WordPress Simple HTML Sitemap
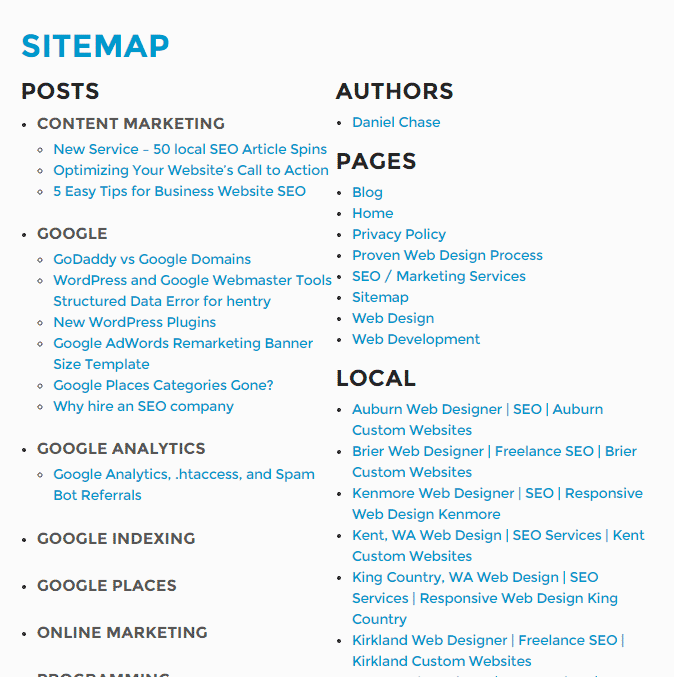
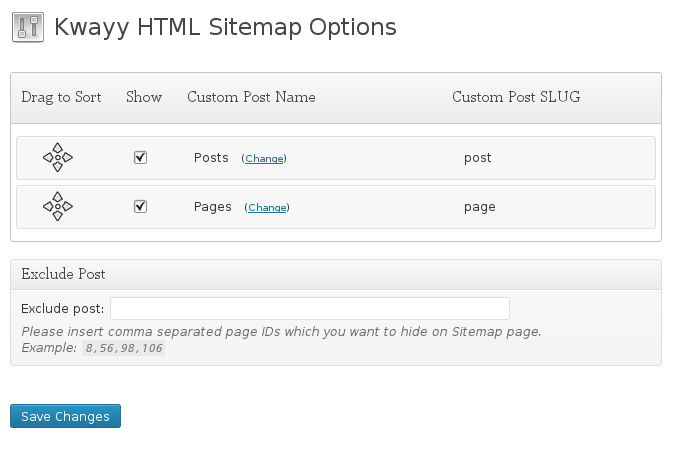
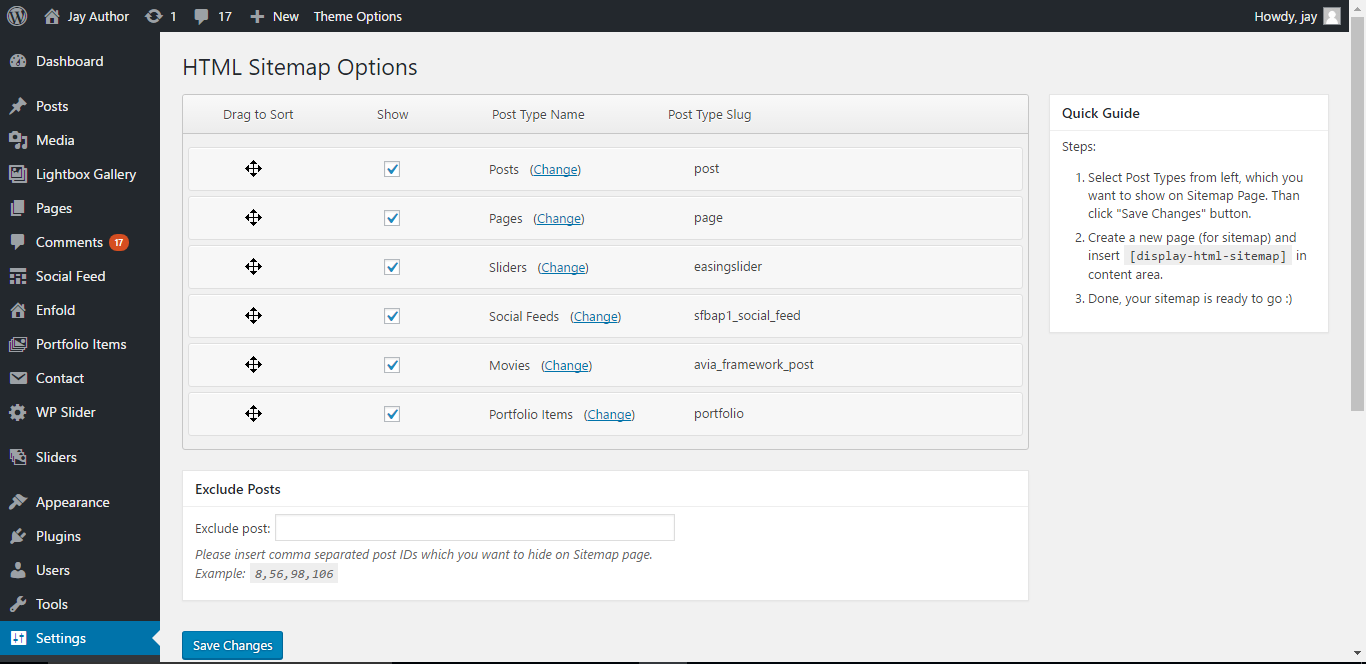
Карта сайта HTML помогает посетителям сайта перемещаться по сайту. Плагин WordPress Simple HTML Sitemap предоставляет возможность генерировать шорткод и показывать карту сайта в формате HTML, используя сгенерированный шорткод. Если вы используете веб-сайт WordPress с большим количеством страниц и блогов CMS, этот плагин может быть вам действительно полезен. Этот плагин очень прост и удобен в использовании, но он предоставляет различные параметры конфигурации для создания шорткода карты сайта и размещения его в любом месте на веб-сайте. Обзор функций Простота установки и настройки Предлагает широкий спектр настроек для страниц и сообщений. Полезно в SEO, поскольку Google по-прежнему ценит карту сайта в формате HTML. Предоставляет возможности для создания шорткода и использования на любой странице или в сообщении. Позволяет связывать страницы и легко публиковать. Пример шорткода и параметры страницы. - это пример шорткода для создания HTML-файла Sitemap для страниц [wshs_list post_type = "page" name = "Page Sitemap" order_by = "title" show_image = "true" image_width = "30" image_height = "30" content_limit = "140" show_date = "true" date = "created" date_format = "F j, Y" depth = "4" layout = "single-column" position = "left"] Объяснение параметров: post_type = "page" - этот шорткод будет генерировать HTML карта сайта для страниц name = ”Карта сайта” - Вы можете указать заголовок (заголовок) карты сайта order_by = ”title” - Страницы будут упорядочены по заголовку в алфавитном порядке в возрастающем порядке child_of = ”” - Чтобы указать родительскую страницу, добавив идентификатор родительской страницы show_image = ”True” - будет добавлено маленькое изображение всех страниц, если оно не ava ilable, то будет показано изображение-заполнитель image_width = ”30 ″ - изображения будут на 30 пикселей шире image_height =” 30 ″ - высота изображения будет 30 пикселей content_limit = ”140 ″ - отрывок будет включен под заголовком сообщения с максимальным размером 140 символы show_date = "true" - дата будет отображаться для всех элементов в карте сайта date = "created" - Дата создания страницы date_format = "F j, Y" - Как будет отображаться дата (в данном случае это будет например, 29 июня 2018 г.) layout = "single-column" - чтобы показать карту сайта в одном или двух столбцах position = "left" - для двух столбцов вы можете выбрать отображение карты сайта в левом или правом столбце по горизонтали = " true »- будет сгенерирована карта сайта с горизонтальным разделителем вида =" | " - Позволяет добавить разделитель типа "|" или '/' или '' exclude = ”100,122,155 ″ - разделенный запятыми список идентификаторов сообщений, которые необходимо исключить из карты сайта. Пример и параметры шорткода сообщения Вот пример шорткода для генерации файла Sitemap в формате HTML для сообщений [wshs_list post_type = "post" name = "Post Sitemap" order_by = "title" show_image = "true" image_width = "30" image_height = "30" content_limit = "140" show_date = "true" date = "created" date_format = "F j, Y" layout = "single-column" taxonomy = "category" terms = "wordpress-plugins"] Пояснение к параметрам: post_type = " post »- Этот шорткод будет генерировать HTML-карту сайта для сообщений name =« Post Sitemap »- Вы можете указать заголовок (title) карты сайта order_by =» title »- Сообщения будут упорядочены по заголовку в алфавитном порядке в возрастающем порядке show_image =» true »- Небольшой изображение всех страниц будет включено, если оно не image_width = ”30 ″ - изображения будут на 30 пикселей шире image_height =” 30 ″ - высота изображения будет 30 пикселей content_limit = ”140 ″ - выдержка будет включена в заголовок сообщения длиной не более 140 символов show_date = "true" - Дата будет отображаться для всех элементов в карте сайта date = "created" - Дата, когда страница была created date_format = "F j, Y" - Как будет отображаться дата (в данном случае это будет 29 июня 2018 г.) layout = "full" - Чтобы отобразить карту сайта на всю страницу или в половину позиции просмотра = "left" - Для половинного макета вы можете выбрать отображение карты сайта в левом или правом столбце taxonomy = "category" - Чтобы включить пользовательские термины таксономии = "wordpress-plugins" - Чтобы включить термин пользовательской таксономии horizontal = "true" - Это сгенерирует карта сайта с горизонтальным разделителем вида = "|" - Позволяет добавить разделитель типа "|" или '/' или '' exclude = ”100,122,155 ″ - разделенный запятыми список идентификаторов сообщений, которые необходимо исключить из карты сайта. Важное примечание: если вы хотите создать карту сайта, содержащую как сообщения, так и страницы, вам необходимо использовать два шорткода. Один для страниц, другой для сообщений. Если вам нравится узнать больше о параметрах шорткода и других параметрах конфигурации, доступных в области администрирования, пожалуйста, взгляните здесь WordPress Simple HTML Sitemap Plugin Пожалуйста, не стесняйтесь связаться со мной, если вы обнаружите какие-либо трудности с использованием этого плагина, я останусь внимательно к комментариям. Вы можете использовать эту форму, чтобы связаться со мной https://freelancer-coder.com/contact-wordpress-developer/
Автор: Ashish Ajani
Версия: 1.0
Последнее обновление: 2019-05-22 1:07pm GMT