леший
Модератор
SkripTers TEAM
OLD SkripTers
- Регистрация
- 18 Дек 2019
- Сообщения
- 5,655
- Реакции
- 981
Приветствую всех. По запросам трудящихся и после того как увидел, что за подобное решение просят 50$, решил написать инструкцию, как сделать сайт на нескольких языках, не используя платные плагины вроде Multi-Language 4.9 для DLE. Представленный мной метод базируется на смене шаблона сайта.
Из плюсов:
Всё что нам понадобится для создания мультиязычного сайта это:
Первым делом заливаем шаблоны на сайт. Чтобы различать какой шаблон для какого языка предназначен, советую к названию папки с шаблоном добавить аббревиатуру языка. Например: Default-ru, Default-en, Default-ua. Затем (хотя можно сделать и до этого) в каждом из шаблонов открываем файл "info.json" и в параметре "name" прописываем вместо названия шаблона нужный лингвоним (название языка), что бы в админке было понятно какой язык выбран.
Теперь заходим в админпанель и в общих настройках выбираем один из шаблонов в качестве основного, например Default-ru

и после сохранения настроек перейдите в раздел "Управление шаблонами сайта"

Эти два шага (выбор шаблона по умолчанию и назначение используемого языка) нужно проделать со всеми шаблонами.
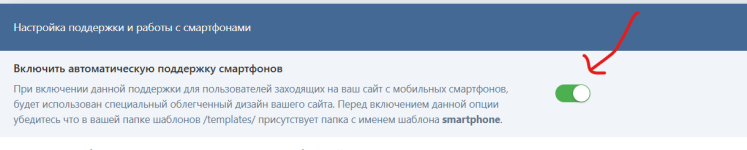
Так же в настройках системы

Когда всё это проделаете, скачайте и установите плагин Fullstory-Metatags by Sander. После чего можно будет перейти к созданию дополнительных полей для новостей. В примере я создам 9 дополнительных полей для трёх полей: Заголовок новости, краткое описание новости и полное описание новости. Для каждого языка своё поле, в примере три языка, что в сумме и даёт 9 дополнительных полей:

Для заголовков тип поля просто одна строка, а для краткого и полного описания тип поля несколько строк с подключением редактора, причём для полного описание можно сделать заполнение не обязательным:

Ну и переходим к завершающей части, редактированию шаблона:
Открываем файл
так как input с id="title" тут является обязательным, то просто скрываем его и добавляем наше доп.поле для заголовка, получается примерно так
Если хотите чтобы список категорий новостей при добавлении новости через сайт отображался на разных языках, то ниже находим
и меняем на
для краткого и полного описания найти
заменить на
ещё удаляем вывод доп.полей кучкой, чтобы они не дублировались
ну и чтобы DLE не ругался, что не заполнено стандартное поле заголовка, в самом низу файла вставляем небольшой скрипт
Сохраняем и закрываем данный файл.
Открываем файл
было
стало
сохраняем и закрываем.
Далее в файле
затем ниже находим
и меняем на
сохраняем закрываем.
В файле
заменяем на
В файле
заменить на
В файле
меняем на
Ну и наконец в любом нужном месте сайта вставляем выбор языка
обратите внимание, что атрибут selected="selected" должен быть прописан там, какой язык привязан к шаблону.
Всё то же самое повторяем с другими шаблонами, заменяя названия доп.поле.
На этом всё, Ваш мультиязычный сайт готов.
Из плюсов:
- Сайт полностью переводится на нужный язык (новости, системные сообщения, оформление шаблона)
- Новости на каждом языке имеют свой title и description в meta-тегах соответствующие выбранному языку
- Использование минимального количества (одного если быть точным) плагинов от сторонних разработчиков, что снижает риск "поломки" сайта после очередного обновления DLE.
- Нет возможности перевести название категорий (если выводить их стандартным тегом DLE).
Лично я прописывал везде категории в ручную, поэтому у меня они везде кроме админки и speedbar'а переведены на нужный язык, что правда лишило меня возможности использовать некоторые теги (например для подсчёта количества новостей в категории). - Сайт будет индексироваться только на основном языке. (Для меня вполне приемлемо)
Всё что нам понадобится для создания мультиязычного сайта это:
- Несколько копий шаблона (для каждого языка своя копия шаблона переведённая на данный язык).
- Дополнительные поля новостей.
- Плагин Fullstory-Metatags by Sander
Первым делом заливаем шаблоны на сайт. Чтобы различать какой шаблон для какого языка предназначен, советую к названию папки с шаблоном добавить аббревиатуру языка. Например: Default-ru, Default-en, Default-ua. Затем (хотя можно сделать и до этого) в каждом из шаблонов открываем файл "info.json" и в параметре "name" прописываем вместо названия шаблона нужный лингвоним (название языка), что бы в админке было понятно какой язык выбран.
Теперь заходим в админпанель и в общих настройках выбираем один из шаблонов в качестве основного, например Default-ru

и после сохранения настроек перейдите в раздел "Управление шаблонами сайта"
/admin.php?mod=templates И назначьте для шаблона нужный язык по умолчанию
Эти два шага (выбор шаблона по умолчанию и назначение используемого языка) нужно проделать со всеми шаблонами.
Так же в настройках системы
/admin.php?mod=options&action=syscon во вкладке "новости" отключите краткое и полное описание
Когда всё это проделаете, скачайте и установите плагин Fullstory-Metatags by Sander. После чего можно будет перейти к созданию дополнительных полей для новостей. В примере я создам 9 дополнительных полей для трёх полей: Заголовок новости, краткое описание новости и полное описание новости. Для каждого языка своё поле, в примере три языка, что в сумме и даёт 9 дополнительных полей:

Для заголовков тип поля просто одна строка, а для краткого и полного описания тип поля несколько строк с подключением редактора, причём для полного описание можно сделать заполнение не обязательным:

Ну и переходим к завершающей части, редактированию шаблона:
Открываем файл
addnews.tpl нужного вам шаблона/языка (в данном случае я возьму русский шаблон/язык) и находим там
HTML:
<li class="form-group">
<label for="title" class="imp">Заголовок</label>
<input type="text" name="title" id="title" value="{title}" class="wide" required>
</li>
HTML:
<li class="form-group">
<label for="title" class="imp">Заголовок</label>
<input type="hidden" name="title" id="title" value="{title}" class="wide">
[xfinput_title_ru]
</li>
HTML:
<li class="form-group">
<label for="category" class="imp">Категория</label>
{category}
</li>
HTML:
<li class="form-group">
<label for="category" class="imp">Категория</label>
<select data-placeholder="Выберите категорию ..." name="catlist[]" id="category" onchange="onCategoryChange(this)" style="width:350px;height:140px;" multiple="multiple">
<option value="0"></option>
<option value="1" >О скрипте</option>
<option value="2" >В мире</option>
<option value="3" >Экономика</option>
<option value="4" >Религия</option>
<option value="5" >Криминал</option>
<option value="6" >Спорт</option>
<option value="7" >Культура</option>
</select>
</li>
HTML:
[allow-shortstory]
<li class="form-group">
<label for="short_story" class="imp">Краткое описание</label>
[not-wysywyg]
<div class="bb-editor">
{bbcode}
<textarea name="short_story" id="short_story" onfocus="setFieldName(this.name)" rows="10" class="wide" required>{short-story}</textarea>
</div>
[/not-wysywyg]
{shortarea}
</li>
[/allow-shortstory]
[allow-fullstory]
<li class="form-group">
<label for="full_story">Полное описание</label>
[not-wysywyg]
<div class="bb-editor">
{bbcode}
<textarea name="full_story" id="full_story" onfocus="setFieldName(this.name)" rows="12" class="wide" >{full-story}</textarea>
</div>
[/not-wysywyg]
{fullarea}
</li>
[/allow-fullstory]
HTML:
<li class="form-group">
<label for="short_story" class="imp">Краткое описание</label>
[xfinput_shortstory_ru]
</li>
<li class="form-group">
<label for="full_story">Полное описание</label>
[xfinput_fullstory_ru]
</li>
HTML:
<li class="form-group">
<table style="width:100%">
{xfields}
</table>
</li>
Код:
<script>
$(function() {
$('#entryform').submit(function() {
var xfval1 = $('#xf_title_ru').val();
$('#title').val(xfval1);
});
});
</script>Открываем файл
categorymenu.tpl (если нужен перевод названия категорий) и прописываем там нужные категории в ручнуюбыло
HTML:
[root]<ul>[/root]
[item]
<li>[active]<b>[/active]<a href="{url}">{name} <span style="float: right;">{news-count}</span></a>[active]</b>[/active]
[sub-prefix]<ul>[/sub-prefix]{sub-item}[sub-suffix]</ul>[/sub-suffix]
</li>
[/item]
[root]</ul>[/root]
HTML:
<ul>
<li><a href="/about-dle/">О скрипте</a></li>
<li><a href="/worldwide/">В мире</a></li>
<li><a href="/economy/">Экономика</a></li>
<li><a href="/religion/">Религия</a></li>
<li><a href="/criminal/">Криминал</a></li>
<li><a href="/sport/">Спорт</a></li>
<li><a href="/culture/">Культура</a></li>
</ul>Далее в файле
fullstory.tpl в самом начале вставляем
HTML:
[metatags]
<title>[xfvalue_title_ru] - С любовью для Skripters.Biz</title>
<description>[xfvalue_shortstory_ru limit="180"]</description>
[/metatags]
HTML:
<h2 class="title">{title}</h2>
<div class="text share-content">
{full-story}
[edit-date]<p class="editdate grey">Новость отредактировал: <b>{editor}</b> - {edit-date}<br>
[edit-reason]Причина: {edit-reason}[/edit-reason]</p>[/edit-date]
</div>
HTML:
<h2 class="title">[xfvalue_title_ru]</h2>
<div class="text share-content">
[xfgiven_fullstory_ru] [xfvalue_fullstory_ru] [/xfgiven_fullstory_ru]
[xfnotgiven_fullstory_ru] [xfvalue_shortstory_ru] [/xfnotgiven_fullstory_ru]
[edit-date]<p class="editdate grey">Новость отредактировал: <b>{editor}</b> - {edit-date}<br>
[edit-reason]Причина: {edit-reason}[/edit-reason]</p>[/edit-date]
</div>В файле
relatednews.tpl
HTML:
<li>
<a href="{link}" title="{title}">
<svg class="icon icon-rel"><use xlink:href="#icon-rel"></use></svg>
<b>{title}</b>
<span>{category}</span>
</a>
</li>
HTML:
<li>
<a href="{link}" title="[xfvalue_title_ru]">
<svg class="icon icon-rel"><use xlink:href="#icon-rel"></use></svg>
<b>[xfvalue_title_ru]</b>
</a>
</li>shortstory.tpl найти
Код:
<h2 class="title"><a href="{full-link}">{title}</a></h2>
<div class="text">
{short-story}
[edit-date]<p class="editdate grey">Новость отредактировал: <b>{editor}</b> - {edit-date}<br>
[edit-reason]Причина: {edit-reason}[/edit-reason]</p>[/edit-date]
</div>
HTML:
<h2 class="title"><a href="{full-link}">[xfvalue_title_ru]</a></h2>
<div class="text">
[xfvalue_shortstory_ru]
[edit-date]<p class="editdate grey">Новость отредактировал: <b>{editor}</b> - {edit-date}<br>
[edit-reason]Причина: {edit-reason}[/edit-reason]</p>[/edit-date]
</div>topnews.tpl
HTML:
<li>
<a href="{link}" title="{title}">
<b>{title}</b>
<span>{category}</span>
</a>
</li>
Код:
<li>
<a href="{link}" title="[xfvalue_title_ru]">
<b>[xfvalue_title_ru]</b>
</a>
</li>Ну и наконец в любом нужном месте сайта вставляем выбор языка
Код:
<div class="block_bg change_skin">
<h4 class="title">Выбрать язык сайта</h4>
<div class="styled_select">
<form method="post">
<select onchange="submit()" name="skin_name">
<option value="Default-en">English</option>
<option value="Default-ru" selected="selected">Русский</option>
<option value="Default-ua">Українська</option>
</select>
<input type="hidden" name="action_skin_change" value="yes">
</form>
<svg class="icon icon-down"><use xlink:href="#icon-down"></use></svg>
</div>
</div>Всё то же самое повторяем с другими шаблонами, заменяя названия доп.поле.
На этом всё, Ваш мультиязычный сайт готов.