Syntax-highlighting Code Block (with Server-side Rendering)
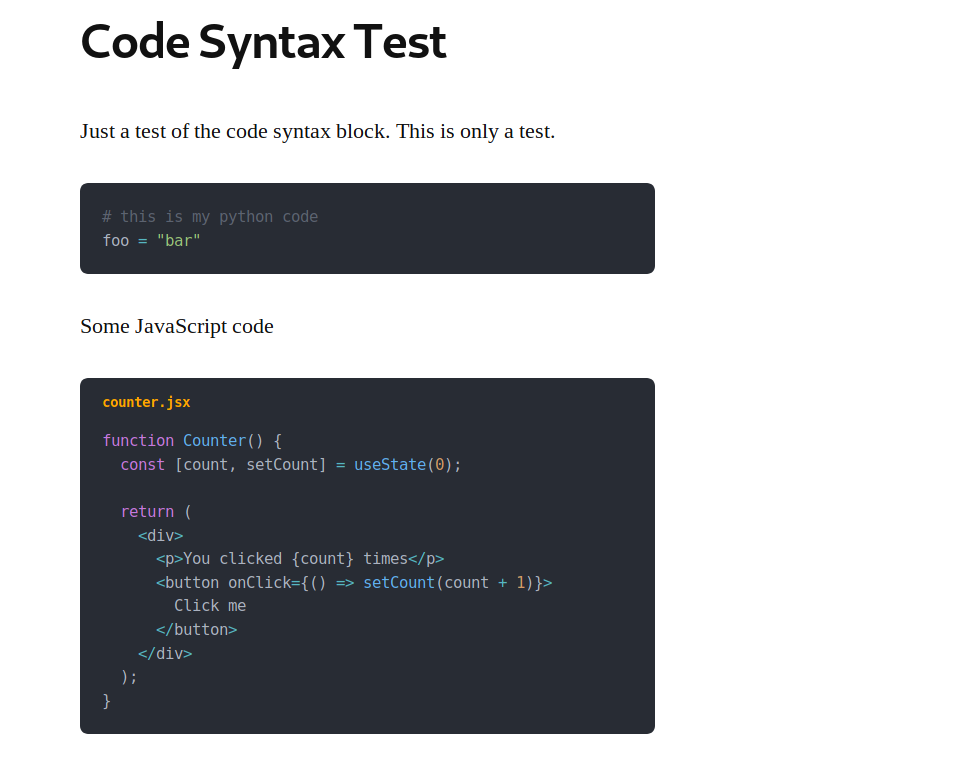
Этот плагин расширяет блок кода в ядре WordPress, чтобы добавить подсветку синтаксиса, которая отображается на сервере. Ранее существующие блоки кода на сайте автоматически расширяются, чтобы включить подсветку синтаксиса. Подсветка синтаксиса на стороне сервера избавляет от необходимости ставить в очередь любой jаvascript на внешнем интерфейсе (например, Highlight.js или Prism.js), и это гарантирует, что не будет вспышек невыделенного кода (FOUC?). Уменьшение количества скриптов во внешнем интерфейсе улучшает производительность внешнего интерфейса, а также позволяет синтаксически выделенному коду правильно отображаться на страницах AMP, как это отображается официальным плагином AMP (см. Также ampproject / amp-wp # 972) или когда jаvascript отключен в браузере. . Помимо того, что jаvascript не добавляется во внешний интерфейс, таблицы стилей, необходимые для стилизации блока кода, будут добавлены на страницу только при наличии блока кода. Таблицы стилей добавляются во время рендеринга блока кода, гарантируя, что они не блокируют рендеринг любого содержимого выше на странице. Если таблицы стилей не загружаются по какой-либо причине, блок просто отображается без стилей, за одним ключевым исключением: выделенные строки обертываются в элементы меток, поэтому они будут выделены независимо, в том числе в RSS-каналах и сообщениях, распространяемых по электронной почте (пока элемент mark поддерживается в клиенте). Этот расширенный блок кода использует автоматическое определение языка для добавления подсветки синтаксиса, но вы можете переопределить язык на боковой панели настроек блока. (В настоящее время в редакторе нет подсветки синтаксиса блока кода.) Плагин поддерживает все языки программирования, которые поддерживает highlight.php (являясь портом highlight.js). Блок кода также расширен для поддержки указания вышеупомянутых выделенных строк. Также есть флажок для отображения номеров строк во внешнем интерфейсе (при этом номера нельзя выбрать). Наконец, учитывая несоответствия между темами относительно того, должны ли строки в блоке кода быть обернутыми, этот плагин добавляет стиль, чтобы заставить их не обертывать по умолчанию, с флажком для включения обертывания при желании. Для расширенного использования, пожалуйста, обратитесь к вики-странице плагина. Этот плагин разработан на GitHub. См. Список текущих проблем с плагином. Пожалуйста, не стесняйтесь сообщать о любых дополнительных проблемах или запросах, с которыми вы можете столкнуться. Запросы на вытягивание приветствуются. Кредиты Это форк блока синтаксиса кода Маркуса Казмерчака (mkaz), который также доступен на WordPress.org. Copyright (c) 2018 Маркус Казмерчак. Под лицензией GPL 2.0 или новее. Highlight.php выпущен под лицензией BSD с тремя пунктами. Авторские права © 2006-2013, Иван Сагалаев (maniac@softwaremaniacs.org), highlight.js (оригинальный автор). Авторские права © 2013, Герт Бергман (geert@scrivo.nl), highlight.php
Автор: Weston Ruter
Версия: 1.3.1
Последнее обновление: 2021-03-09 8:51pm GMT