Gabfire Media Module
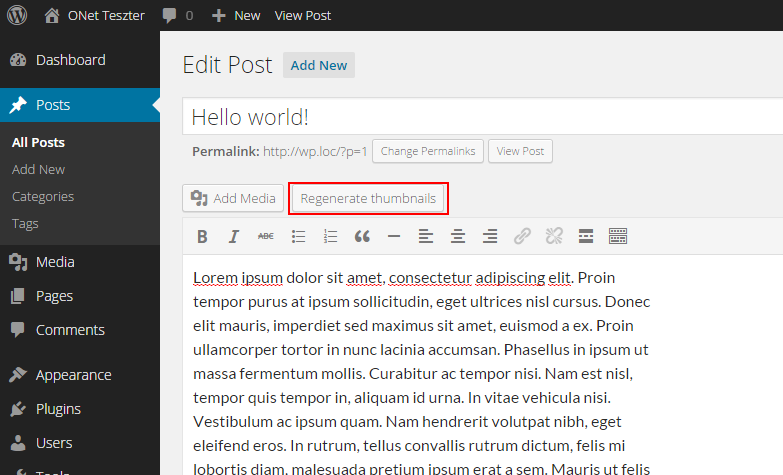
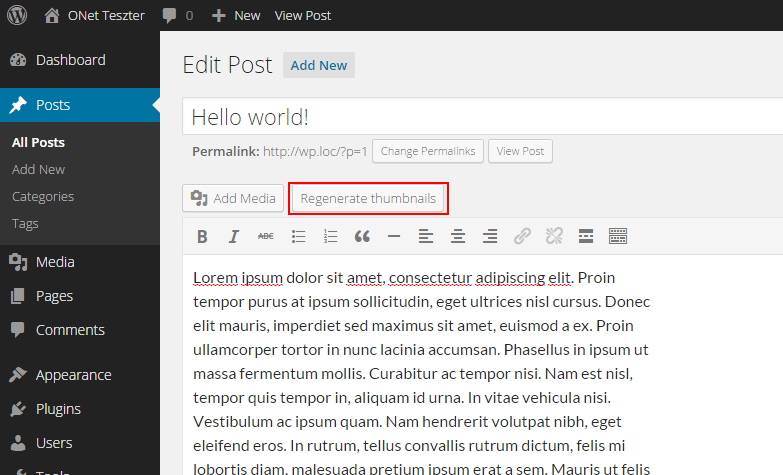
Видео и картинки не должны быть сложными. Темы Gabfire включают в себя медиа-модуль, который упрощает встраивание медиа. Этот плагин поддерживается людьми на http://www.gabfirethemes.com. Мы настоятельно рекомендуем вам использовать этот плагин вместе с https://wordpress.org/plugins/otf-regenerate-thumbnails/ Образцом кода 'figure', 'imgtag' => 1, 'link' => 1, 'enable_thumb' => 1, 'enable_video' => 0, 'resize_type' => 'c', ' media_width '=> 415,' media_height '=> 284,' thumb_align '=>' alignnone ',' enable_default '=> 1,' default_name '=>' defaultimage.png ')); ?> name -> Имя миниатюры сообщения, которое будет использоваться, размер которого будет изменен для отображения избранного изображения imgtag -> 1 или 0. Используя эту опцию, вы можете добавить / удалить тег '![]() 1 или 0. Если установлено 1, изображение будет иметь ссылку для публикации enable_thumb -> 1 или 0. Вы можете использовать эту функцию опции только для получения миниатюр избранных сообщений enable_video -> 1 или 0. Возможно, вы захотите. чтобы использовать эту опцию, функция только для получения видео resize_type -> c, w или h. C обрежет изображение до точного размера. w изменяет размер ширины и пропорционально вычисляет высоту. h изменяет размер высоты и пропорционально вычисляет ширину. thumb_align -> добавляет класс к медиа enable_default -> 1 или 0. Вы можете установить изображение по умолчанию для отображения, если у публикации нет медиа default_name -> имя изображения для отображения. Путь к изображению - это каталог yourtheme / images / thumbs. Как добавить видео Если вы собираетесь использовать Youtube / Vimeo / Dailymotion -> скопируйте URL-адрес видео из панели браузера -> добавьте его через настраиваемое поле в свой пост, используя ключевое имя iframe. Если вы хотите отобразить собственный MP4, WEBM или OGV файл, добавьте их, как показано ниже Имя ключа настраиваемого поля video-mp4 и введите полный URL файла в поле значения Имя ключа настраиваемого поля video-webm и введите полный URL файла в поле значения Имя ключа настраиваемого поля video-ogv и введите полный файл URL-адрес в поле значения Чтобы добавить заголовок (формат SRT или VTT) к видео, используйте имя настраиваемого поля caption-url-1 и полный URL-адрес файла в поле значения
1 или 0. Если установлено 1, изображение будет иметь ссылку для публикации enable_thumb -> 1 или 0. Вы можете использовать эту функцию опции только для получения миниатюр избранных сообщений enable_video -> 1 или 0. Возможно, вы захотите. чтобы использовать эту опцию, функция только для получения видео resize_type -> c, w или h. C обрежет изображение до точного размера. w изменяет размер ширины и пропорционально вычисляет высоту. h изменяет размер высоты и пропорционально вычисляет ширину. thumb_align -> добавляет класс к медиа enable_default -> 1 или 0. Вы можете установить изображение по умолчанию для отображения, если у публикации нет медиа default_name -> имя изображения для отображения. Путь к изображению - это каталог yourtheme / images / thumbs. Как добавить видео Если вы собираетесь использовать Youtube / Vimeo / Dailymotion -> скопируйте URL-адрес видео из панели браузера -> добавьте его через настраиваемое поле в свой пост, используя ключевое имя iframe. Если вы хотите отобразить собственный MP4, WEBM или OGV файл, добавьте их, как показано ниже Имя ключа настраиваемого поля video-mp4 и введите полный URL файла в поле значения Имя ключа настраиваемого поля video-webm и введите полный URL файла в поле значения Имя ключа настраиваемого поля video-ogv и введите полный файл URL-адрес в поле значения Чтобы добавить заголовок (формат SRT или VTT) к видео, используйте имя настраиваемого поля caption-url-1 и полный URL-адрес файла в поле значения
Автор: Gabfire Themes
Версия: 0.4
Последнее обновление: 2015-10-26 3:17pm GMT