<style>
#videoFrame {
width: 100%;
height: 320px;
border-radius: 7px;
margin-top: 15px;
background-color: #6d6d6d33;
background-image: linear-gradient(-20deg, #ffa58c 20%, #f85c6a 100%);
}
#audioButtons {
display: flex;
flex-wrap: wrap;
gap: 7px;
margin-bottom: 15px;
margin-top: 10px;
}
#audioButtons button {
display: inline-block;
border: 0;
padding: 7px 10px;
background-color: #86868630;
color: var(--sidebar-post-font-title);
cursor: pointer;
font-size: 15px;
border-radius: 5px;
font-family: 'Roboto', sans-serif;
}
#episodeButtons {
max-height: 200px;
overflow-y: auto;
display: grid;
grid-gap: 10px;
}
#episodeButtons div {
display: flex;
padding: 7px 35px 7px 10px;
background-color: #86868630;
color: var(--sidebar-post-font-title);
cursor: pointer;
font-size: 15px;
border-radius: 5px;
position: relative;
line-height: 18px;
}
#episodeButtons div label {
display: block;
width: 100%;
cursor: pointer;
}
#episodeButtons div input[type="checkbox"] {
position: absolute;
right: 10px;
top: 9px;
}
#episodeButtons div.active, #audioButtons button.active {
background-color: #ff6060;
color: #fff;
cursor: not-allowed;
}
</style>
<iframe id="videoFrame" src="" allowfullscreen frameborder="0"></iframe>
<div id="audioButtons" class="button-container"></div>
<div id="episodeButtons" class="button-container"></div>
<script>
document.addEventListener('DOMContentLoaded', (event) => {
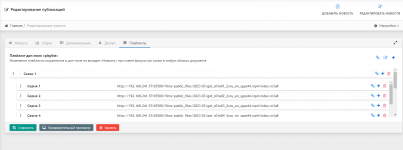
let jsonArr = [xfvalue_playlist];
let audioButtonContainer = document.getElementById("audioButtons");
let episodeButtonContainer = document.getElementById("episodeButtons");
let videoFrame = document.getElementById("videoFrame");
function displayAudioButtons() {
audioButtonContainer.innerHTML = "";
jsonArr.forEach(item => {
let button = document.createElement("button");
button.textContent = item.title;
button.addEventListener("click", function() {
displayEpisodeButtons(item.folder);
// Убираем класс "active" у всех кнопок
document.querySelectorAll('#audioButtons button').forEach(btn => btn.classList.remove('active'));
// Добавляем класс "active" к выбранной кнопке
button.classList.add('active');
});
audioButtonContainer.appendChild(button);
});
}
function saveCheckboxState(checkbox, watched) {
let episodeFile = checkbox.getAttribute("data-episode-file");
if (watched) {
localStorage.setItem(episodeFile, "watched");
} else {
localStorage.removeItem(episodeFile);
}
}
function displayEpisodeButtons(folder) {
episodeButtonContainer.innerHTML = "";
folder.forEach(item => {
let buttonContainer = document.createElement("div");
let checkbox = document.createElement("input");
checkbox.type = "checkbox";
checkbox.setAttribute("data-episode-file", item.file);
let label = document.createElement("label");
label.textContent = item.title;
buttonContainer.appendChild(checkbox);
buttonContainer.appendChild(label);
if (localStorage.getItem(item.file) === "watched") {
checkbox.checked = true;
}
label.addEventListener("click", function() {
videoFrame.src = item.file;
// Убираем класс "active" у всех кнопок эпизодов
document.querySelectorAll('#episodeButtons div').forEach(btnContainer => btnContainer.classList.remove('active'));
// Добавляем класс "active" к выбранной кнопке
buttonContainer.classList.add('active');
console.log("Selected episode:", item.title);
});
checkbox.addEventListener("change", function() {
if (this.checked) {
console.log("Marked as watched:", item.title);
saveCheckboxState(this, true); // Сохраняем состояние при выборе
} else {
console.log("Marked as unwatched:", item.title);
saveCheckboxState(this, false); // Сохраняем состояние при снятии отметки
}
});
episodeButtonContainer.appendChild(buttonContainer);
});
restoreCheckboxesState(); // Добавляем восстановление состояния чекбоксов после создания
}
function restoreCheckboxesState() {
let allCheckboxes = document.querySelectorAll('#episodeButtons input[type="checkbox"]');
allCheckboxes.forEach(checkbox => {
let episodeFile = checkbox.getAttribute("data-episode-file");
if (localStorage.getItem(episodeFile) === "watched") {
checkbox.checked = true;
}
});
}
displayAudioButtons();
});
</script>