Bootstrap Blocks for WP Editor v2
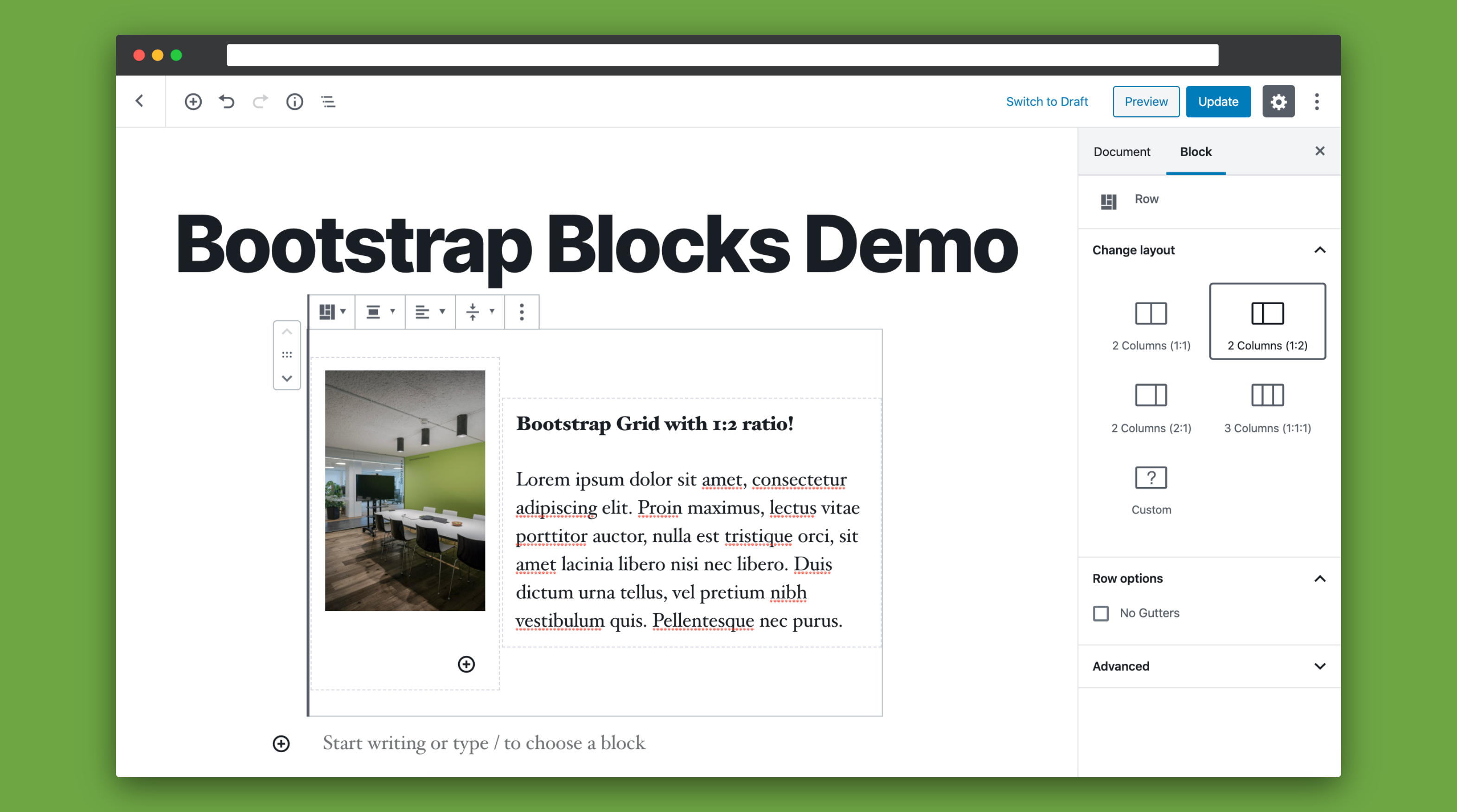
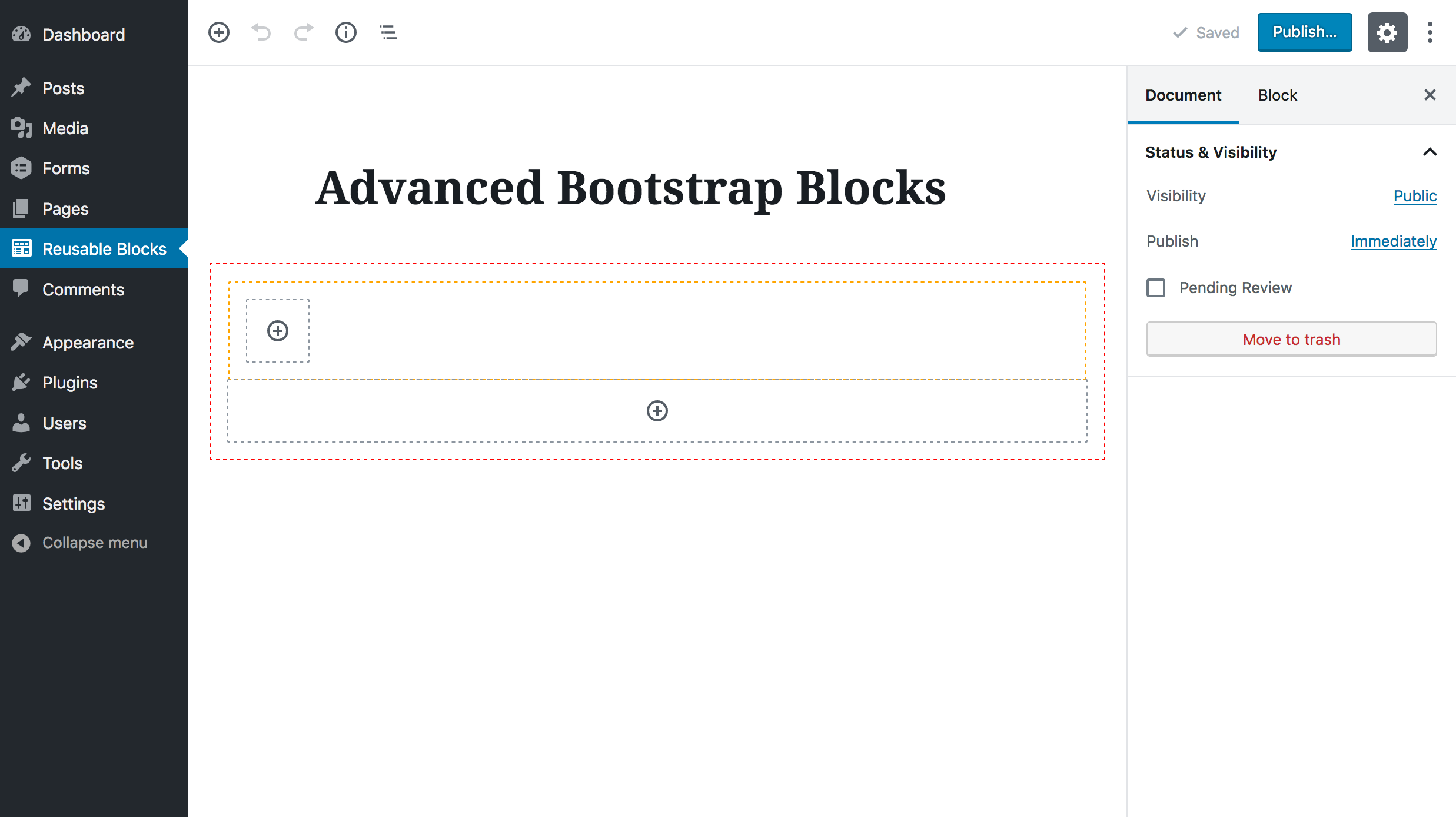
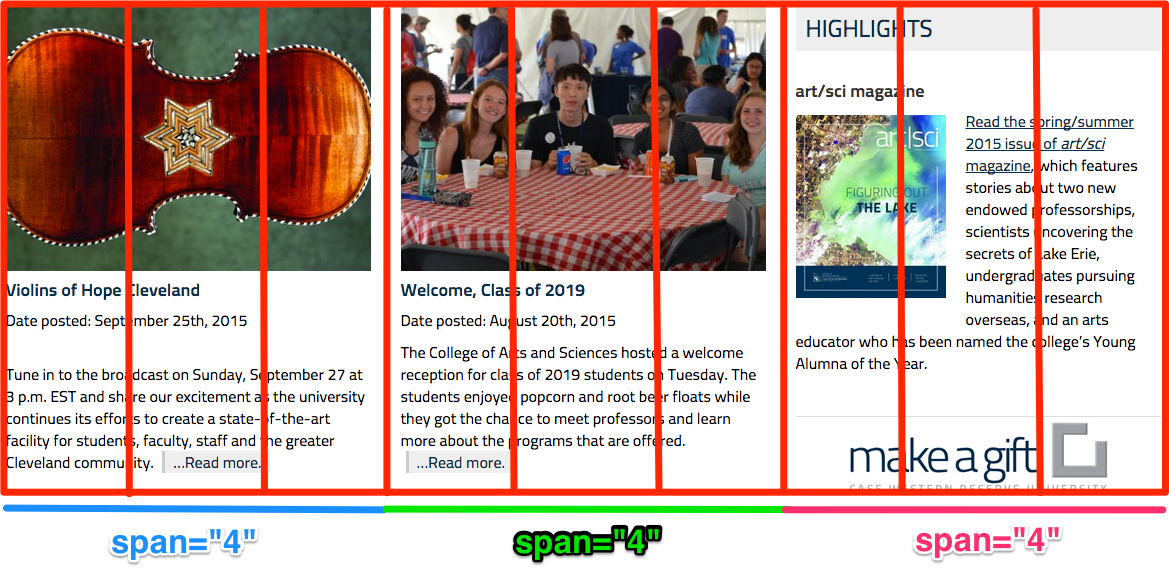
Основной плагин WP Editor для веб-сайтов Bootstrap. Полностью управляемые адаптивные контейнеры, строки и столбцы. Разработчики и редакторы легко создают и редактируют страницы начальной загрузки в редакторе WP. Без кодирования. Прекрасно работает в сочетании с множеством других плагинов. Используйте его с темами Bootstrap собственной разработки или обычными темами! Хотите ли вы создать полноценный сайт Bootstrap WordPress или просто хотите быстро создать временную страницу. Блоки Bootstrap для плагина WP Editor позволяют использовать активированную тему WordPress. Но вы также можете начать без верхнего и нижнего колонтитула и начать с новой страницы. Без верхнего и нижнего колонтитула. Все зависит от тебя. Особенности блоков начальной загрузки для редактора WP v2: НОВИНКА! в версии 2: Выровнять столбцы в строке: слева, по центру и справа. Установить видимость столбцов для каждой точки останова. Установить порядок каждого столбца для каждой точки останова. Оболочка контейнера: полноширинные цвета фона и установить дополнительный класс. Параметр цвета фона контейнера и столбца. Кнопка начальной загрузки. раскраска спейсера Адаптивная видимость прокладки для каждой точки останова Оптимизирована для Bootstrap 5.0 Редактор: регулируемая ширина просмотра (до 100% ширины экрана) Редактор: сворачивайте контейнеры, строки и столбцы для лучшего обзора Редактор: просматривайте столбцы по вертикали и горизонтали Редактор: метки точек останова для быстрого обзора Функции, которые уже были в наличии: Вставка контейнеров, строк и столбцов в редактор WP. Определение столбцов для точек останова Bootstrap (пакет дизайна до 5). Использование блоков редактора WP в сетке Bootstrap. Полная интеграция с темами, использующими сетку Bootstrap. не использовать сетку Bootstrap Установите общие цвета идентификации и примените их в WP Editor Opti on: начать с пустого шаблона 'Bootstrap Page' Вариант: включить сетку Bootstrap на панели инструментов плагина Опция: обернуть заголовок страницы в сетку Bootstrap на страницах шаблона 'Bootstrap page' Вариант: скрыть заголовок страницы по умолчанию на страницах шаблона 'Bootstrap page' Свернуть контейнеры для очистки обзор в редакторе Добавьте метки к контейнерам для ясного обзора в редакторе Дополнительные возможности надстройки Design Package: установите использование столбца для всех (5) точек останова Bootstrap Использование стандартных классов Bootstrap (таких как mx-auto) Отзывчивый разделительный блок ( не на основе пикселей, а на основе размера экрана) Подавлять верхний и нижний колонтитулы по умолчанию на страницах шаблонов 'Bootstrap page' Полный контроль над настройкой желоба Используйте контейнеры для жидкости Блокируйте макеты контейнеров, чтобы избежать непреднамеренных изменений редакторами Дополнительная информация на нашем веб-сайте Требования: WordPress 5.0 и вверх Bootstrap 4.0 и выше. Установка: Добавьте бесплатные блоки Bootstrap для плагина WP Editor через страницу плагинов WordPress: На странице «Плагины»: нажмите «добавить новый» Искать «Загрузки» блоки ловушек для WP Editor »Нажмите« установить сейчас ». Активировать блоки Bootstrap для WP Editor на странице« Плагины »Или загрузите их на странице« Плагины WordPress »и установите вручную: На странице« Плагины »: нажмите« Добавить новый ». «Загрузить плагин». Выберите загруженный файл на жестком диске. Нажмите «Установить сейчас»
Автор: Virgial Berveling
Версия: 2.0.1
Последнее обновление: 2021-05-31 11:03am GMT