Tabby Responsive Tabs
Добавляет набор горизонтальных вкладок, которые меняются на гармошку на узких окнах просмотра Вкладки и гармошка создаются с помощью jQuery. Поддерживает несколько наборов вкладок на одной странице. Использует семантический заголовок и разметку содержимого. Атрибуты и роли Aria способствуют доступности программы чтения с экрана. Вкладки и содержимое доступны с клавиатуры. Плагин Tabby Responsive Tabs разработан как простой и легкий способ добавления адаптивных вкладок к вашему контенту. Панели администратора нет, и опытные разработчики должны иметь возможность легко настраивать отображение вкладок на своем сайте, заменяя встроенные правила CSS настраиваемой версией (подробнее об этом см. Примечание ниже). Дополнительные надстройки Надстройка Tabby Responsive Tabs Customiser добавляет панель настроек с несколькими параметрами для настройки ваших вкладок. чтобы предоставить самый простой способ настроить отображение вкладок без редактирования кода. Вы можете использовать стили табби по умолчанию или одну из включенных предустановок в один щелчок в качестве отправной точки для настройки. Это также позволяет вам легко добавлять значки в заголовки вкладок. Надстройка Tabby Link to Tab предоставляет простой шорткод для создания ссылок на определенные вкладки, которые могут появляться в любом месте на той же странице, что и группа вкладок, без необходимости перезагрузки страницы. Надстройка Tabby Tab to URL Link позволяет настроить одну или несколько вкладок, чтобы они действовали как ссылка на любой URL. Надстройка Tabby Load Accordion Closed изменяет поведение по умолчанию, когда вкладки отображаются в виде аккордеона, поэтому при первоначальной загрузке страницы разделы аккордеона не открываются. Использование: есть два шорткода, которые следует использовать одновременно [tabby] и [tabbyending] [tabby title = "tabname"] замените tabname на имя вашей вкладки. Добавьте содержимое вкладки после шорткода. Добавьте шорткод [tabbyending] после содержимого последней вкладки в группе вкладок. Пример Если вы скопируете и вставите этот пример на свою страницу, а не набираете их, убедитесь, что все случайные теги
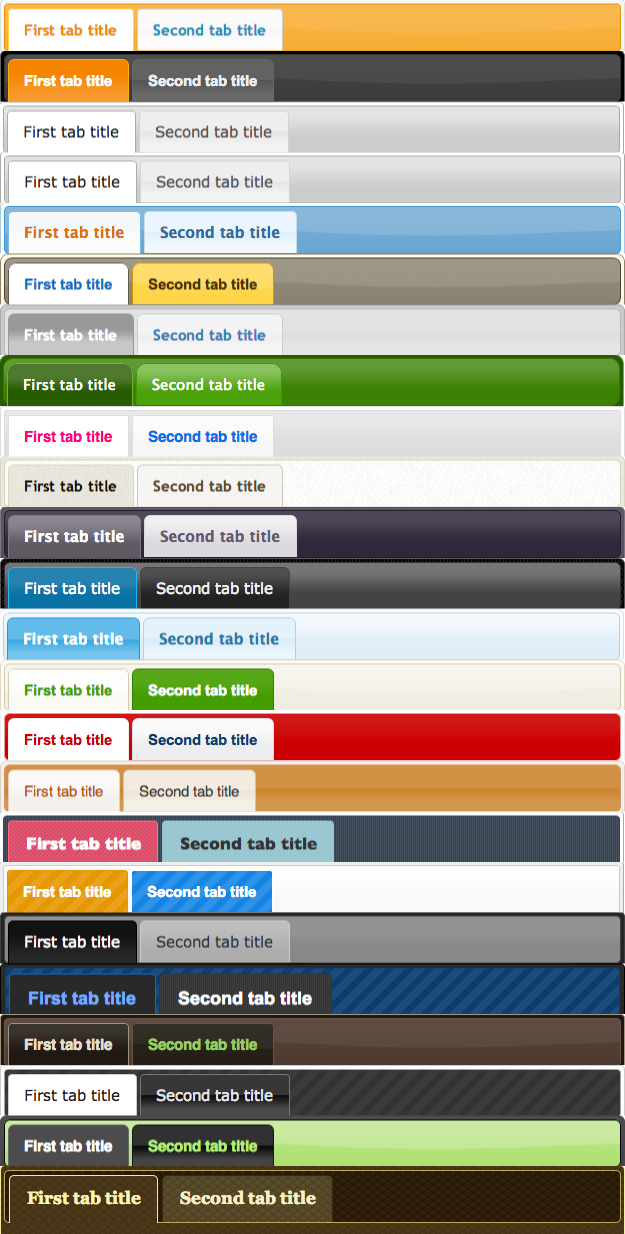
или удалены. [tabby title = "First Tab"] Табби ipsum dolor, сядьте, amet, котенок загорает, dolor, покормите меня. [tabby title = "Second Tab"] Положите на своем пути застрявшую в дереве кошачью мяту, загорайте котятам. [tabby title = "Third Tab"] спите в раковине, заберитесь за занавески, дайте мне рыбу. [tabbyending] примечание: чтобы предотвратить появление случайных тегов абзацев фильтром wpautop WordPress, убедитесь, что вы оставляете пустую строку над и под каждым шорткодом tabby и tabbyending. Вы можете увидеть вкладки на демонстрационной странице. Если вы хотите изменить способ отображения вкладок и аккордеона на вашем сайте, у вас есть два варианта: Используйте плагин Tabby Responsive Tabs Customiser, который предоставляет очень простой способ настроить отображение вкладок без необходимости редактировать какой-либо код. Скопируйте содержимое таблицы стилей плагина в свою дочернюю тему или плагин пользовательских стилей и внесите необходимые изменения в копию. Если вы сделаете это, вам также потребуется предотвратить загрузку встроенных стилей, добавив следующую строку в файл functions.php вашей дочерней темы или в плагин пользовательской функциональности: code: Дополнительные атрибуты шорткода Открыть Первая (крайняя левая) панель вкладок будет открыта по умолчанию в «виде вкладок» и «виде гармошки». Если вы хотите, чтобы определенная вкладка, кроме первой, открывалась по умолчанию при первой загрузке страницы, вы можете добавить параметр & value open = ”yes” в шорткод для этой вкладки: [tabby title = "My Tab" open = "yes"] Если вы используете параметр шорткода 'open' в одном из шорткодов вкладок, убедитесь, что вы добавляете его только на одну вкладку, поскольку более одной открытой вкладки в группе вкладок не поддерживается. Значок Разметка, необходимая для отображения значка рядом с заголовком вкладки, может быть добавлена с помощью атрибута 'icon'. В адаптивных вкладках табби не добавляются файлы значков, вам также потребуется использовать тему или плагин (например, надстройку настройщика адаптивных вкладок табби) для добавления файлов значков: [tabby title = "My Tab" icon = "cog "] Это добавляет псевдоэлемент перед заголовком вкладки с классами« fa »и« fa-cog ». Можно использовать другие наборы шрифтов значков, если вы убедитесь, что правила CSS нацелены на классы, добавленные плагином. Плагин Tabby Responsive Tabs Customiser можно использовать для добавления файлов Font Awesome, необходимых для отображения значков в заголовках вкладок. Контроль того, какая вкладка будет открыта при переходе по ссылке на страницу. Вы можете использовать параметр 'target' URL-адреса, чтобы указать, какая вкладка будет открываться при первоначальной загрузке страницы. Значение этого параметра основано на названии вкладки, указанном в шорткоде табби, но отформатировано с удалением знаков препинания и специальных символов, удалением акцентов и дефисами, заменяющими пробелы. Если вы хотите создать ссылку на страницу «Контакты» с открытой вкладкой «Номера телефонов», URL-адрес, который вы используете для ссылки на эту страницу, будет выглядеть так: yoursite.com/contact/?target=phone-numbers. Если вам нужен вкладка с заголовком 'адреса электронной почты', URL будет выглядеть так: yoursite.com/contact/?target=email-addresses Если вы хотите, чтобы открывалась вкладка с заголовком 'Entrées' (с острым ударением над второй e) URL будет выглядеть так: yoursite.com/contact/?target=entrees Автор: cubecolour
Версия: 1.2.3
Последнее обновление: 2021-07-20 12:52pm GMT