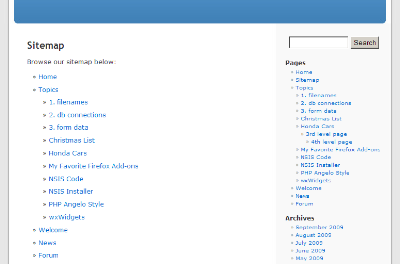
WP Site Mapping
WP Site Mapping позволяет добавить карту сайта на ваш сайт WordPress, используя шорткод, вызывая функцию PHP или используя один из двух предоставленных виджетов. Использование шорткода не означает, что вам нужно писать код. Просто нажмите кнопку карты сайта в визуальном редакторе сообщений, и отобразятся все параметры, доступные для шорткода. Когда вы закончите, нажмите OK, и короткий код будет вставлен с соответствующими параметрами. Конечно, вы также можете добавить шорткод самостоятельно, используя следующий синтаксис: [showsitemap] для карты сайта по умолчанию или [showsitemap arg1 arg2…], используя следующие аргументы: depth: определяет, сколько уровней сообщений будет отображаться, например, depth = 1 означает, что будут отображаться только родительские сообщения, depth = 2 означает, что будут отображаться родительские сообщения, а также один уровень дочерних сообщений. exclude = 1 означает, что в карте сайта будут отображаться все сообщения / страницы, кроме тех, которые соответствуют одному из определенных критериев. Если его нет, будут отображаться только сообщения / страницы, соответствующие хотя бы одному из заданных критериев. grouponly = 1 означает, что только имена групп (например, категория, месяц, тег) будут отображаться с подсчетом сообщений, но не сами сообщения post_id: Список идентификаторов сообщений, которые нужно включить или исключить, например post_id = ”32,9-11, 33 ″ будет включать / исключать все сообщения с идентификаторами 9, 10, 11, 32 и 33. cat: Список идентификаторов категорий для включения или исключения, например cat = ”32,11,33 ″ будет включать / исключать все сообщения категорий с идентификаторами 11, 32 и 33. tag: Список идентификаторов тегов для включения или исключения, например, tag = ”32,11,33 ″ будет включать / исключать все сообщения с тегами с идентификаторами 11, 32 и 33. fmt: List форматов сообщений, которые нужно включить или исключить, например, fmt = ”post-format-aside, post-format-image” type: Список типов сообщений, которые нужно включить или исключить, например type = ”post, page” aut: Список авторов сообщений для включения или exclude, например, aut = ”1,2 ″ будет включать / исключать сообщения, автором которых является пользователь с идентификатором пользователя 1 или 2 группа: Определяет, как записи в карте сайта будут сгруппированы, например: group = title означает, что список будет отсортирован в алфавитном порядке без группировки group = дата означает, что список будет отсортирован по дате без какой-либо группировки group = author означает, что список будет сгруппирован по имени автора group = category означает, что список будет сгруппирован по категории group = tag означает, что список будет сгруппирован по тегу или ссылка: определяет шаблон для отображения ссылки на сообщения / страницы. Обратите внимание, что вам необходимо правильно экранировать значение этого атрибута, например link = "& lt; a title = & amp; quot;% title% & amp; quot; href = & amp; quot;% permalink% & amp; quot; & gt;% title% & lt; / a & gt; ". В шаблоне можно использовать следующие переменные:% title%: заголовок сообщения% permalink%: URL сообщения% year%: год публикации, четыре цифры, например 2004% monthnum%: месяц год, например 05% день%: день месяца, например 28% час%: час дня, например 15% минута%: минута часа, например 43% секунда%: секунда минуты , например 33% post_id%: Уникальный номер ID сообщения, например 423% category%: Список категорий, разделенных запятыми,% author%: Имя автора class: Класс, который будет применяться к содержащему DIV для использования в стилях CSS и для использования в jаvascript. id: ID, который будет использоваться для содержащего DIV, который будет использоваться для стилизации CSS и для использования в jаvascript. Но самый простой способ научиться использовать шорткод - это использовать диалоговое окно, отображаемое при нажатии кнопки в визуальном редакторе. Кроме того, при использовании диалогового окна легче справиться с экранированием. Если вам нужно разместить карту сайта на боковой панели, вы должны использовать два виджета, предоставляемых этим плагином. Первый виджет называется «Карта сайта» и предоставляет те же возможности, что и шорткод, но в виде виджета. Этот виджет будет отображать карту сайта в теге навигации HTML5 (