Iconify integration 0.0.3
Это дополнение для дизайнеров стилей и разработчиков дополнений.
Важно: это дополнение еще не готово к использованию в продакшене. Это ранняя версия, которая может (и, вероятно, содержит) ошибки. Он был разработан для XenForo 2.1, хотя он должен работать и с XenForo 2.0.
Он добавляет поддержку Iconify, предлагая более 30 000 иконок на выбор. Иконки могут использоваться для значков узлов, навигации или всего, что может придумать автор надстройки или стиля (требуется создание надстройки, которая зависит от этой надстройки). Авторы больше не ограничены использованием иконок FontAwesome.
Чтобы добавить иконку в шаблон, нет ничего сложного. Все, что вам нужно сделать, это написать Iconify заполнитель кода, как это:
HTML: Скопировать
или же
HTML: Скопировать
How to use Iconify in pages • Iconify Documentation -> Документация.
Размеры иконок можно изменить с помощью изменения размера шрифта или добавив атрибуты data-width / data-height
Transformations • Iconify Documentation Custom dimensions and alignment • Iconify Documentation
Как использовать иконки в шаблонах
После того, как вы создали новое свойство стиля или настройку. Важно : значки не предназначены для CSS, их следует использовать только в шаблонах HTML.
Чтобы добавить значок, вам нужно использовать тег шаблона «icon» или «inlineicon» XenForo:
Код: Скопировать
В чем разница между «icon» и «inlineicon»? Тег «icon» ведет себя как изображение, поэтому он предназначен для оформления. «inlineicon» ведет себя как текст, поэтому он предназначен для использования внутри текста.
Inline vs block • Iconify Documentation
iconify.design
Создание пользовательских переменных
Что если вы хотите создать пользовательскую переменную вместо настройки или свойства стиля? Вы тоже можете это сделать.
Это дополнение добавляет еще 2 тега:
Код: Скопировать
xf:iconbox
xf:iconboxrow







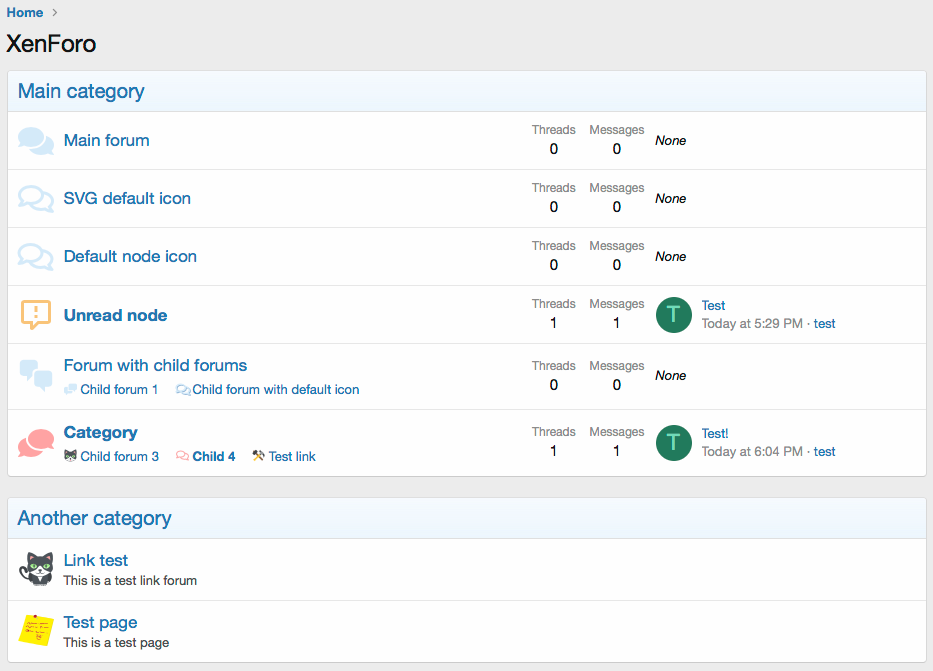
![ТОП Файл: [XFA] Nodes Icon Tweak - XF2 3.0.4 ТОП Файл: [XFA] Nodes Icon Tweak - XF2 3.0.4](/uploads/posts/asset/601d74e018f45Forum_view.png)

![ТОП Файл: [XFA] Nodes Icon Tweak - XF2 3.0.2a ТОП Файл: [XFA] Nodes Icon Tweak - XF2 3.0.2a](/uploads/posts/asset/601d2a8c3ac2f1516994152319.png)
