ravchik
Участник
OLD SkripTers
- Регистрация
- 18 Дек 2019
- Сообщения
- 54
- Реакции
- 161
Для DLE есть несколько платных плагинов для AJAX-навигации или AJAX подгрузки новостей в {custom}. Но мы не ищем лёгких путёв и не хотим платить за каждый домен...
Поэтому решил создать свой. Пораскинув мозгами, решил не умничать и взял за основу древнюю статью Sander'a "AJAX навигация в теге Custom - реализация".
Адаптировал, допилил, добавил, убавил... И получилось вот это ))
Установка:
1. Установить плагин.
2. Добавить в JS вашего шаблона:
3. Очистить кэш.
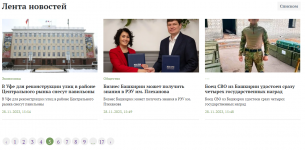
Использование
где lenta - это ID родительского блока {custom} (обязательный параметр), класс custom_block - обязательный параметр (для нескольких блоков), custom_nav - файл шаблона для навигации (если параметр не указан, выводится стандартная ссылка на подгрузку). В качестве шаблона можно указать стандартный шаблон navigation.tpl, все теги поддерживаются.
В шаблоне custom_nav.tpl (или в любом, который вы указали) доступны теги:
[next]Текст[/next] - для вывода ссылки для подгрузки
[prev-link]Текст[/prev-link] - для вывода ссылки на предыдущую страницу
[next-link]Текст[/next-link] - для вывода ссылки на следующую страницу
{pages} - для вывода списка страниц
Количество страниц до разделителя "..." указывается в функции custom_navig() в переменной $count (в движке где-то прописано это количество?).
P.S.: Тестировался только на DLE 17, но по идее должно работать и на более ранних версиях.
Update 16.12.2023: Переработан и оптимизирован код, из ссылок навигации убран js (onclick) и добавлены ссылки на страницы. Переделана работа с кэшом. Параметр в {custom} изменён на block!
Файл перезалит! Необходимо переустановить плагин и заменить старый JS-код на новый! Изменить имя параметра в {custom} на block="lenta"


Поэтому решил создать свой. Пораскинув мозгами, решил не умничать и взял за основу древнюю статью Sander'a "AJAX навигация в теге Custom - реализация".
Адаптировал, допилил, добавил, убавил... И получилось вот это ))
Установка:
1. Установить плагин.
2. Добавить в JS вашего шаблона:
JavaScript:
/* AJAX навигация в custom */
$(document).on('click', 'a[data-page]', function(){
let id = $(this).data('id'), page = $(this).data('page'), t = ($(this).data('next')) ? this : '';
custom_navig(id,page,t);
return false;
})
$(function(){
$('.custom_block').each(function(){
let id = $(this).attr('id'), page = localStorage.getItem('custom_'+id);
if(page != '1') custom_navig(id, page);
console.log(page);
})
})
function custom_navig(id,page,t){
let hh = $('.header').height();
$.get(dle_root + 'engine/ajax/controller.php?mod=custom',{id:id,page:page},function(d){
if(!t){
$("#"+id).html(d);
localStorage.setItem('custom_'+id,page);
} else {
t.remove();
$("#"+id).append(d);
$('html,body').animate({scrollTop: $('#'+id+page).offset().top-(hh*2)},600);
}
})
}Использование
HTML:
<div class="custom_block" id="lenta">{custom block="lenta" navtpl="custom_nav"}</div>В шаблоне custom_nav.tpl (или в любом, который вы указали) доступны теги:
[next]Текст[/next] - для вывода ссылки для подгрузки
[prev-link]Текст[/prev-link] - для вывода ссылки на предыдущую страницу
[next-link]Текст[/next-link] - для вывода ссылки на следующую страницу
{pages} - для вывода списка страниц
Количество страниц до разделителя "..." указывается в функции custom_navig() в переменной $count (в движке где-то прописано это количество?).
P.S.: Тестировался только на DLE 17, но по идее должно работать и на более ранних версиях.
Update 16.12.2023: Переработан и оптимизирован код, из ссылок навигации убран js (onclick) и добавлены ссылки на страницы. Переделана работа с кэшом. Параметр в {custom} изменён на block!
Файл перезалит! Необходимо переустановить плагин и заменить старый JS-код на новый! Изменить имя параметра в {custom} на block="lenta"
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.


Последнее редактирование: