Global Elementor Buttons
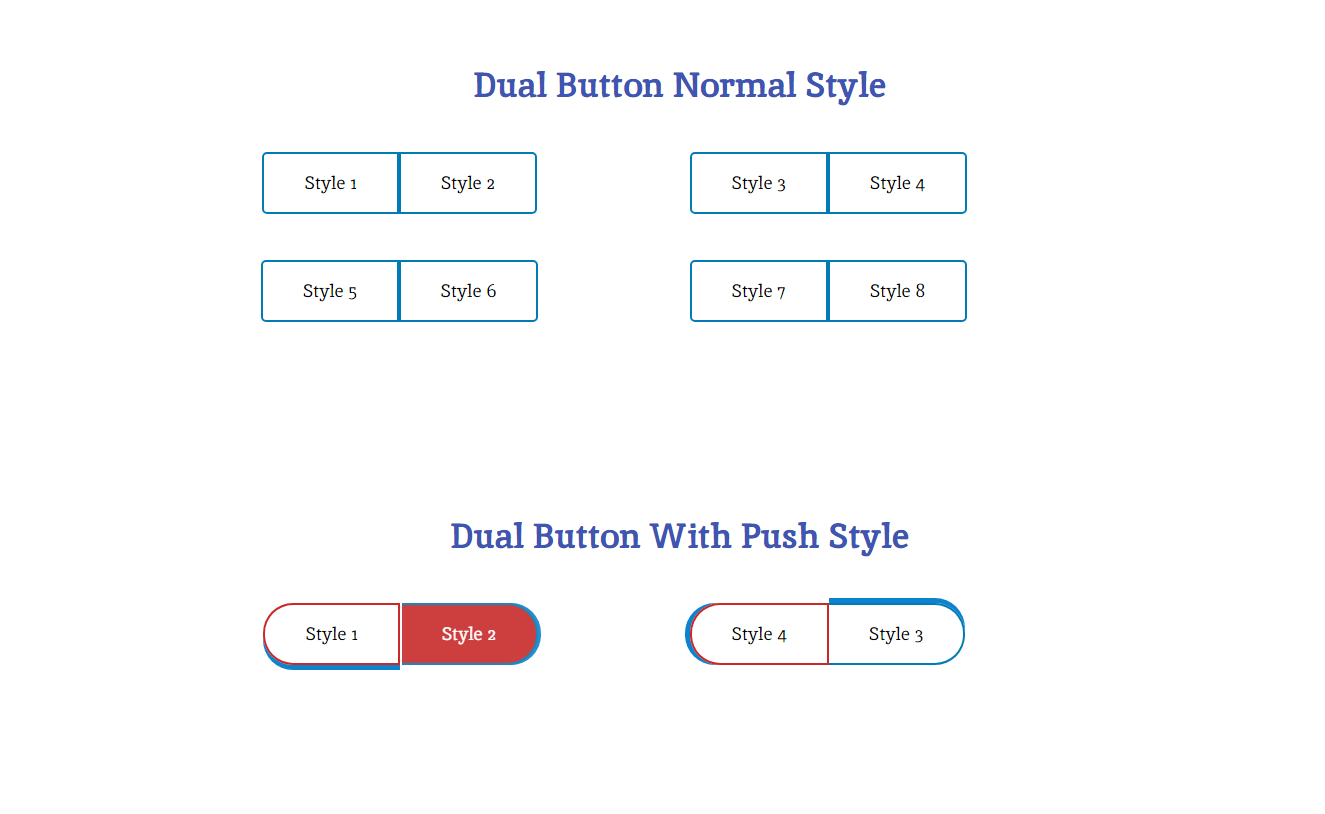
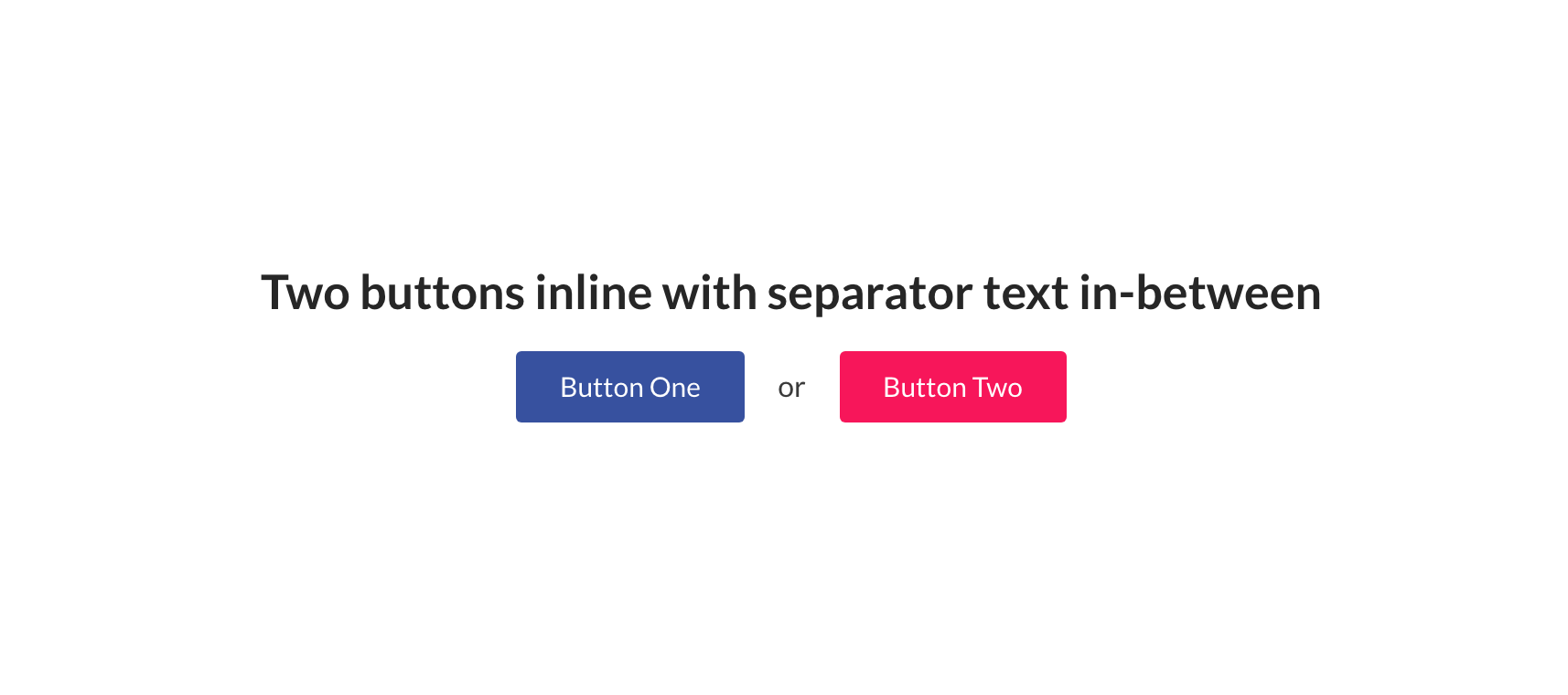
Устали обновлять каждый стиль кнопки на вашем веб-сайте Elementor, когда клиент просит об изменении? Не слишком довольны стилями или размерами кнопок Elementor по умолчанию? Вы бы хотели, чтобы у вас была возможность изменять, добавлять или удалять их? Тогда этот плагин - то, что вам нужно! Global Elementor Buttons стандартизирует кнопки Elementor с помощью глобальных классов, которыми можно управлять в одном месте с помощью настраиваемого CSS (и он работает как с Elementor, так и с Elementor Pro!). Подробности Этот плагин создает новый виджет Elementor, называемый Global Button, который содержит упрощенный пользовательский интерфейс, только с необходимыми элементами управления, чтобы все ваши кнопки оставались глобальными и гибкими. Однако при необходимости в специальной кнопке вы все равно можете добавлять к ним определенные идентификаторы или классы! Включает несколько полезных ловушек для полной гибкости: 1. Установите свои собственные классы стиля и размера (например, btn-primary). 2. Добавить / удалить существующие классы стиля и размера. 3. Измените или удалите префикс стиля и размера (например, btn-primary). 4. Отредактируйте класс стиля и размера по умолчанию. В демонстрационных целях этот плагин добавляет уменьшенную версию таблицы стилей Bootstrap Buttons. Global Elementor Buttons позволяет удалить эту таблицу стилей по причинам производительности и сложности. Получите подробные инструкции на GitHub
Автор: Santiago Degetau
Версия: 1.1.0
Последнее обновление: 2019-06-28 9:29pm GMT