HTML Post Editor
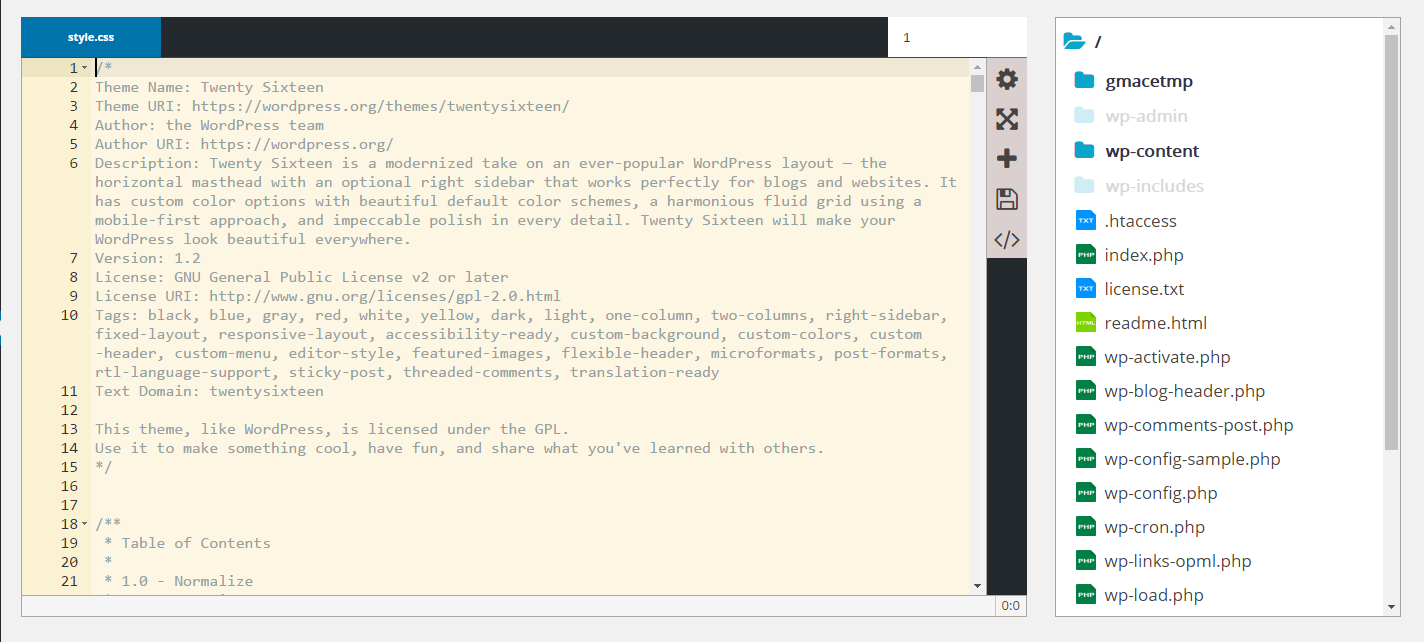
Плагин добавляет редактор HTML в редактор сообщений по умолчанию. Редактор доступен через новую вкладку HTML. При открытии вкладки редактор загружает исходный HTML-код сообщения, форматирует его и применяет Ace Editor к области ввода. Таким образом, область редактирования имеет основные функции этого веб-редактора: выделение синтаксиса, номера строк, выделение совпадающих тегов и скобок, сочетания клавиш. Плагин основан на плагине ACE Editor for WP. Он обновлен для WordPress 4.1 и редактора Ace 1.1.8. Возможности Подсветка синтаксиса Номера строк Подсветка строк Подсветка совпадающих тегов и скобок Проверка синтаксиса Сочетания клавиш в Multicursor Ace Editor Поле поиска Изменяемая область HTML-фрагменты Emmet Полноэкранный режим Переключить параметр переноса слов Пользовательские сочетания клавиш Параметры страницы Использование Перед переключением на вкладку HTML убедитесь, что вы на вкладке Visual, потому что сценарий загружает данные из редактора TinyMCE, который загружается только при активации вкладки Visual. Когда вы находитесь на вкладке «Текст», вкладка HTML отключена и имеет светло-красный фон, поэтому вы не сможете переключиться на нее, пока не активируете вкладку «Визуальный». Когда вкладка HTML активирована, вкладка Текст становится недоступной, поэтому вы можете переключиться только на вкладку Визуальный. Это сделано для предотвращения конфликтов содержимого, которое загружается при активации соответствующей вкладки. Если вы редактируете какой-либо контент в режиме HTML и хотите сохранить его и обновить сообщение, сначала перейдите на вкладку «Визуальный», чтобы отредактированный HTML-код загрузился в редактор TinyMCE. Это необходимо, потому что синхронизация контента выполняется только после отключения вкладки HTML. Работа с функциями Мультикурсор позволяет редактировать несколько регионов одновременно. Вы можете использовать ярлыки по умолчанию для добавления удаленных областей или выбора нескольких блоков, удерживая нажатой клавишу Ctrl. Сочетания клавиш по умолчанию для редактора Ace можно найти на странице Ace GitHub Wiki или на странице ярлыков редактора Ace, которую я создал для версии этого редактора для WordPress. Здесь я выбрал несколько ярлыков и сгруппировал их по категориям. Поле поиска предоставляет дополнительные функции: Поиск во всех экземплярах Использование регулярных выражений Поиск по всему слову Заменить содержимое Заменить все Оно отображается с помощью комбинаций Ctrl + F и Ctrl + H. Размер области редактора можно изменить с помощью нижнего (южного) маркера, но он не запоминает свой размер после переключения. Фрагменты Emmet используются для улучшения набора кода. Документация: Основы использования Полный список фрагментов HTML и CSS Полноэкранный режим не является функцией Ace Editor по умолчанию. Я позаимствовал эту идею с демонстрационной страницы в пакете сборки Ace. Страница называется scrollable-page.html. Он добавляет новый пользовательский ярлык в редактор, который переключает полный / нормальный режим. Поэтому я установил эту функцию на клавишу F11. Функция расширяет контейнер редактора до границ администратора Wordpess, но не скрывает верхнее и левое меню. Это также работает, если размер окна изменен или левое меню свернуто. Но для заполнения доступного места в этих случаях необходимо дважды нажать клавишу F11, когда редактор находится в полноэкранном режиме. Если вам нужно изменить эту клавишу F11 на другую, напишите мне запрос, и я добавлю опцию на страницу опций. Флажок Перенос по словам появляется, когда вкладка HTML переключается на. По умолчанию в редакторе включен перенос слов. Вы можете переключить этот параметр с помощью флажка. Но он запоминает свое состояние только в текущем сеансе редактора. Я также добавил несколько настраиваемых сочетаний клавиш: Ctrl + Enter добавляет новую строку под текущей, независимо от того, в какой текущей позиции находится курсор в текущей строке. Ctrl + R переключает на вкладку Visual. Размер шрифта страницы параметров редактора может задаваться в любых единицах CSS (px, pt, em). В раскрывающемся списке тем редактора отображается список тем Ace Editor по умолчанию, а также моя настраиваемая тема Sublime, которая является темой по умолчанию для плагина. Форма параметров отправляется с использованием Ajax, поэтому страница не перезагружается, просто подождите, пока не будет включена кнопка сохранения и вверху появится сообщение об успешном завершении. Затем перезагрузите страницу редактирования сообщения, чтобы увидеть изменения редактора. Другие примечания Плагин Emmet работает со специально созданным пакетом для Ace Editor. Его источник здесь. И я уменьшил его размер, удалив часть Underscore.js и фрагменты CSS. Итак, последний пакет здесь. При загрузке вкладки HTML исходный код сначала представляется в виде одной длинной строки. Поэтому я использовал инструмент JS Beautifier и именно его индекс beautify-html.js для форматирования этой строки, чтобы она имела некоторую читаемую структуру. Кроме того, я применил свою собственную функцию, чтобы перед тегами ,
и
было несколько пустых строк. Я поместил в пакет плагина только уменьшенную версию скриптов Ace Editor. Чтобы получить полные несжатые файлы, перейдите в его репозиторий GitHub. Ссылки на ресурсы Главный сайт Ace Editor и репозиторий GitHub. Ace создает репозиторий GitHub с исходными кодами. Демо-страницы Ace Editor. Сочетания клавиш в редакторе Ace и мое издание. Плагин Emmet: основной сайт, документация, список сокращений. Специальный пакет Emmet для редактора Ace Editor. JS Beautifier. Репозиторий GitHub этого плагина: https://github.com/mortalis13/html-post-editor. Обнаруженные проблемы При переключении в полноэкранный режим (F11) и включенной опции «Включить полноэкранный редактор и функцию без отвлекающих факторов» панель вкладок публикации остается на передней панели. Если курсор не соответствует своей установленной позиции (например, должен находиться в конце строки после последнего символа, но отображается со смещением влево), попробуйте установить шрифты Consolas в папку Fonts (эта проблема обнаружена в Windows XP, где шрифты Consolas не установлены. по умолчанию). Установите все 4 типа консолей (обычный, полужирный, курсив, полужирный курсив). Я взял их из папки Windows 7 Fonts.Автор: mortalis
Версия: 1.0.0