Insert Custom CSS and JS in Header & Footer
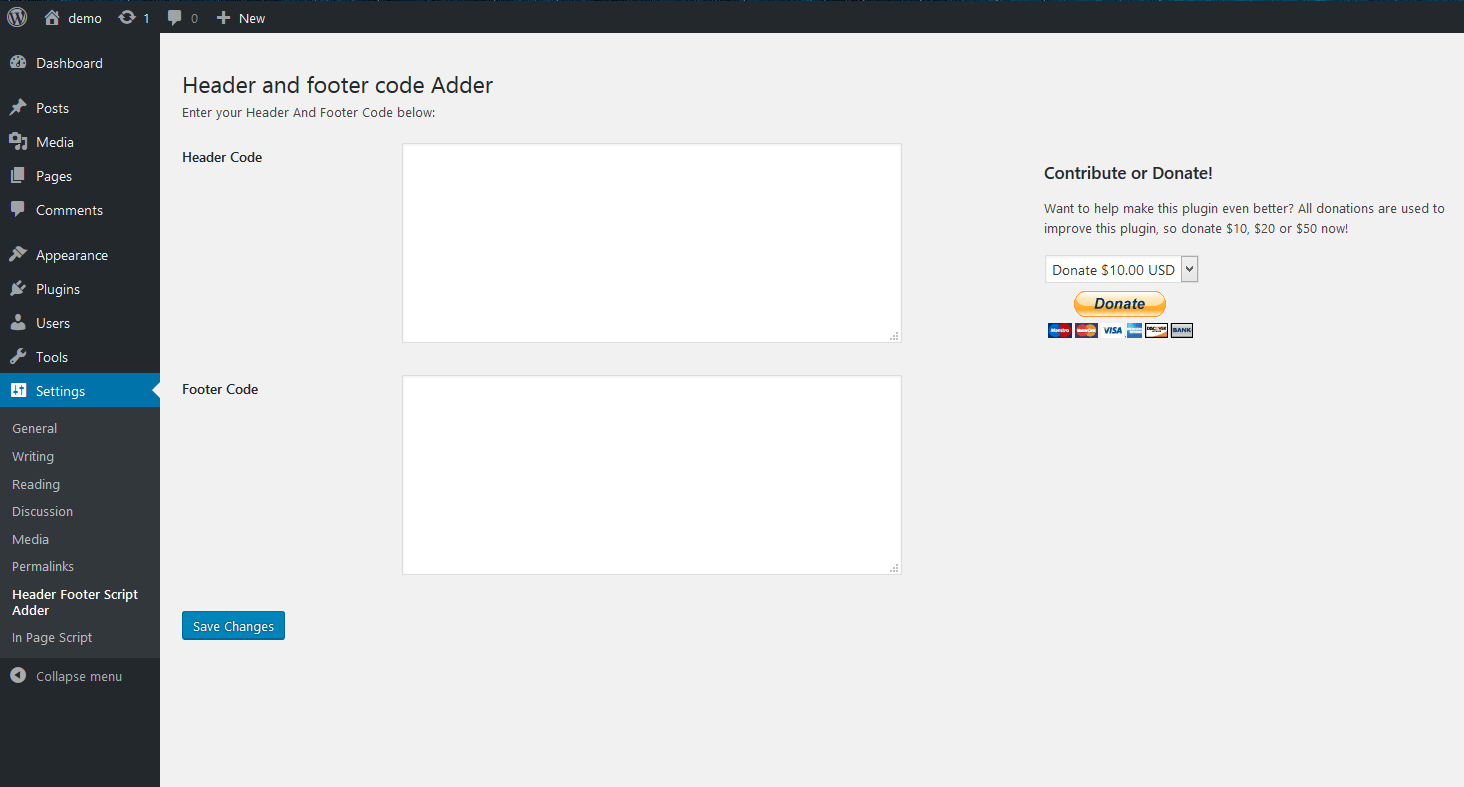
Вставьте свой собственный CSS и пользовательский JS в тег Header & Footer. например: код пикселя Facebook, код Google Analytics, код свойства GA4 и т. д. В большинстве случаев каждому владельцу веб-сайта по какой-то причине необходимо добавить собственный код на свой веб-сайт, поэтому вам необходимо использовать этот плагин. вы можете добавить свой собственный CSS и пользовательский JS или любой пользовательский скрипт, такой как код пикселя Facebook, код аналитики Google и любой тип пользовательского кода CSS и jаvascript с помощью этого плагина. Вы можете легко и безопасно добавлять свои собственные скрипты, такие как: CSS, jQuery и jаvascript, в разделы верхнего и нижнего колонтитула веб-сайта WordPress. Простой в использовании интерфейс WordPress по умолчанию, этот плагин WordPress, который дает вам возможность легко и безопасно добавлять свой собственный код (CSS, jQuery и jаvascript) в верхний и / или нижний колонтитулы вашего веб-сайта. Если вы хотите использовать собственный скрипт на своем веб-сайте, вам понадобится инструмент. Больше не нужно редактировать файлы вашей темы или плагинов для добавления пользовательских скриптов (CSS, jQuery и jаvascript). Просто добавьте свои собственные скрипты или пользовательский CSS в поле на странице плагина, и этот плагин сделает все остальное за вас. Вы можете использовать плагин без каких-либо знаний в области программирования. Возможности включают: Вставка пользовательского CSS в тег заголовка или нижнего колонтитула. Вставка кода jаvascript в тег заголовка или нижнего колонтитула. Загрузка jQuery в разделах верхнего или нижнего колонтитула. Вставить код пикселя Facebook Вставить код Google Analytics Вставить код свойства GA4 Вставить любой тип пользовательского CSS Вставить любой тип пользовательского скрипта Встроенные коды локали WordPress Установка вручную: распаковать все файлы в папку '/ wp-content / plugins / skyboot-custom- script 'Войдите в систему администратора WordPress и активируйте плагин' skyboot custom script 'через меню' Plugins '. Вы увидите меню администратора с именем «Skyboot». Перейдите в меню Skyboot и поместите свой код там, где вы хотите запустить свой код. Понравился пользовательский скрипт Skyboot? Или оцените нас на WordPress
Автор: skybootstrap
Версия: 1.0.4
Последнее обновление: 2021-07-30 6:53pm GMT