Gutenberg Block Editor Toolkit – EditorsKit
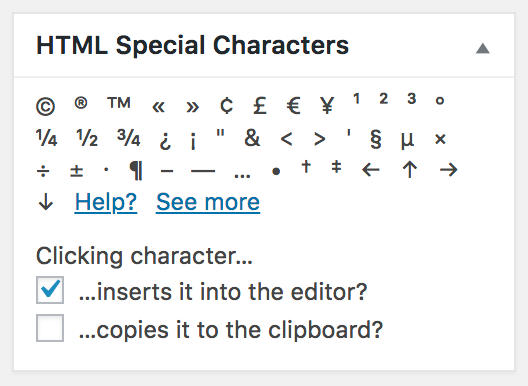
EditorsKit предоставляет набор параметров строительных блоков страницы и инструментарий для нового редактора WordPress Gutenberg. Теперь вы можете лучше контролировать текстовые форматы, стили и рабочий процесс, просто используя инструменты, предоставляемые плагином EditorsKit. Убедитесь в этом сами. Rich Text Formats EditorsKit также добавляет недостающие текстовые форматы для лучшего создания контента. При активации плагина доступны следующие форматы RTF: ссылки с параметром «rel» nofollow и спонсируемым атрибутом. Выделенный текст или цвета заголовка. Выделенный текст. Цвет фона. Очистить параметры форматирования. Выровнять по ширине. Преобразование изображений и встраивание заголовков Выравнивание Неразрывные пробелы Аббревиатуры для аббревиатур. Вставка специальных символов. Глифы и специальные символы. Легкая вставка специальных символов и символов в редакторе Гутенберга. Специальные символы разделены на категории, и вы можете использовать поле поиска, чтобы найти определенный символ. Поддержка Markdown Начиная с EditorsKit 1.6, теперь вы можете использовать уценки в редакторе Gutenberg при наборе текста. Уценки для * жирного *, _italic_ и ~ зачеркивания ~ доступны после активации плагина. Списки доступных уценок также доступны в меню настроек. Смотрите в действии Блокировка видимости Используя EditorsKit, вы получите следующий контроль видимости, чтобы управлять и отображать лучшее содержимое. Отображение или скрытие блоков Гутенберга на настольных компьютерах, планшетах и мобильных устройствах. Видимость блока состояния вошедшего или вышедшего из системы пользователя. Пользовательская логика условного отображения PHP. Отображение или скрытие блоков Гутенберга на основе плагина расширенных настраиваемых полей (ACF). доступно в редакторе Гутенберга. Затем EditorsKit расширяет это количество слов и также отображает приблизительное количество. Используя примерно 275 слов в минуту плюс дополнительные вычисления на основе блоков изображений, вы можете лучше отображать приблизительное время чтения ваших сообщений и страниц. Используя шорткод, вы можете отображать расчетное время чтения вашего контента, используя приведенный ниже код. [editorskit display = "wordcount" before = "Reading Time:" after = "min"] before: текст или элемент, который вы хотите отобразить до времени чтения. after: текст или элемент, который вы хотите отобразить после времени чтения. tag: default div: Резервный контейнер тега Html: установите значение 'true' для отображения количества слов на основе PHP в старых сообщениях, которые не редактируются и не создаются с помощью Gutenberg Block Guide Lines EditorsKit имеет другой инструмент, помимо управления видимостью. С помощью новых направляющих линий блока вы можете легко переключать видимые направляющие линии в заголовке и каждом блоке редактора, чтобы проверить границы элемента. Эта функция также поможет вашему рабочему процессу обработки вложенных блоков. Копирование и вставка выбранных блоков Легко копируйте один или несколько выбранных блоков, а затем вставляйте их через веб-сайт или отдельный веб-сайт с помощью CMD + V, CTRL + V или вставки правой кнопкой мыши. Стили блока изображения и блока обложки Поставляется с выбором стилей блока изображения и обложки для нестандартных форм и макетов, таких как диагональные, круглые и закругленные углы; и даже добавить тени. Список дополнительных стилей блока Предоставляет следующие дополнительные стили для блока списка: Отмеченный список Стрелка перечеркнута Подключено Помечено пунктиром Нет Адаптивное выравнивание текста Легко изменить выравнивание текста для каждого устройства. Это поможет вам обеспечить разные виды выравнивания на мобильных и планшетных устройствах, помимо существующей опции для настольных компьютеров. Параметр «Полная высота экрана» С легкостью отображайте выбранные блоки в виде полноэкранного макета, переключая параметр «Полная высота экрана» на расширенной панели. Вы мгновенно получите красивый раздел героя, просто используя основные блоки. Включение или отключение автосохранения. Легко переключайте автосохранение, чтобы исправить несколько проблем с запаздыванием или предотвратить попадание вашего веб-сайта в черный список провайдера хостинга. Переключить видимость заголовка Легко скрыть заголовок публикации, страницы или любого типа публикации на своем веб-сайте одним щелчком мыши. Это позволит вам создавать полные записи и страницы, управляемые редактором Gutenberg, без появления «(Без заголовка)» на панели администратора. Импорт и экспорт блоков Экспортируйте каждый блок или выбранные блоки и блоки многократного использования непосредственно в редакторе, нет необходимости переходить к отдельной панели администратора. Затем перетащите экспортированный файл JSON в редактор, и он будет автоматически преобразован в блоки Гутенберга, то же самое происходит с повторно используемыми блоками. Улучшенные настраиваемые классы CSS. Огромное улучшение в параметрах дополнительных классов CSS! EditorsKit обеспечивает лучший пользовательский интерфейс с предложениями классов при наборе текста. Работая с настраиваемым фильтром PHP, разработчики тем могут включать настраиваемые классы утилит для дополнительных параметров настройки. Set Image Block as Featured Image (Установить блок изображения в качестве избранного изображения) Включите возможность легко установить выбранный блок изображения в качестве избранного изображения с помощью раскрывающегося списка настроек блока. Перетащите и оставьте загрузку избранного изображения. Легко загрузите или измените избранное изображение в редакторе Гутенберга, перетащив изображение на боковую панель избранного изображения. Подсветка синтаксиса режима редактора кода Улучшение отображения в «Режиме редактора кода». Работающий на базе библиотеки CodeMirror по умолчанию WordPress, редактор кода будет отображаться с подсветкой синтаксиса кода, и вы легко сможете проверить каждый элемент и наличие ошибок в ваших HTML-кодах. Параметр «Ссылка на мультимедийный и текстовый блок» и «Макет карты» Назначьте настраиваемую ссылку для изображения на мультимедийном носителе и текстового блока. Легко добавляйте пользовательские, мультимедийные или прикрепленные ссылки. Вы также можете открыть новую вкладку, не добавлять подписку и / или установить ссылку на весь блок. Кроме того, вы можете настроить отображение мультимедийного и текстового блока в виде макета карточки с возможностью установки изображения сверху или снизу. Прекрасно интегрирован с выбором компоновки на панели инструментов. Добавление ссылки к блокам обложки, группы и столбца. Легко назначайте ссылку на блоки обложки, группы и столбца с возможностью включения атрибутов ссылки, таких как открытие в новой вкладке, применение значения nofollow и / или спонсируемого значения rel. Кроме того, вы можете включить дополнительную опцию для применения анимации наведения. Сочетания клавиш EditorsKit добавляет недостающие сочетания клавиш из классического редактора. После активации вы можете использовать следующие ярлыки, чтобы легко сэкономить время и улучшить рабочий процесс. CTRL + ALT + 1: заголовок 1 CTRL + ALT + 2: заголовок 2 CTRL + ALT + 3: заголовок 3 CTRL + ALT + 4: заголовок 4 CTRL + ALT + 5: заголовок 5 CTRL + ALT + 6: заголовок 6 CTRL + ALT + c: выравнивание по центру CTRL + ALT + r: выравнивание по правому краю CTRL + ALT + l: выравнивание по левому краю CTRL + ALT + j: выравнивание по ширине CMD + SHIFT +. : Выбор родительского блока. Навигатор блока. Отображение «Блок-навигатора» на блоке, который может содержать несколько дочерних блоков. Доступно в блоке столбцов и блоке группы. Улучшения пользовательского интерфейса и взаимодействия с пользователем. Улучшение интерфейса и повышение удобства написания. Копирование и вставка настраиваемых градиентов Легко копируйте настраиваемые цвета градиента в буфер обмена и вставляйте их куда угодно. Вы также можете выбрать доступные комбинации CopyGradients и легко вставить цвета в блоки Cover и Button. Диспетчер функций Включите или отключите функции EditorsKit с помощью меню «Настройки EditorsKit». Это даст вам полный контроль над функциями плагина и позволит вам отключить функции, которые вам не нужны на вашем веб-сайте. Поддержка тем для разработчиков EditorsKit также становится удобной для разработчиков. Начиная с версии 1.5, были добавлены пользовательские theme_supports, чтобы предоставить разработчикам тем возможность сделать так, чтобы возможности редактирования блоков Gutenberg для своих пользователей соответствовали отображению внешнего интерфейса. Узнайте больше здесь. Доступная справка, советы и подсказки Добавьте кнопку справки, подсказок и подсказок в правом нижнем углу редактора, чтобы помочь пользователям найти несколько полезных советов и ярлыков. Эти советы определенно улучшат ваш рабочий процесс и сэкономят время при навигации в новом редакторе блоков. Блок ShareABlock С помощью этого блока легко вставляйте свои загрузки с shareablock.com. Просмотрите свои шаблоны блоков и шаблоны, а затем добавьте их в свой контент одним щелчком мыши. Редактор шаблонов и библиотек шаблонов теперь включает доступ к шаблонам и библиотеке шаблонов Extendify, к которым можно получить доступ, нажав кнопку «Библиотека» в строке меню редактора. Мы предоставляем множество шаблонов и шаблонов для различных вариантов использования и каждую неделю добавляем новые шаблоны. Примечание. Шаблоны и шаблоны зависят от блоков и стилей, применяемых плагином Editor Plus. Плагин Editor Plus необходим при импорте шаблона или паттерна. Если вы удалите Editor Plus, шаблоны и шаблоны будут по-прежнему отображаться на вашем сайте, но это может повлиять на стиль. Кроме того, стандартные изображения, включенные в шаблоны, размещаются в Extendify. Мы рекомендуем заменить изображения или добавить их напрямую в медиатеку. Privacy EditorsKit использует настраиваемый API для извлечения шаблонов и шаблонов из шаблона и библиотеки шаблонов Extendify. Чтобы улучшить обслуживание и стабильность, мы храним журналы, которые могут содержать следующее: тип браузера, ссылающийся на сайт, дату и время выбора категории запроса или поисковый запрос, анонимный IP-адрес. Запросы API выполняются только тогда, когда пользователь нажимает кнопку «Библиотека». Для получения дополнительных сведений о нашей политике конфиденциальности: https://extendify.com/privacy-policy Для получения более подробной информации о наших условиях обслуживания: https://extendify.com/terms-of-service/ Помощь с новым редактором Gutenberg EditorsKit создан, чтобы помочь вам ориентироваться в новом редакторе. Каждая новая функция сделает создание вашей страницы более удобным и легким. Вы можете помочь в достижении этой цели через сообщество: Присоединяйтесь к сообществу Facebook Следуйте за нами в Twitter Участвуйте в Github Контакты и кредиты EditorsKit поддерживается и разрабатывается Extendify.
Автор: Extendify
Версия: 1.31.5
Последнее обновление: 2021-07-29 12:06am GMT