• Живая демонстрация • Основные характеристики: поддерживает 259 языков. Подходит для мобильных устройств: не работает jаvascript. Экономит трафик и батарею по сравнению с решениями на основе jаvascript. Практически нулевая нагрузка на бэкэнд. С помощью решения для кеширования это вообще не влияет на время загрузки вашей страницы. Нумерация строк. Если хотите (без вертикальных смещений между строкой кода и номером строки). Стиль по умолчанию был протестирован с более чем 20 темами, включая Twenty Ten to Fifteen, и изменен на основе множества отзывов пользователей. Если вы хотите изменить стиль: просто предоставьте свой собственный файл CSS. Стили легко и легко настраиваются. Стили для каждого блока: каждый блок кода на одной странице может быть стилизован отдельно (если это то, что вы хотели бы сделать). Чистый, небольшой и корректный HTML-вывод. Хорошо документированный исходный код с использованием современных вызовов API
WordPress. Я поддерживаю этот плагин несколько лет и планирую продолжать оказывать поддержку. Основан на GeSHi, надежном и хорошо зарекомендовавшем себя механизме выделения PHP, используемом популярными приложениями форумов сообщества, такими как phpBB, или вики-приложениями, такими как Dokuwiki или MediaWiki. WP-GeSHi-Highlight работает как прямая замена для WP-Syntax, который, похоже, больше не поддерживается (по состоянию на 2015 год). Сделайте переключатель, он должен просто работать (дайте мне знать, как это произошло)! • Использование:
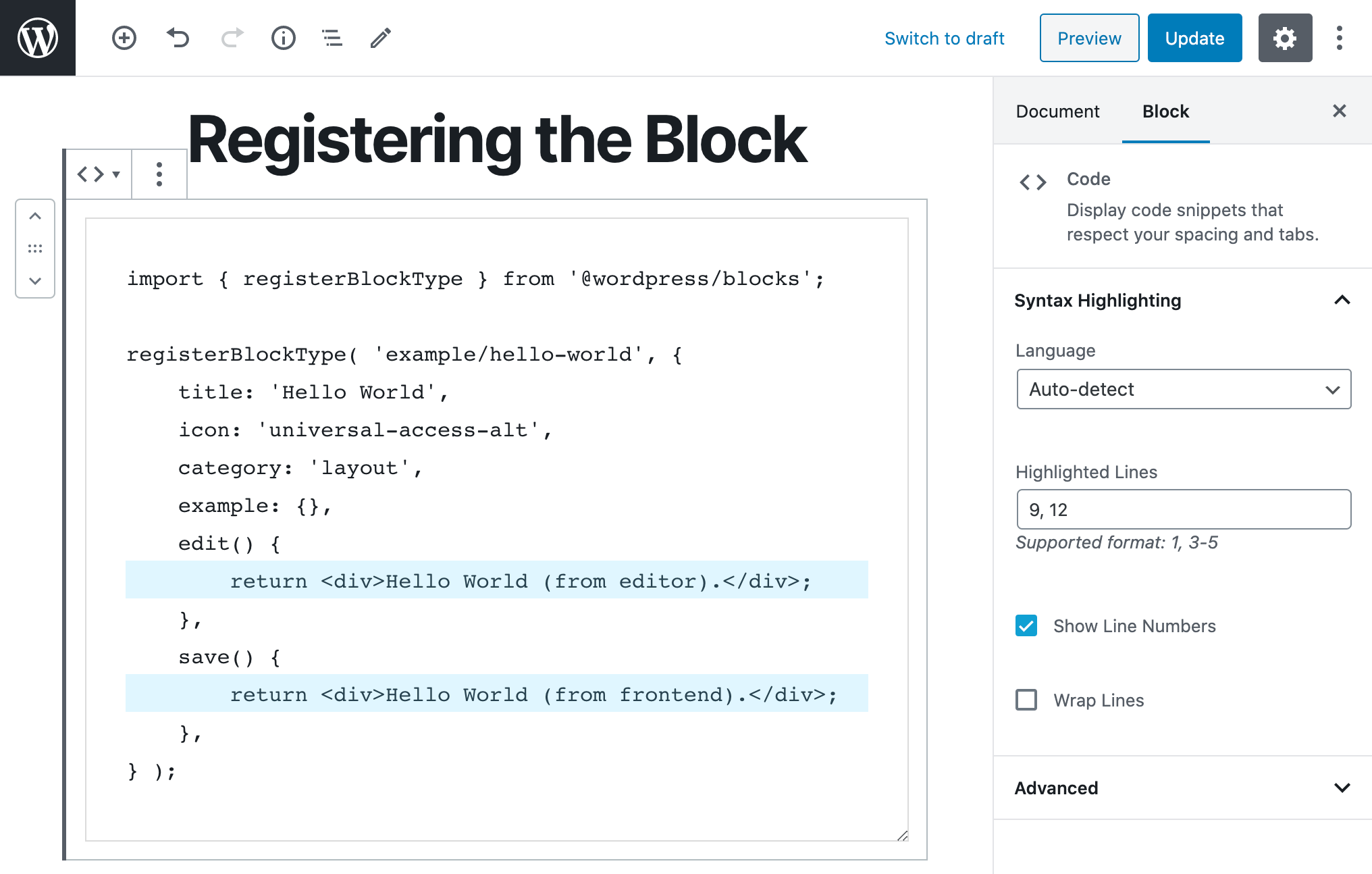
WordPress 5 пользователей: пока я тестировал этот плагин только с классическим редактором. Гутенберг еще не поддерживается (хотя это может сработать, дайте мне знать). Рекомендация: используйте редактор «Текст» (необработанный). Не используйте «Визуальный» редактор. Переключение между ними может привести к повреждению содержимого ваших блоков кода. В текстовом редакторе вставьте блоки кода как блоки pre и используйте аргумент lang для определения языка фрагмента кода:
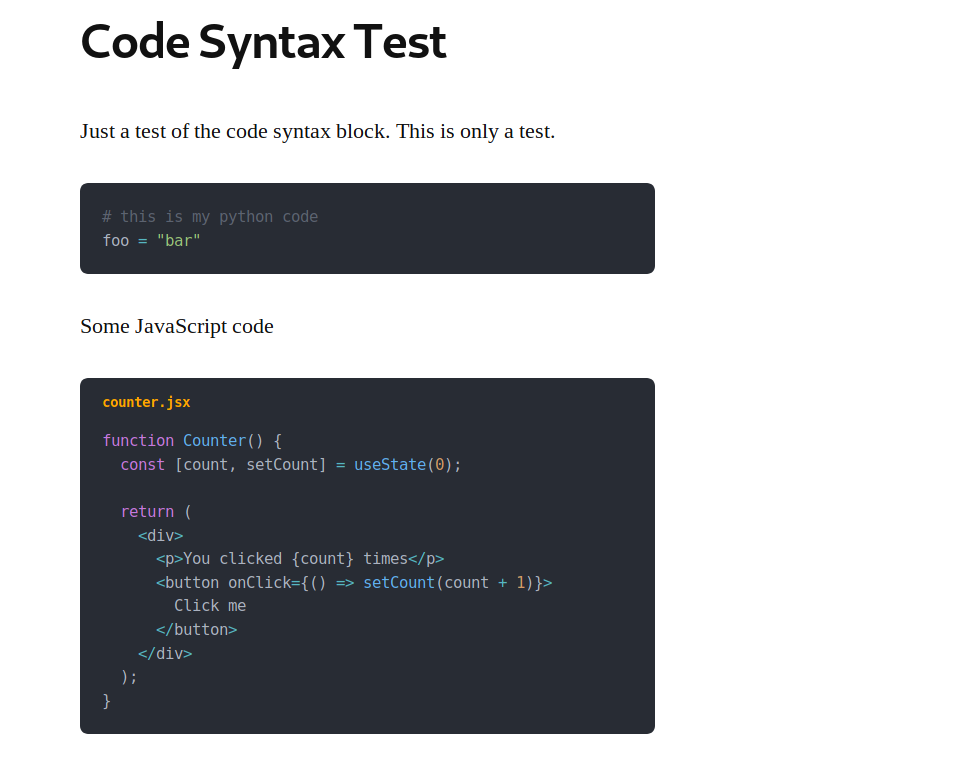
CODE
Краткий пример для языка bash:
$ dd if = / dev / zero of = image.ext3 bs = 1M count = 10000 oflag = append conv = notrunc
Опубликуйте / превью и посмотрите на результат! Также ознакомьтесь со справочной документацией по всем доступным параметрам. Вы можете найти его на сайте плагина. Обратите внимание, что другие примеры использования можно найти на демонстрационном веб-сайте. • Проблемы: множество веб-сайтов использовали этот плагин в течение многих лет, и, похоже, он хорошо выполняет свою задачу. Если вы обнаружите проблему, дайте мне знать: напишите письмо или оставьте комментарий. • Совместимость тем с таблицей стилей по умолчанию: таблица стилей по умолчанию была протестирована с последними версиями всех официальных тем (от Twenty Ten до Twenty Fifteen) и с большим количеством неофициальных тем, таких как Vantage, Customizr, ColorWay, Zerif Lite. , Отзывчивый, Витрина, Добродетель, Развитие, Сделать, Искрящийся, Просторный, Загадка, Сидней, Точка, Интерфейс, Одностраничный. Некоторые темы могут определять стили с высокой специфичностью, которые негативно влияют на внешний вид визуального блока кода. Трудно предвидеть все эти случаи заранее, поэтому я ожидаю, что это произойдет в редких случаях (прошлое доказало, что такие вещи случаются). Итак, мне нужно, чтобы вы наблюдали за этими ситуациями и, пожалуйста, сообщайте о них!
Автор: Dr. Jan-Philip Gehrcke
Версия: 1.4.2
Последнее обновление: 2019-11-30 3:07pm GMT