Code Embed
Примечание для пользователей WordPress 5.0 и выше: подробные сведения об использовании этого плагина с редактором блоков см. В разделе часто задаваемых вопросов. Code Embed позволяет встраивать код (jаvascript и HTML - его нельзя использовать для кода на стороне сервера, такого как PHP ) в сообщении без изменения его содержимого редактором. Это невероятно полезно для встраивания сторонних скриптов и т. Д. Плагин используется многими крупными сайтами, включая Mozilla. Ключевые особенности включают ... Добавление HTML или jаvascript к сообщениям или страницам - особенно полезно для встраивания видео! Встраивание в виджеты с помощью плагина Widget Logic Глобальное встраивание позволяет вам установить некоторый код в одном сообщении или странице, а затем получить к нему доступ из другого. Измените ключевые слова или идентификаторы, используемые для встраивания кода, на свой собственный выбор. Добавьте простой суффикс к встраиваемому коду для преобразования видео в адаптивный вывод. Встраивайте внешний скрипт напрямую, используя только URL-адрес. И многое, многое другое! Иконография любезно предоставлена очень талантливым Янки Ратодом ♥ ️ 👉 Пожалуйста, посетите страницу Github, чтобы узнать о последних разработках кода, запланированных улучшениях и известных проблемах 👈 Начало работы Вот как легко это использовать… После того, как вы установили плагин, начните новую публикацию или страницу . В мета-поле «Настраиваемые поля» введите имя CODE1 и код внедрения в качестве значения. Сохранить это. В своем сообщении добавьте {{CODE1}} там, где вы хотите разместить код для встраивания. И все - при просмотре сообщения или страницы {{CODE1}} будет заменен кодом, который вы просили встроить. Если вы не можете найти расположение мета-поля Custom Fields на экране редактора сообщений, обратитесь к разделу часто задаваемых вопросов для получения дополнительной информации. Это должно помочь вам начать работу - дополнительные сведения и дополнительные параметры см. Ниже. Кроме того, можно найти отличное руководство по адресу Elftronix, который я бы порекомендовал. Хотя этот плагин работает как для сообщений, так и для страниц, для простоты я буду просто ссылаться на сообщения - имейте в виду, что страницы работают одинаково. Экран опций В меню администрирования есть опция настроек под названием «Встраивание кода». Встраивание кода выполняется с помощью специального ключевого слова, которое вы должны использовать для однозначной идентификации того, где вы хотите разместить код. Он состоит из открывающего идентификатора (некоторые из них идут в начале), ключевого слова и затем закрывающего идентификатора. Вы также можете добавить суффикс в конец ключевого слова, если хотите встроить несколько фрагментов кода в один и тот же пост. На этом экране параметров вы можете указать указанный выше идентификатор, который хотите использовать. По умолчанию идентификаторы открытия и закрытия - это знаки процента, а ключевое слово - CODE. В этих инструкциях они будут использоваться во всех примерах. Экран параметров доступен только тем, у кого есть возможность управлять параметрами или выше. Все остальные параметры меню «Встраивание кода» доступны пользователям, имеющим возможность редактировать сообщения или более высокого уровня. Встраивание Чтобы встроить в сообщение, вам нужно найти мета-поле под сообщением под названием «Пользовательские поля». Если он отсутствует, вам может потребоваться добавить его, щелкнув вкладку «Параметры экрана» в верхней части экрана нового сообщения. Теперь создайте новое настраиваемое поле с именем вашего ключевого слова - например, CODE. Значением этого поля будет код, который вы хотите встроить. Сохраните это настраиваемое поле. Теперь, где бы вы ни хотели, чтобы код отображался в вашем сообщении, просто введите полный идентификатор (открывающие, ключевые и закрывающие символы). Например, {{CODE}}. Если вы хотите встроить несколько фрагментов кода в сообщение, вы можете добавить суффикс к ключевому слову. Таким образом, мы можем настроить 2 настраиваемых поля с именами CODE1 и CODE2. Затем в нашем сообщении мы указываем либо {{CODE1}}, либо {{CODE2}} в зависимости от того, что вы хотите отображать. Не забывайте - через экран настроек вы можете изменить любую часть этого идентификатора на свой вкус. Встраивание URL-адресов Если вы укажете URL-адрес в своем сообщении, окруженный выбранными вами идентификаторами, то содержимое URL-адреса будет встроено в ваше сообщение. Очевидно, будьте осторожны при встраивании URL-адреса, который вы не контролируете, так как он может быть использован для взлома вашего сообщения путем внедрения, например, опасного jаvascript. Например, используя параметры по умолчанию, вы можете встроить содержимое URL-адреса, используя следующий метод… {{http://www.example.com/code.php}} или {{https://www.example.com/ code.html}}
Глобальное встраивание
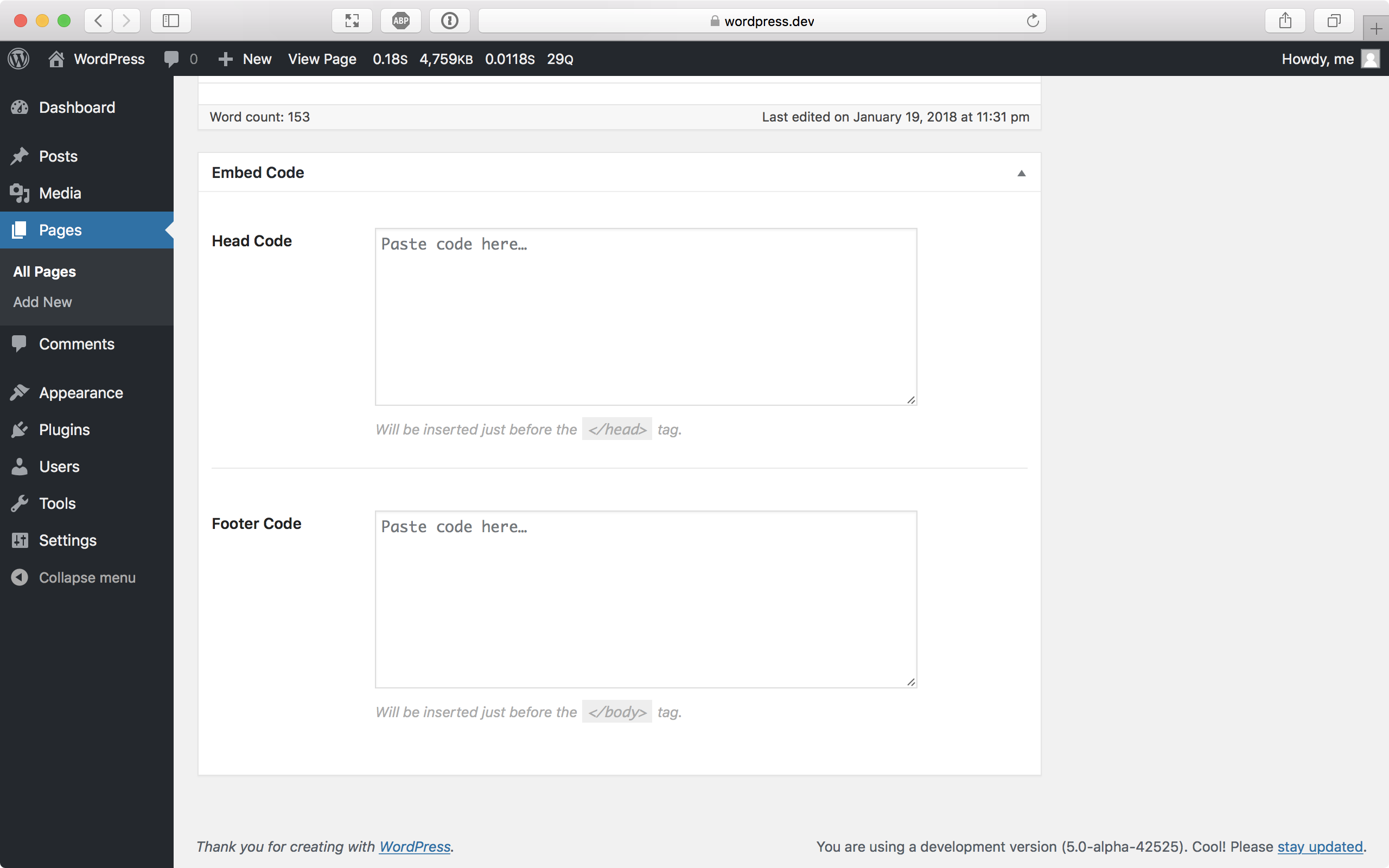
Вы также можете создавать глобальные встраивания, то есть создавать один фрагмент кода встраивания и использовать его в нескольких сообщениях или страницах. Для этого просто сделайте ссылку на уже определенный (но уникальный) фрагмент кода встраивания из другого сообщения или страницы. Итак, допустим, в одном посте вы определяете настраиваемое поле с именем CODE1. Вы можете, если хотите, поместить {{CODE1}} не только в этот пост, но и в другой, и это сработает. Однако имейте в виду, что кодовое имя встраивания должно быть уникальным - вы не можете определить его в нескольких сообщениях, иначе плагин не будет знать, на какой из них вы ссылаетесь (хотя он сообщит об этом и перечислит сообщения, которые он был использован в). В меню администрирования есть меню боковой панели под названием «Инструменты». Под ним находится подменю «Поиск кода». Используйте это для поиска определенных имен для встраивания, и в нем будут перечислены все сообщения / страницы, на которых они используются, вместе с кодом для каждого. Встраивание в виджеты Изначально вы не можете использовать возможности встраивания в виджеты боковой панели. Однако, если вы установите плагин Widget Logic, тогда Code Embed будет настроен, чтобы использовать это и добавить возможность. Установите Widget Logic и активируйте. В разделе «Администрирование» выберите страницу «Виджеты» в меню «Внешний вид». Внизу будет набор параметров логики виджета. Убедитесь, что в фильтре «widget_content» установлен флажок, и нажмите «Сохранить». Хотя вы не можете настроить встроенный код в виджет, вы можете ссылаться на него, например, написав {{CODE1}} в виджете. Преобразование адаптивного вывода. При ответном выводе размер элемента на веб-странице динамически изменяется в зависимости от текущего доступного размера. Например, большинство вставок видео будут иметь фиксированный размер. Это нормально, если ваш веб-сайт также имеет фиксированный размер, однако, если у вас есть адаптивный сайт, это не подходит. Code Embed предоставляет простой суффикс, который может быть добавлен к встраиваемому коду и преобразует вывод в адаптивный. Лучше всего это работает с видео. Для использования при добавлении кода встраивания на страницу просто добавьте _RES в конец перед окончательным идентификатором. Например, {{CODE1_RES}}. _RES не следует добавлять в определение настраиваемых полей. Теперь это приведет к выводу встроенного кода во всю ширину, но ширину, которая является динамической и будет изменять размер при необходимости. Если вы не хотите, чтобы вывод был полной шириной, вы можете указать максимальную ширину, добавив в конце дополнительный _x, где x - требуемая ширина в пикселях. Например, {{CODE1_RES_500}} будет выводить CODE1 как отзывчивый, но с максимальной шириной 500 пикселей. Следует отметить, что это экспериментальное дополнение и не будет работать при любых обстоятельствах. Встраивание в отрывки По умолчанию код встраивания не отображается в отрывках. Однако вы можете включить эту возможность на экране параметров внедрения кода. Если вы сделаете это, то стандартные правила отрывков по-прежнему будут применяться, но теперь, после того, как встраивание кода было применено - например, отрывки - это просто текст, определенной длины и т. Д. Обзоры и упоминания «Работает как мечта. Фантастика!" - Анита. «Спасибо за этот плагин. Я пробовал множество других плагинов iframe, и ни один из них мне не подошел! Этот плагин ВПЕРВЫЕ сработал как шарм ». - Керри Энн Мэй. Встраивание контента - сервер блогов WSD. Анимация изображений с помощью PhotoPeach - Cómo hago. Могу ли я использовать этот плагин с новым редактором блоков (он же Gutenberg) / WordPress 5.0 и выше? Да, ты можешь. По умолчанию настраиваемые поля скрыты внутри редактора блоков, но могут быть открыты. Редактировать сообщение Нажмите кнопку настроек (три точки) в верхнем правом углу. Перейти к параметрам. Вы найдете поле для галочки, чтобы отобразить мета-поле «Настраиваемые поля». Мой код не работает, если ваш код содержит символы] ]> тогда вы обнаружите, что это не так - WordPress изменяет это сам. В противном случае это скорее всего будет ваш код, а не этот плагин. Лучший способ подтвердить это - посмотреть на источник страницы и сравнить вывод кода с тем, что вы внедрили. Соответствует? Если это так, то ваш код виноват. Я не могу найти мета-поле Custom Fields Это «мета-поле» не добавляется этим плагином, но встроено в WordPress. Если вы не можете найти его на экране редактора публикации или страницы, щелкните вкладку «Параметры экрана» в правом верхнем углу. Убедитесь, что флажок «Настраиваемые поля» отмечен. Пожалуйста, просмотрите раздел скриншотов, чтобы увидеть, как это выглядит при «свежей» установке WordPress. Если вы все еще не можете найти его, возможно, у вас есть тема или плагин, который удаляет это, или у вас может быть проблема с вашей установкой WordPress - вам нужно будет попробовать обычную диагностику, чтобы попытаться решить эту проблему, в том числе запросить помощь на форуме поддержки WordPress. . Буду очень признателен, если вы не дадите мне плохих отзывов в этой ситуации, поскольку, я говорю, этот компонент не является частью этого плагина, но, используя его, он делает этот плагин простым в использовании и без лишних слов 🙂 Каков максимум размер встроенного кода, который я могу сохранить в настраиваемом поле? WordPress сохраняет содержимое настраиваемых полей в таблице MySQL, используя формат длинного текста. Он может содержать более 4 миллиардов символов. Соответствует ли этот GDPR? Дело в том, что он не сохраняет никаких данных, которые могут противоречить требованиям GDPR (т.е. он соответствует дизайну). Однако, если вы используете это для встраивания сторонних скриптов, то этих скриптов может не быть, и вам нужно будет поговорить с поставщиками для получения более подробной информации.Автор: David Artiss
Версия: 2.3.4
Последнее обновление: 2021-07-15 2:28pm GMT