tabs-nav li a {float: left; текстовое оформление: нет; отступ: 2px 1em; цвет: # 333; граница: нет! важно; } .tabs-shortcode.ui-tabs .ui-tabs-nav li.ui-tabs-active a, .tabs-shortcode.ui-tabs .ui-tabs-nav li.ui-tabs-selected a, .tabs- shortcode.ui-tabs .ui-tabs-nav li.ui-state-disabled a, .tabs-shortcode.ui-tabs .ui-tabs-nav li.ui-state-processing a {cursor: default; } .tabs-shortcode .ui-tabs-nav li a, .tabs-shortcode.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-active a, .tabs-shortcode.ui-tabs-collapsible. ui-tabs-nav li.ui-tabs-selected a {cursor: pointer; } .tabs-shortcode .ui-tabs-panel {дисплей: блок; ширина границы: 0; фон: нет; } .tabs-shortcode .ui-tabs-hide {дисплей: нет! важно; } .tabs-shortcode.ui-tabs-panel {ясно: оба; } / * Позиционирование сверху и снизу * / .tabs-shortcode-top .ui-tabs-nav, .tabs-shortcode-bottom .ui-tabs-nav {margin-left: 0! Important; } .tabs-shortcode-top .ui-tabs-nav li, .tabs-shortcode-bottom .ui-tabs-nav li {позиция: относительная; плыть налево; положение: относительное; плыть налево; } / * Позиция сверху * / .tabs-shortcode-top .ui-tabs-nav {border-bottom: 1px solid #CCC; } .tabs-shortcode-top .ui-tabs-nav li.ui-tabs-active, .tabs-shortcode-top .ui-tabs-nav li.ui-tabs-selected {padding-bottom: 1px! important; нижняя граница: 0; маржа: 1px .3em -1px 0! important; } .tabs-shortcode-top .ui-tabs-nav li {ширина-нижняя-граница: 0! важно; маржа: 1px .3em 0 0! important; } / * Позиция снизу * / .tabs-shortcode-bottom .ui-tabs-nav {border-top: 1px solid #CCC; } .tabs-shortcode-bottom .ui-tabs-nav li.ui-tabs-active, .tabs-shortcode-bottom .ui-tabs-nav li.ui-tabs-selected {padding-top: 1px! important; граница-верх: 0; маржа: -1px .3em 1px 0! important; } .tabs-shortcode-bottom .ui-tabs-nav li {граница-ширина-сверху: 0! важно; маржа: 0 .3em 1px 0! important; } / * Положение слева и справа * / .tabs-shortcode-left .ui-tabs-nav, .tabs-shortcode-right .ui-tabs-nav {width: 150px; маржа: 0! важно; } .tabs-shortcode-left .ui-tabs-nav li, .tabs-shortcode-left, .tabs-shortcode-right .ui-tabs-nav li, .tabs-shortcode-right {позиция: относительная; переполнение: скрыто; } .tabs-shortcode-left .ui-tabs-nav li, .tabs-shortcode-right .ui-tabs-nav li {маржа: 0 0 0.3em 0; ширина: 100%; } .tabs-shortcode-left .ui-tabs-nav li a, .tabs-shortcode-right .ui-tabs-nav li a {ширина: 100%; } .tabs-shortcode-left .ui-tabs-panel, .tabs-shortcode-right .ui-tabs-panel {margin-left: 165px; } / * Положение слева * / .tabs-shortcode-left .ui-tabs-nav {border-right: 1px solid #CCC; отступ: 0 1px 10px 0! important; } .tabs-shortcode-left .ui-tabs-nav, .tabs-shortcode-left .ui-tabs-nav li {float: left; } .tabs-shortcode-left .ui-tabs-nav li.ui-tabs-active, .tabs-shortcode-left .ui-tabs-nav li.ui-tabs-selected {padding-right: 1px; граница справа: 0; маржа: 0 1px 0.3em 0; } / * Положение справа * / .tabs-shortcode-right .ui-tabs-nav {border-left: 1px solid #CCC; отступ: 0 0 10px 1px! important; } .tabs-shortcode-right .ui-tabs-nav, .tabs-shortcode-right .ui-tabs-nav li {float: right; } .tabs-shortcode-right .ui-tabs-nav li.ui-tabs-active, .tabs-shortcode-right .ui-tabs-nav li.ui-tabs-selected {padding-left: 1px; граница слева: 0; маржа: 0 0 0.3em 1px; }
Автор: CTLT
Версия: 2.0.2
Последнее обновление: 2013-12-23 11:28pm GMT