BJD Responsive iFrame
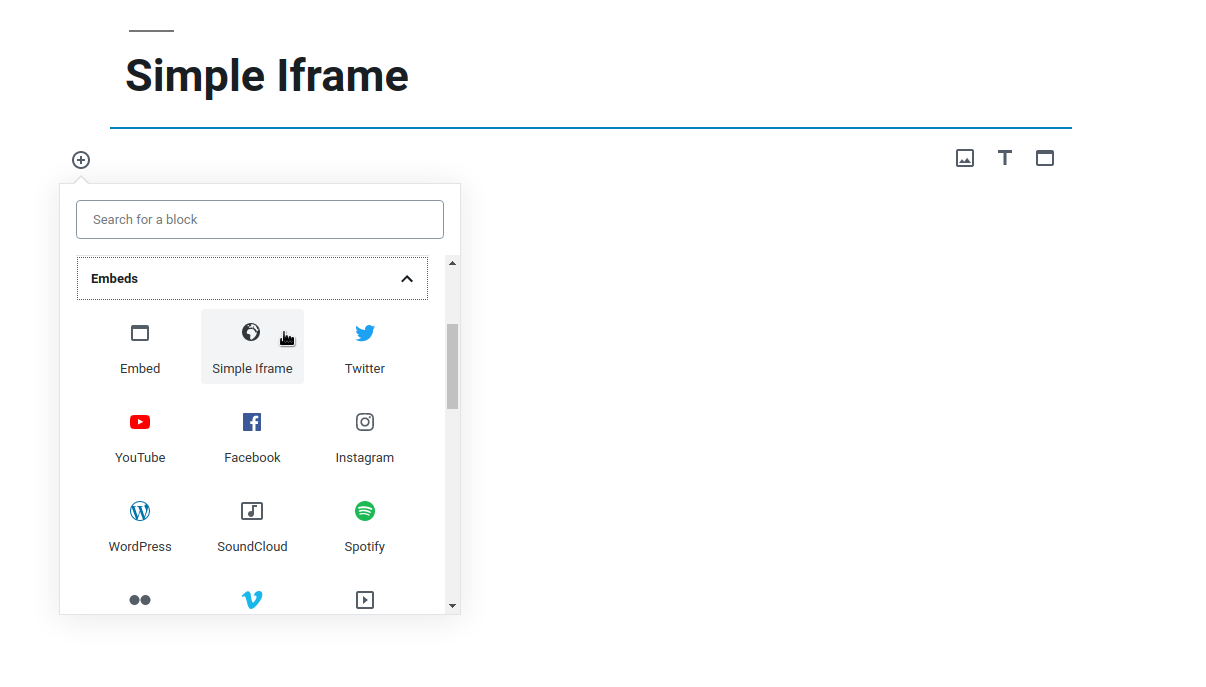
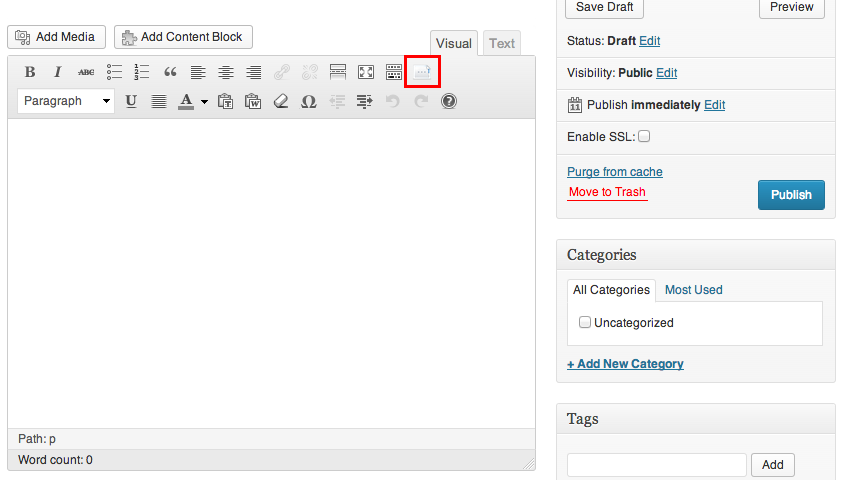
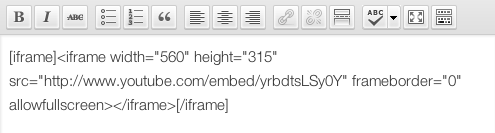
Этот плагин WordPress позволяет использовать адаптивные фреймы в ваших сообщениях, страницах или шаблонах. Реализованные с помощью шорткода наши отзывчивые iFrames просты и удобны в использовании. Убедитесь, что ваши iFrames отображаются правильно и адаптируются к разным размерам и ориентации экрана. Добавление iFrame в WordPress Добавить адаптивный iFrame очень просто. Все, что требуется - это небольшой шорткод. Шорткод можно добавить к сообщению, странице или шаблону WordPress. Вот простой пример: [bjd-responsive-iframe src = ”https://www.youtube.com/embed/UZr75lLiE6k”] Это создаст адаптивный iframe для видео на YouTube. атрибут src является обязательным. Также доступны другие необязательные атрибуты. Атрибут Описание Пример src Исходный URL-адрес для iframe. id Устанавливает атрибут id для iframe youtubeVideo name Устанавливает атрибут name для iframe. Пример ширины Устанавливает атрибут ширины для iframe. 420 height. Устанавливает атрибут высоты для iframe. 300 frameborder. Устанавливает атрибут frameborder для iframe. 0 scrolling. Устанавливает атрибут прокрутки. для iframe да ИЛИ нет marginheight Устанавливает атрибут marginheight для iframe 0. marginwidth. Устанавливает атрибут marginwidth для iframe 0. Вот более сложный пример: [bjd-responsive-iframe src = ”https://www.youtube.com/ embed / UZr75lLiE6k ”id =” youtubeVid ”name =” youtubeVid ”width =» 560 ″ height = »315 ″ frameborder =» 0 ″ scrolling = «no» marginheight = «0 ″ marginwidth =» 0 ″] Демо Демонстрация для плагин, работающий на wordpress 3, можно найти здесь (http://www.bj-dehaan-solutions.com.au/demos/wordpress3/responsive-iframe-demo/). Демонстрацию плагина, работающего на wordpress 4, можно найти здесь (http://www.bj-dehaan-solutions.com.au/demos/wordpress4/responsive-iframe-demo/).
Автор: B.J de Haan Solutions
Версия: 1.0.0
Последнее обновление: 2015-05-19 12:49pm GMT