Code Markup
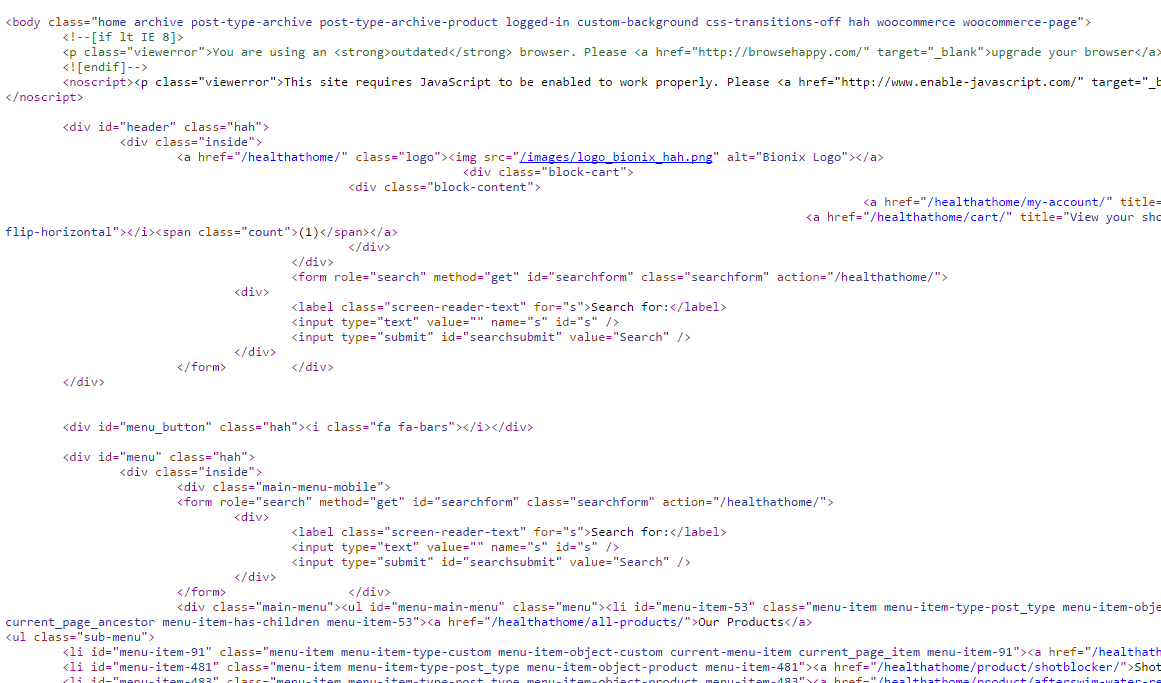
Code Markup - это плагин WordPress, который позволяет легко включать образцы программного кода в ваши сообщения. Вы даже можете включить разметку HTML в образец кода; Разметка кода волшебным образом знает, какие символы должны отображаться как код, а какие - как HTML. Плагин работает, экранируя большинство специальных тегов и символов HTML, чтобы они отображались в точности так, как они были введены, но оставляя некоторые из них в покое, чтобы они отображались как обычный HTML. Набор разрешенных тегов по умолчанию - это стандартные теги форматирования, такие как em, strong, span и т. Д. Вы можете управлять этим явно или неявно, указав язык блока кода. Например, в обычном блоке кода будет отображаться как выделенный текст, а в блоке кода HTML будет отображаться как . (Я должен использовать квадратные скобки вместо угловых из-за форматирования сайта WordPress Extend.) ИСПОЛЬЗОВАНИЕ Заключите любой код в блок
. Используйте , чтобы указать внешний вид кода. Включите в код любую разметку HTML, которая вам нравится, например, чтобы выделить определенные разделы. Отдельные блоки должны быть вложены в блок для сохранения пробелов. Если вы хотите точно настроить, как разметка кода обрабатывает ваш код, используйте атрибуты разметки и языка в теге кода, чтобы указать, как разметка кода должна обрабатывать его. или позволяет отображать общие теги HTML, а все остальное отображает в точности так, как написано. отображает содержимое точно так, как написано? разметка не отображается. отображает содержимое как HTML? отображается вся разметка. обрабатывает теги , и как разметку HTML? все остальное отображается именно так, как написано. Вы можете поместить любые теги в атрибут разметки, разделенные пробелами. В качестве особого случая вы можете добавить тег комментария? это означает, что комментарии HTML будут? отображаться? как обычные комментарии HTML (т.е. не отображаются). или отображает содержимое точно так, как написано, то же самое, что и . Атрибут разметки переопределяет атрибут lang. Отдельные блоки должны быть вложены в блок для сохранения пробелов. Автор: Bennett McElwee
Версия: 1.3
Последнее обновление: 2008-04-14 9:56am GMT