Leaflet Map
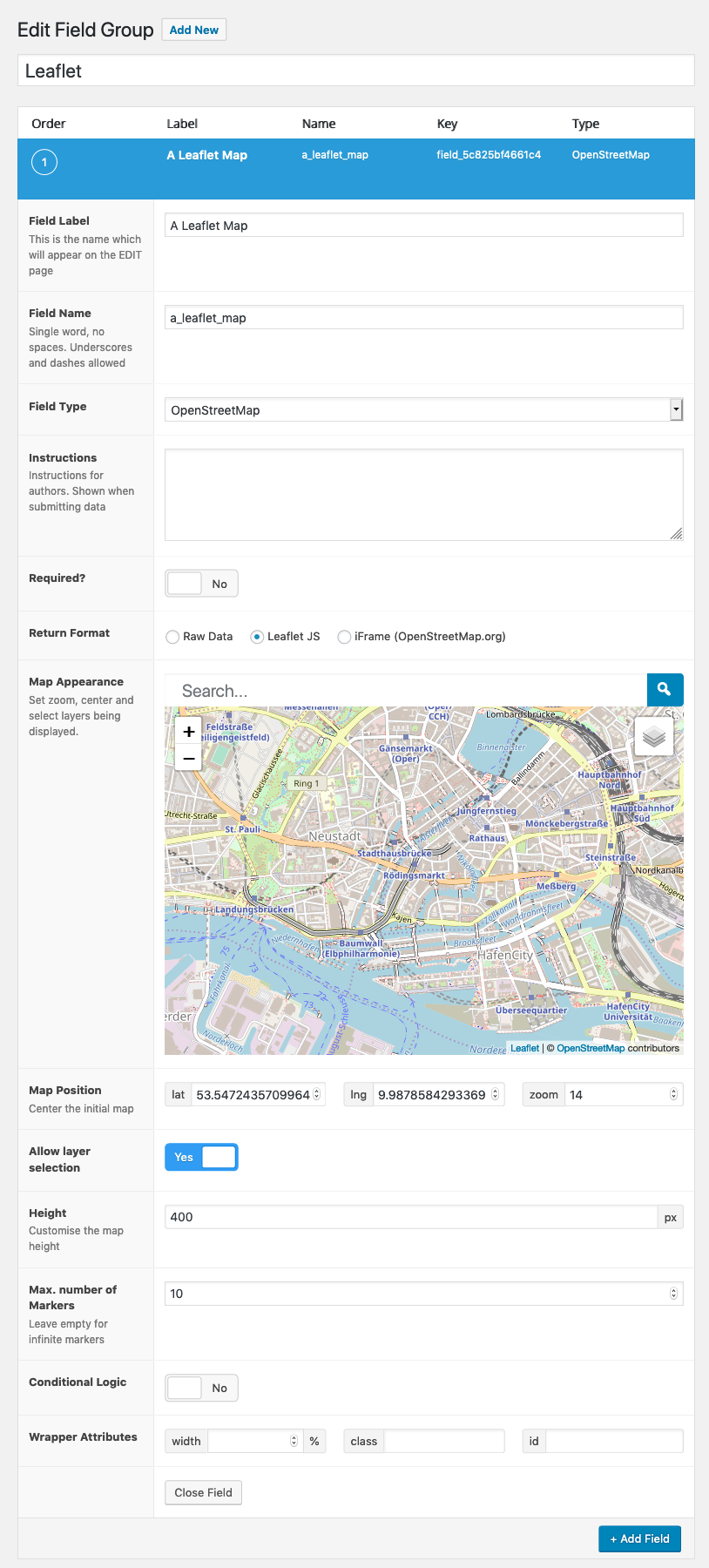
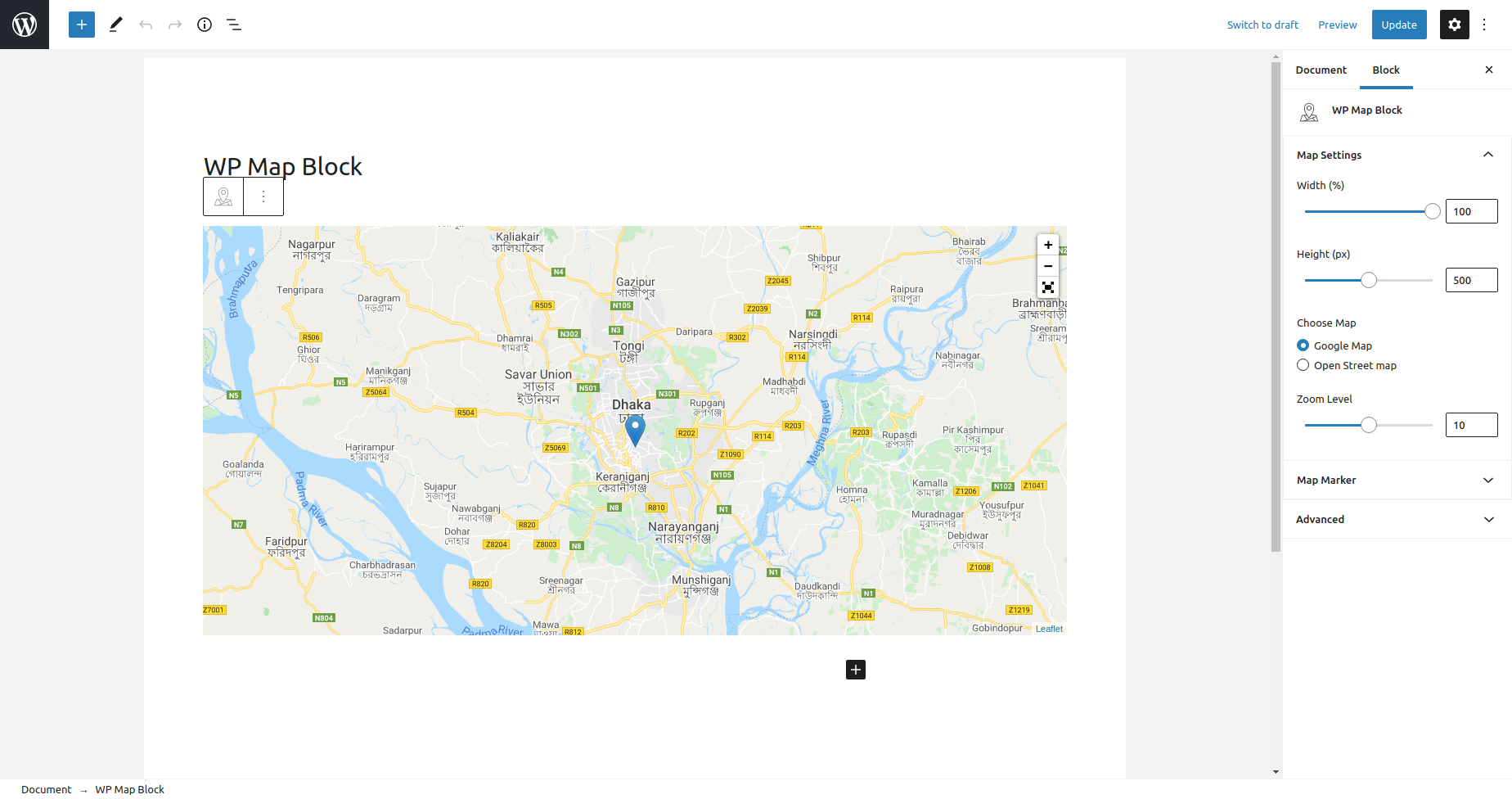
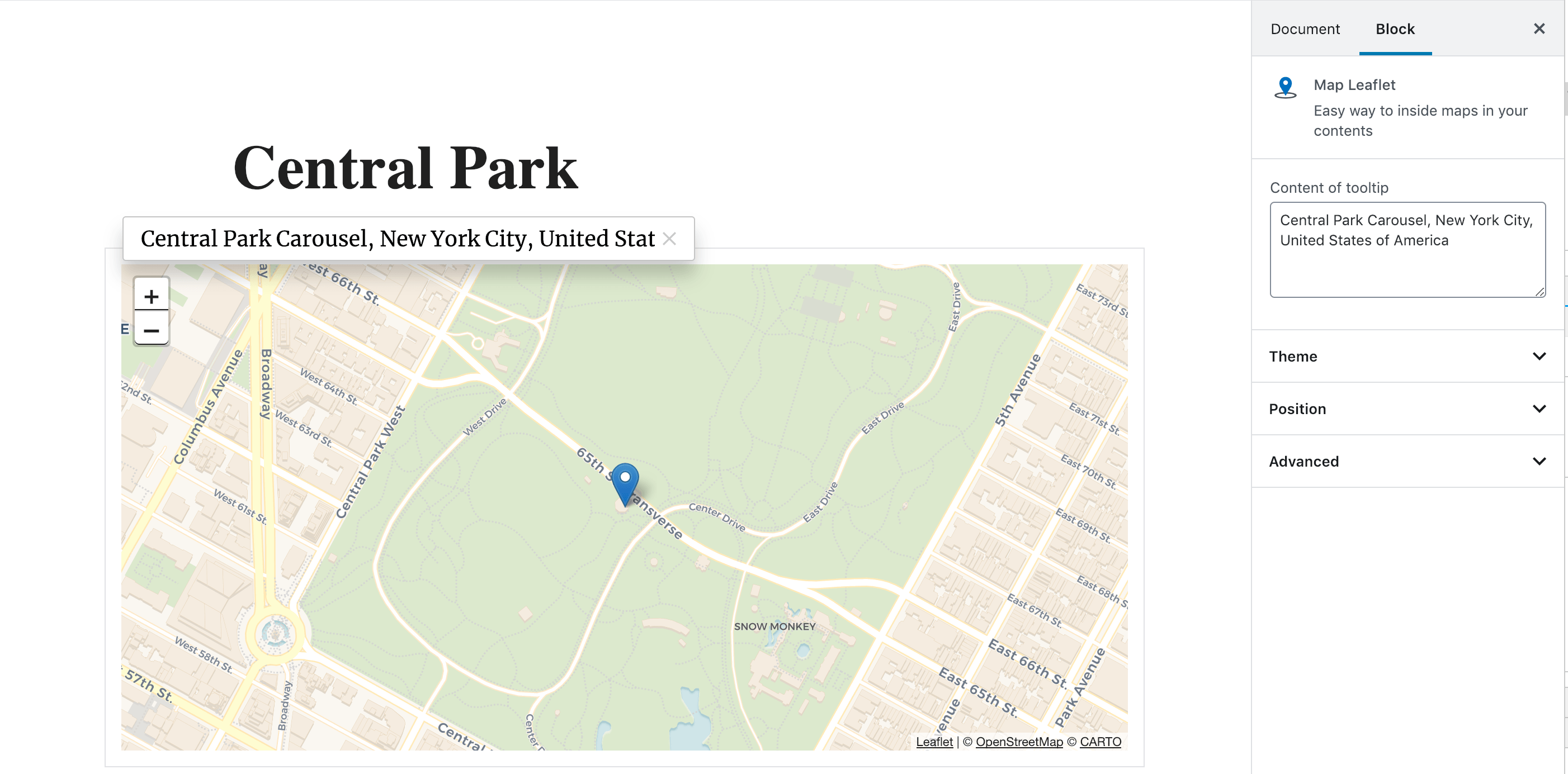
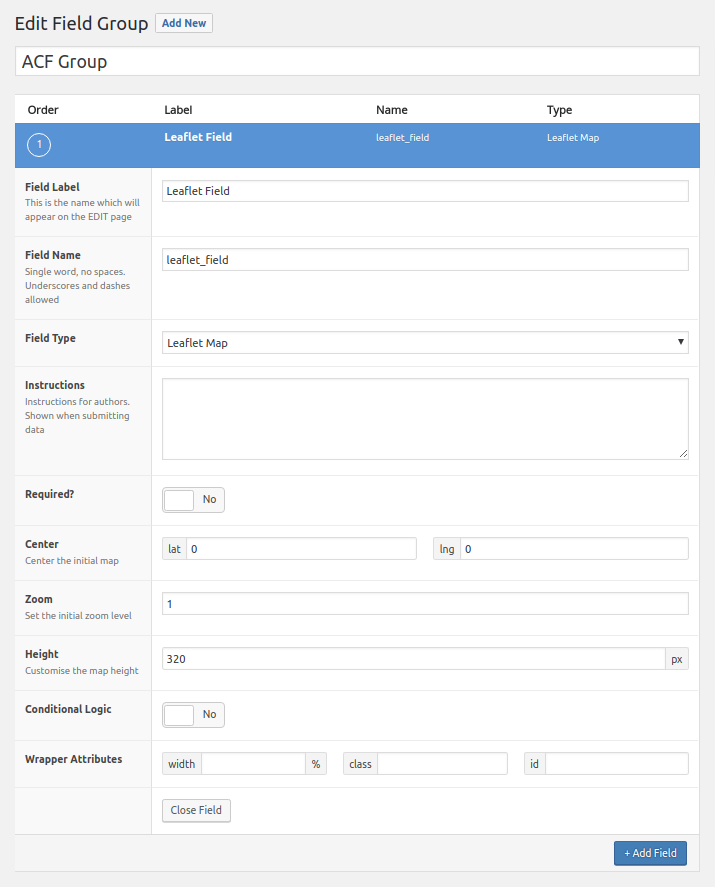
Добавьте карту, созданную с помощью LeafletJS: библиотеки jаvascript с открытым исходным кодом для интерактивных карт, удобных для мобильных устройств. Фрагменты карты по умолчанию предоставляются через OpenStreetMap или MapQuest (с ключом приложения). Может быть установлен для каждой карты с помощью атрибутов шорткода или в настройках панели управления. Карты Просто создайте карту с помощью: [leaflet-map] Найдите адрес с помощью: [sheet-map address = "chicago"] Знаете широту и долготу места? Используйте их (и уровень масштабирования) с: [leaflet-map lat = 44.67 lng = -63.61 zoom = 5] Добавьте маркер под шорткодом вашей карты, например: [лист-карта] [лист-маркер] Хотите больше? Сделайте больше (и поместите карту, чтобы вместить их все): [листовка-карта fitbounds] [лист-маркер-адрес = "токио"] [лист-маркер-адрес = "осло"] [лист-маркер-адрес = "каир"] [leaflet-marker address = "toronto"] Вы даже можете добавлять всплывающие окна (любой формы) с их именами: [листовка-карта fitbounds] [листовка-маркер адрес = "токио"] Токио [/ листовка-маркер] [листок- marker address = "oslo"] Oslo [/ leaflet-marker] ... Добавьте ссылку во всплывающее сообщение так же, как вы добавляете любую другую ссылку в редакторе WordPress. Другие формы, GeoJSON и KML Добавьте линию на карту, добавив [лист-лист]. Вы можете указать позиции с помощью списка, разделенного точкой с запятой; или бар | используя lat / lng: [leaflet-line latlngs = "41, 29; 44, 18"] или адреса: [sheet-line addresses = "Стамбул; Сараево"] или координаты x / y для карт изображений. Добавьте круг на карту, добавив [листок-кружок]. Вы можете указать положение, используя широту и долготу, и радиус в метрах, используя радиус. Вы также можете настроить стиль, используя параметры пути в Leaflet. Пример: [сообщение-буклет = "максимальное расстояние" lng = 5,117909610271454 широта = 52,097914814706094 радиус = 17500 цвет = "# 0DC143" fillOpacity = 0,1]. Или вы можете добавить фигуру geojson через URL-адрес (убедитесь, что вам разрешен доступ к ней, если она не размещена на вашем собственном сервере): [leaflet-geojson src = "https://example.com/path/to.geojson" ]. Добавляйте собственные всплывающие окна с названиями полей; попробуйте файл src по умолчанию и поля, например: [leaflet-map fitbounds] [leaflet-geojson] {name} [/ leaflet-geojson] name - это свойство этого GeoJSON, и к нему можно получить доступ с помощью фигурных скобок и свойства название. Карты изображений В качестве альтернативы вы можете использовать простое изображение для увеличения и панорамирования посетителей с помощью [leaflet-image src = "path / to / image / file.jpg"]. См. Снимки экрана 3–5 для получения помощи по настройке. Подробнее Ознакомьтесь с другими примерами на странице Помощник по шорткоду в разделе администрирования карты листовок. Ознакомьтесь с исходным кодом и более подробной информацией на GitHub!
Автор: bozdoz
Версия: 3.0.2
Последнее обновление: 2021-07-05 4:21am GMT