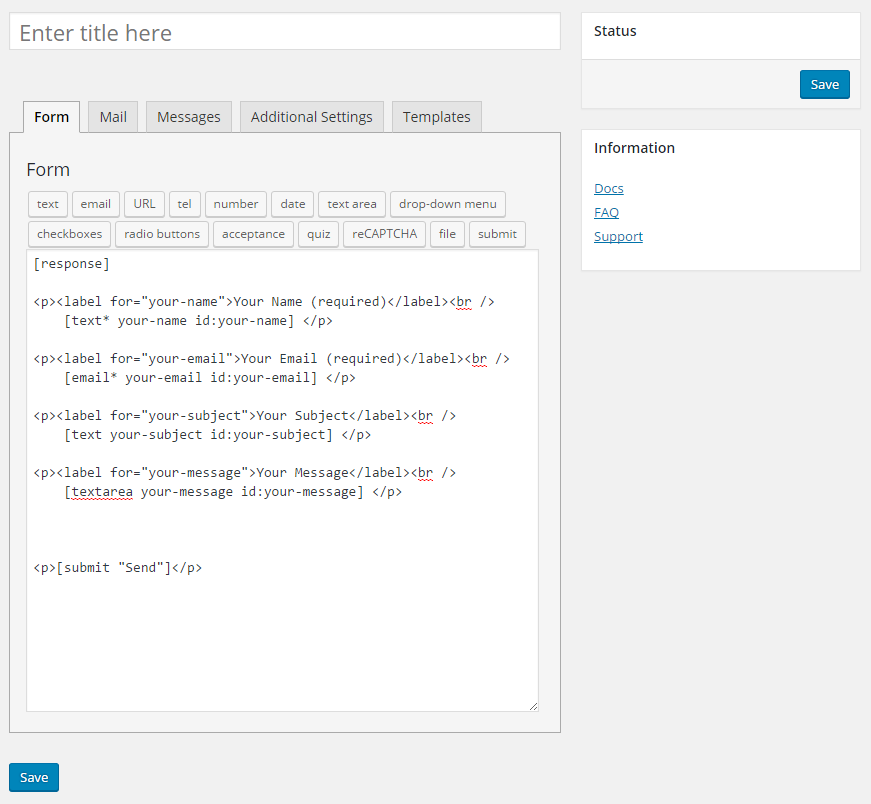
Form to Post
Содержимое сообщения (обязательно)
[textarea * post_content]
Категории (обязательно)
[checkbox * post_category_name "Uncategorized" » Cat1 "" Cat2 "" Cat3 "]
[submit" Post "]
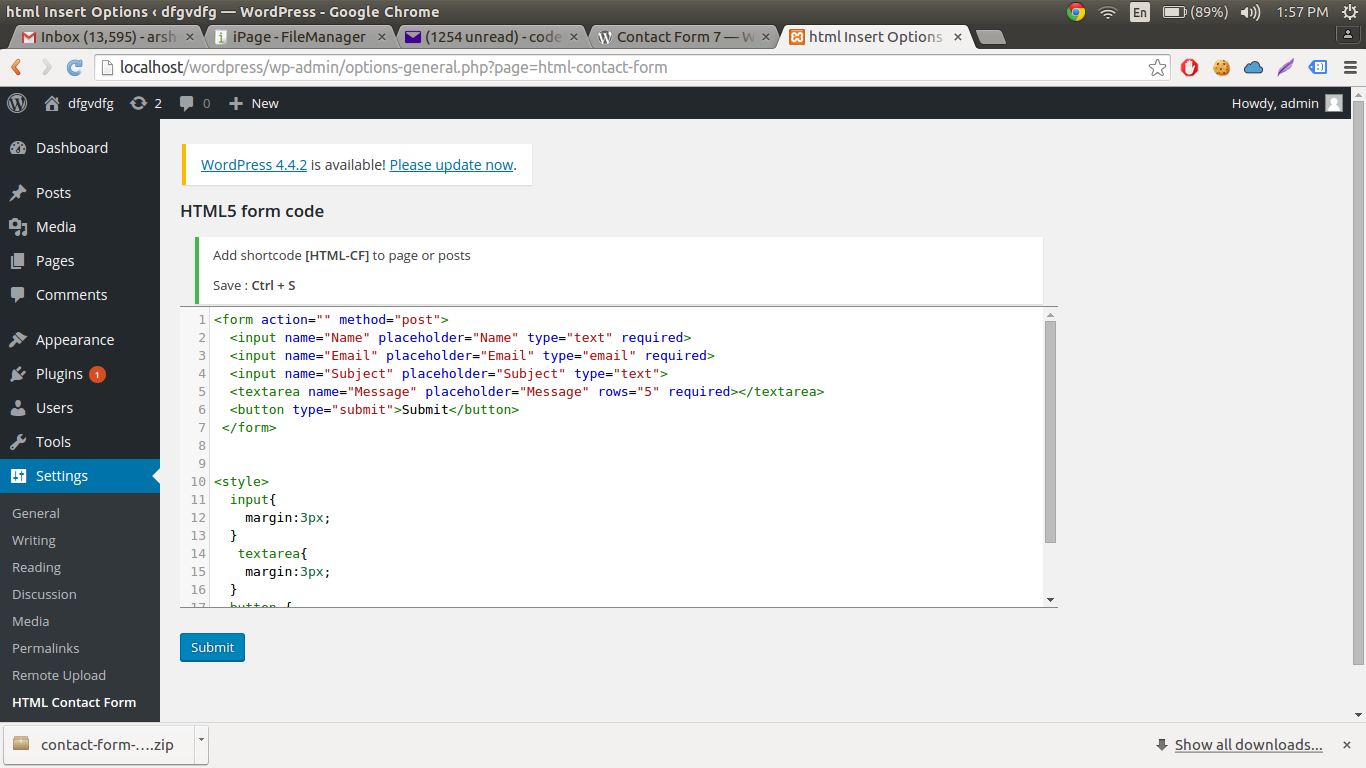
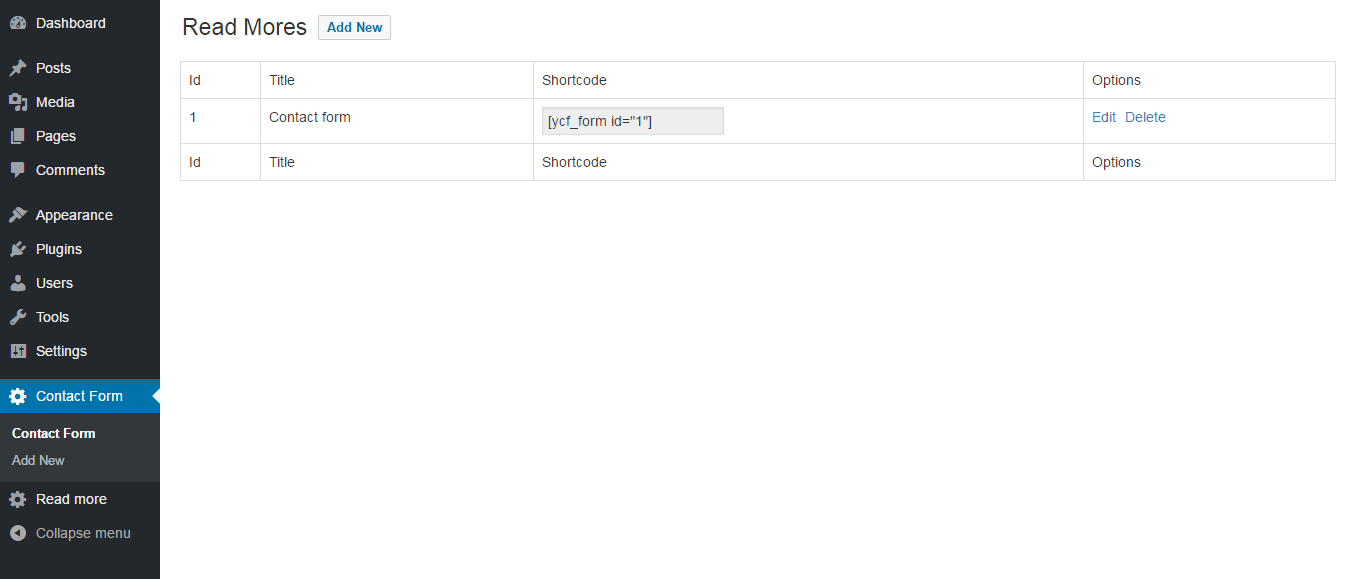
Кроме того: если вы знакомы с wp_insert_post, тогда вы будете знать, что есть параметр« post_category », но нет« post_category_name ». Проблема с «post_category» в том, что для этого требуются идентификаторы категорий (числа). Но что вам действительно нужно в форме, так это названия категорий. Таким образом, этот плагин позволяет использовать «post_category_name», которое может быть одним или несколькими названиями категорий. Он ищет соответствующие номера категорий и устанавливает «post_category» для wp_insert_post. Но вы можете использовать вместо этого «post_category», если хотите. Но не используйте оба в одном и том же виде. post_author_name В то время как post_author требует идентификатора пользователя, вы также можете использовать post_author_name, которое принимает имя входа. (Та же идея, что и post_category_name в качестве альтернативы post_category). post_author_default Более слабая форма post_author_name, принимает имя пользователя. Если post_author_name или post_author_default не используются, то автор будет установлен в сообщении только в том случае, если человек вошел в систему. В этом случае используется его логин. Если вы используете post_author_name, тогда это игнорирует логин пользователя и устанавливает для автора значение post_author_name. Если вместо этого вы используете post_author_default, тогда он будет использовать идентификатор входа пользователя, если он вошел в систему, но если он не вошел в систему, он установит для автора значение post_author_default. Без использования CF7 или FSCF. Вы можете определить свои собственные поля именования форм, как описано выше. Но в этом случае вам нужно сделать один дополнительный шаг. Вам необходимо, чтобы целевая страница вашей формы вставляла данные в сообщение. Вы делаете это с помощью короткого кода [от формы до публикации]. Просто поместите короткий код на целевую страницу вашей формы, и он зафиксирует отправку и создаст сообщение. Пример простой формы: в этом примере мы создаем нашу собственную форму, которая публикуется на той же странице. Таким образом, мы помещаем сокращенный код и определение формы на одну страницу. Короткий код делает что-то только тогда, когда есть параметры публикации. ПРИМЕЧАНИЕ: ваша форма должна иметь method = "post", а не "get". [capture-form-to-post] Помните: НЕ используйте [capture-form-to-post], если ваш форма - это форма CF7 или FSCF. Дополнительно: есть еще много параметров для wp_insert_post, которые можно установить, просто поместив поля формы в вашу форму с тем же именем, что и параметр wp_insert_post. Примеры: post_status, для которого по умолчанию будет установлено значение «опубликовать», что сделает публикацию автоматически опубликованной. Но вы можете установить это в скрытом поле на 'draft', 'publish', 'pending', 'future', 'private' comment_status, который может быть 'closed' или 'open' post_excerpt post_date (формат: Ymd H: i: s, например, «2012-01-01 15:30:00») И многое другое, см. функцию wp_insert_post page_template: установить имя файла шаблона страницы (например, «new_template.php»). ПРИМЕЧАНИЕ: tax_input НЕ поддерживается. ПРИМЕЧАНИЕ. Если вы хотите отредактировать форму, вам нужно будет получить идентификатор сообщения и поместить его в поле «ID» формы. Настройка мета сообщения (настраиваемые поля): при желании вы можете установить в своем сообщении пары ключ-значение «мета сообщения» (настраиваемое поле). Для этого добавьте в форму поля, название которых начинается с «meta_». Например, если вы хотите установить мета-ключ сообщения «my_key», создайте поле формы с именем «meta_my_key». Префикс «meta_» используется для идентификации поля как мета-поля сообщения, а «meta_» удаляется. Затем выполняется вызов update_post_meta с указанием этого ключа и значения поля. Установка значений на стороне сервера с помощью фильтра: Пример ситуации 1: вы хотите установить post_status как «ожидающий», чтобы вы могли просматривать сообщения перед их публикацией. Однако вы не хотите помещать это как поле в свою форму, потому что вы обеспокоены тем, что хакер изменит его значение «опубликовано». Вы хотите контролировать это на стороне сервера, а не в форме в браузере пользователя. Пример ситуации 2: вы хотите применить некоторую логику относительно того, публикуется ли сообщение автоматически (возможно, на основе логина пользователя). Чтобы справиться с этими ситуациями, Form To Post предоставляет фильтр WordPress, в который вы можете добавить PHP-код. Имя фильтра - form_to_post_before_create_post. Функция фильтра принимает 1 параметр массива, который будет массивом $ post, переданным в функцию wp_insert_post. Пример Ситуации 1 Решение: в вашей теме или с помощью подключаемого модуля Add Shortcodes Actions And Filters добавьте функцию фильтра и зарегистрируйте ее в хук form_to_post_before_create_post. функция form_to_post_set_values ($ post) {$ post ['post_status'] = 'ожидание'; вернуть $ post; } add_filter ('form_to_post_before_create_post', 'form_to_post_set_values'); Установка настраиваемых полей на стороне сервера с помощью фильтра: вам понадобится другой обработчик для установки настраиваемых полей. Вот пример. function form_to_post_set_meta ($ post) {$ post ['order-status'] = 'Заказ получен'; вернуть $ post; } add_filter ('form_to_post_before_update_post_meta', 'form_to_post_set_meta'); Примечание: в этом случае вы не ставите перед значениями настраиваемых полей префикс «meta_». Делайте это только тогда, когда вы устанавливаете их в самой форме. Динамическое управление данными формы после отправки Продвинутое приложение должно управлять необработанными данными формы непосредственно перед тем, как плагин использует их. Хук form_to_post_form_data позволяет это. Функции, подписывающиеся на эту ловушку, принимают один аргумент - данные формы. Структура данных такая же, как и в плагине CFDB (еще один из моих плагинов). Пример: у вас нет поля «содержание сообщения» или «заголовок сообщения» в вашей форме, но вы хотите установить эти значения как комбинацию значений из других полей формы. В этом простом примере в нашей форме есть поля «ваше имя» и «ваш адрес электронной почты». Ловушка используется для создания полей «post-content» или «post-title» в виде текста со встроенными в них значениями полей «your-name» и «your-email». function f2p_consolidate_fields ($ form_data) {// при необходимости измените имя функции $ form_title = 'F2P With Hook Example'; // Измените это на имя вашей формы if ($ form_data-> title = $ form_title) {// Следующая строка устанавливает значение post_title $ form_data-> posted_data ['post_title'] = "Сообщение из {$ form_data-> posted_data [' ваше имя']}"; // Следующая строка устанавливает значение post_content $ form_data-> posted_data ['post_content'] = "Это сообщение от {$ form_data-> posted_data ['your-name']} с адресом электронной почты {$ form_data-> posted_data ['ваш -электронное письмо']}"; } return $ form_data; } add_filter ('form_to_post_form_data', 'f2p_consolidate_fields', 10, 1); // убедитесь, что имя функции совпадает с указанным выше
Автор: Michael Simpson
Версия: 0.10
Последнее обновление: 2016-03-15 9:05pm GMT