Flexia Core
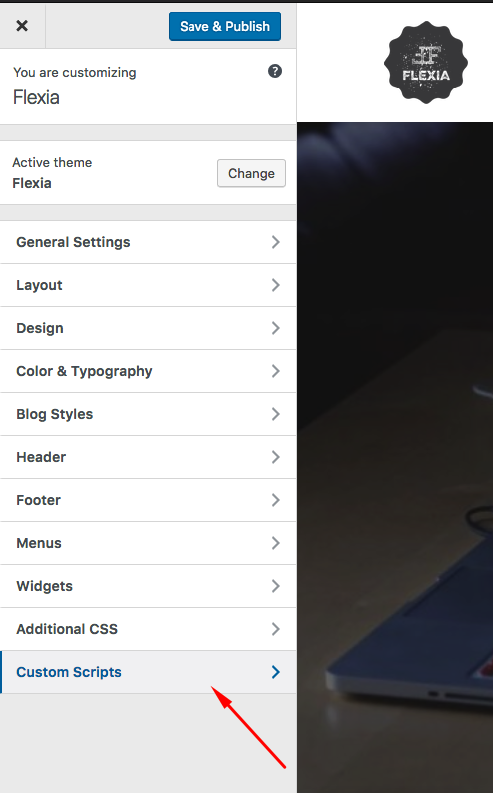
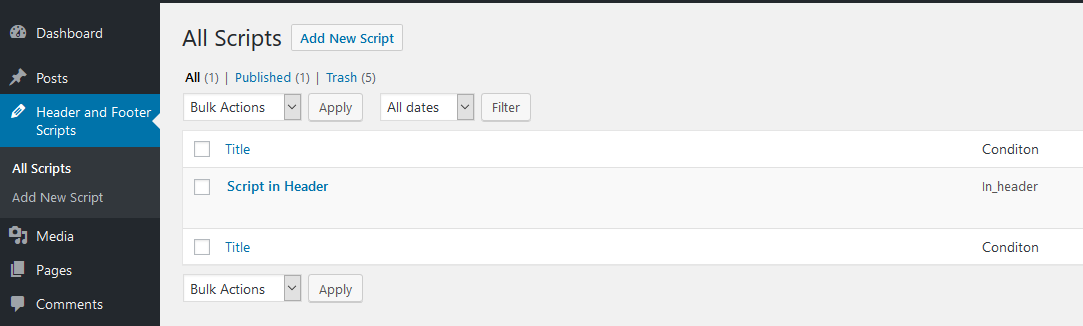
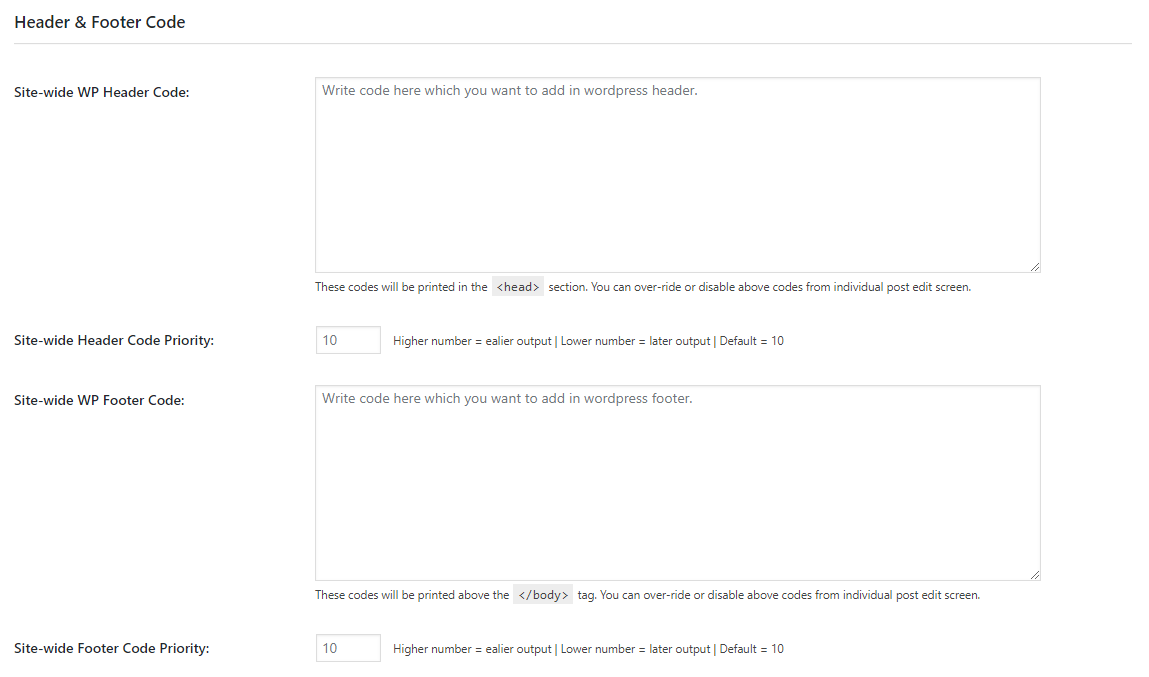
Основной плагин для темы Flexia. Управляет всеми функциями территории плагинов для Flexia. Требования. Это специализированный плагин для темы Flexia, который бесплатно доступен на WordPress.org. Но поскольку плагин работает независимо, он будет работать с любой стандартной темой, если вы отключите Flexia. Особенности План состоит в том, чтобы сохранить все функциональные возможности Flexia на территории плагинов в этом плагине, и это непрерывный процесс. Он предоставит шорткоды, метабокс и дополнительные параметры настройки. Шорткоды Дополнительные параметры настройщика Параметры настройки метабоксов Пользовательские скрипты Java Скрипт заголовка Сценарий нижнего колонтитула Google Analytics Вы можете добавить пользовательские сценарии Java в верхний и нижний колонтитулы своего сайта с помощью Настройщика и редактировать свои сценарии с помощью редактора CodeMirror. Вы можете разместить любой пользовательский jаvascript, Google Analytics, Facebook Pixel или любой скрипт для встраивания. Чрезвычайно полезно, если вам нужно разместить любой пользовательский код jаvascript или jQuery в верхнем или нижнем колонтитуле. Этот плагин дает вам возможность размещать разные скрипты в верхнем или нижнем колонтитуле отдельно. Использует Customizer, чтобы вы могли редактировать код в реальном времени и видеть изменения на лету. Редактор CodeMirror Возможность добавлять собственные скрипты в заголовок WP. Возможность добавлять собственные скрипты в нижний колонтитул WP. Возможность добавления нескольких скриптов. Возможность добавить код Google Alalytics. Возможность добавить любой код для встраивания. Перейдите в Customize> Custom jаvascripts, чтобы добавить свои скрипты. Пользовательские метабоксы (настройки страницы и публикации) Управление стилем заголовка сообщения Параметр дополнительных классов тела Показать / Скрыть страницу / Заголовок сообщения Показать / Скрыть мета сообщения Показать / Скрыть навигацию по сообщениям Показать / Скрыть публикацию публикации в социальных сетях И многое другое управление для отдельных сообщений Шорткоды Bootstrap 4 Grid Столбцы строк контейнера контейнера (1–12) Использование шорткода Сетка [строка] [столбец md = "6"] ... [/ столбец] [столбец md = "6"] ... [/ столбец] [/ строка] Добавить контейнер (разная максимальная ширина для разных размеров экрана) [контейнер] [строка] [столбец md = "6"] ... [/ столбец] [столбец md = "6"] ... [/ столбец] [/ row] [/ container] Добавить контейнер-жидкость (контейнер шириной 100%) [контейнер-жидкость] [контейнер] [строка] [столбец md = "6"] ... [/ столбец] [столбец md = "6"] ... [/ column] [/ row] [/ container] [/ container-fluid] Все шорткоды содержат количество параметров. См. Подробную документацию в репозитории Github.
Автор: WPDeveloper
Версия: 1.4.2
Последнее обновление: 2020-10-22 6:03am GMT