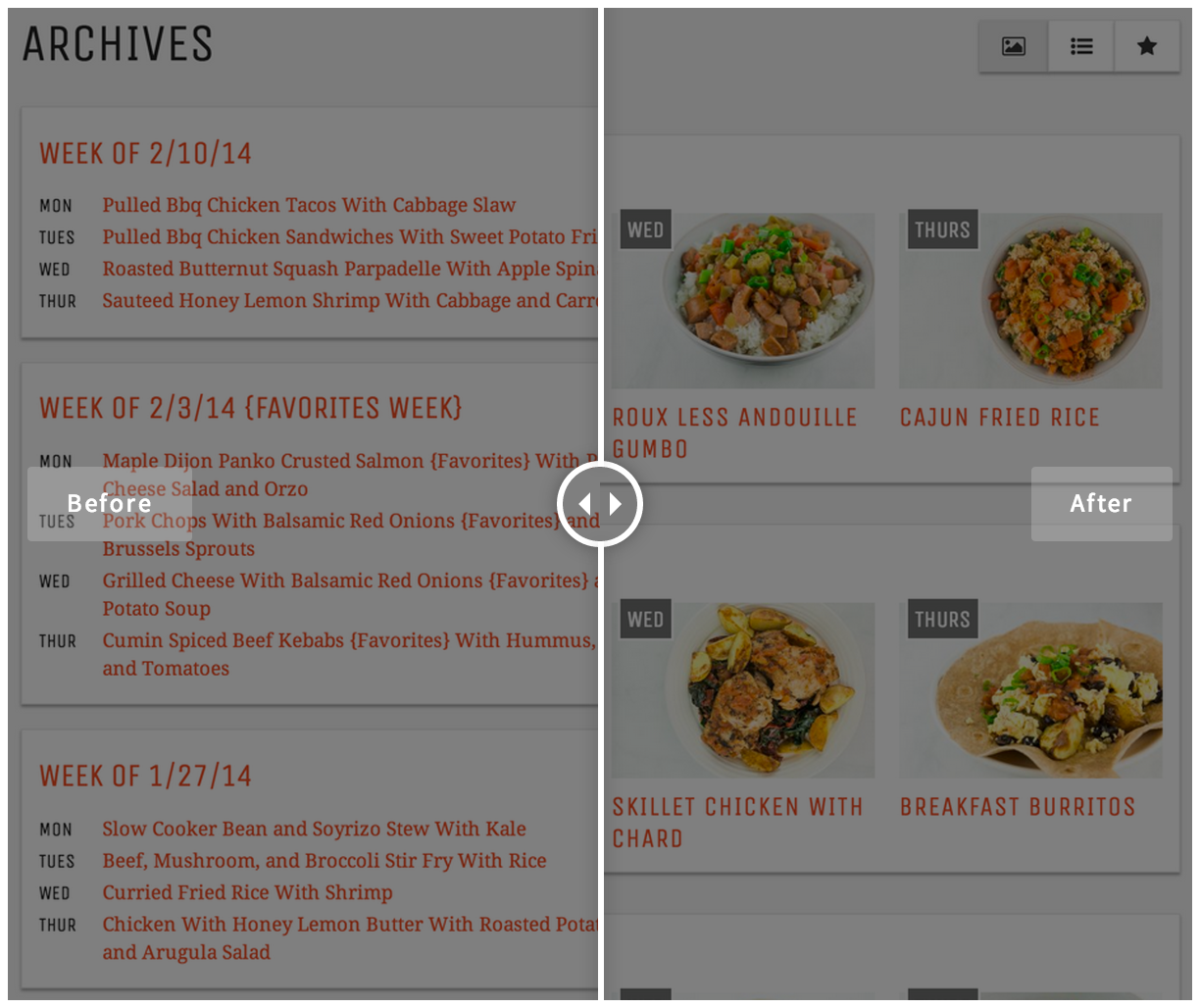
Twenty20 Image Before-After
Twenty20 - это плагин WordPress для сценария TwentyTwenty, разработанный командой Zurb. Это породило несколько новых идей о том, как сделать что-то подобное для наших собственных нужд. Он должен был пролистывать между двумя изображениями, чтобы показать «до» и «после». Прежде всего, он должен был быть отзывчивым. Функции Live Demo Отзывчивый и функциональный на всех устройствах. Не требует изображений для работы. Простой и понятный пользовательский интерфейс. Добавляйте в виджеты до и после. Поддержка популярных конструкторов страниц. Поддержка alt изображения WP как alt и заголовок изображения. Поддержка конструкторов страниц WP Bakery Visual Composer. Elementor Page Builder. UX Builder от UXThemes. Быстрый пример [20 img1 = "" img2 = "" direction = "vertical" offset = "0,5" align = "right" width = "60%" before = "Before" after = "After" hover = "true"] Шорткод Параметры img1 - id изображения. img1 - идентификатор изображения. смещение - от 0,1 до 1,0. направление - горизонтальное | вертикальное. выровнять - нет | вправо | влево. width - поддерживает как px, так и%. перед - Текст. после - Текст. hover - правда или ложь. Видео Демонстрация
Автор: Zayed Baloch
Версия: 1.5.7
Последнее обновление: 2020-12-15 1:50pm GMT