Enlighter – Customizable Syntax Highlighter
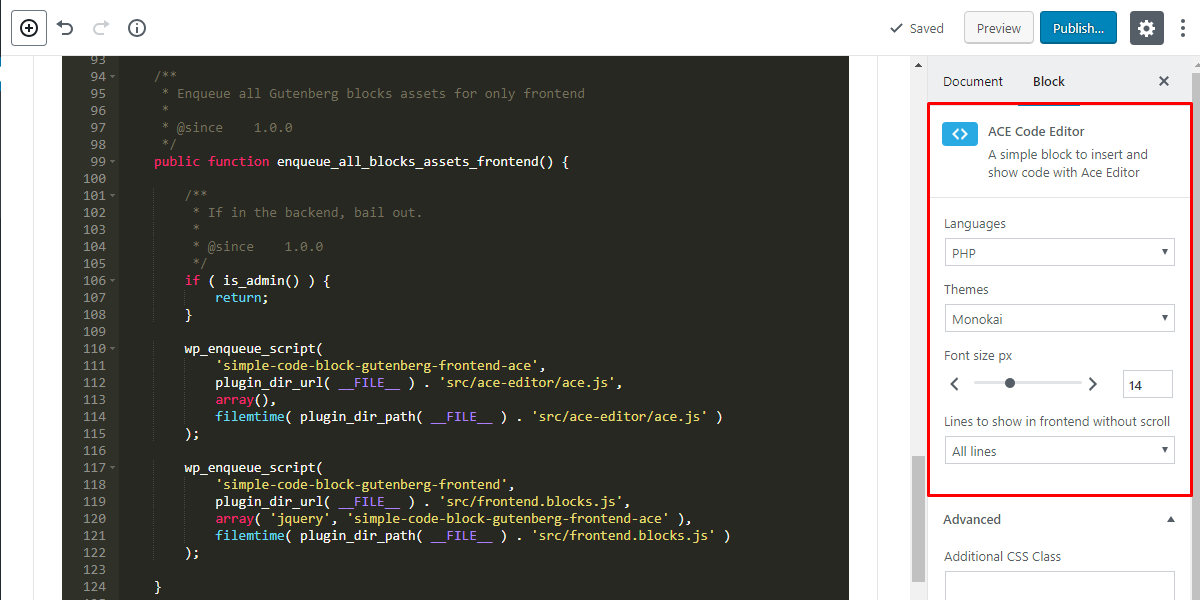
Enlighter - это бесплатный, простой в использовании инструмент для подсветки синтаксиса для WordPress. Выделение осуществляется с помощью библиотеки jаvascript EnlighterJS, чтобы обеспечить красивый внешний вид кода. Использовать его можно так же просто, как добавить новый блок исходного кода Enlighter (Gutenberg) и вставить код, который вы хотите выделить: об остальном позаботится Enlighter! Простой в использовании Theme-Customizer включен для изменения встроенных тем без каких-либо знаний css! Он также поддерживает автоматическое создание вкладок для совместного отображения групп кода (полезно для многоязычных примеров - например, html + css + js) Руководство по обновлению для Enlighter v4 Совместимость тем Enlighter WordPress Plugin Docs Возможности плагина Полная интеграция с редактором Gutenberg Полная классика Интеграция с редактором (TinyMCE) Поддержка всех распространенных языков. Мощный универсальный механизм выделения для неизвестных языков. Настройщик тем Встроенная подсветка синтаксиса. Дополнительные параметры конфигурации доступны на странице параметров. Поддерживает группы кода (отображает несколько блоков кода на панели вкладок) Расширяемый язык и движки тем - добавьте свой собственный. Простые темы на основе CSS Интегрированное кэширование файлов CSS (подходит для сайтов с высокой посещаемостью) Полная совместимость с GDPR - внешние ресурсы не требуются, данные не будут агрегироваться. Интеграция с редактором Gutenberg Полная интеграция с редактором через блок «Enlighter Sourcecode» Подсветка встроенного синтаксиса Автоматические преобразования для классического редактора сообщений (блоки кода, преобразованные в блок исходного кода Enlighter) Преобразование устаревших блоков кода в блоки Enlighter Gutenberg (ручное преобразование) Репозиторий плагинов редактора документации и использования Классический редактор (TinyMCE) Интеграция Полная интеграция редактора с помощью кнопок Enlighter на панели инструментов Встроенный синтаксис Подсветка табуляции - режим отступа для выравнивания код с клавишей табуляции (выделение одной строки и блока) Форматы редактора для выделения существующего кода Репозиторий плагинов для документов и редактора использования Классический редактор Live-Demo Markdown Ограниченные блоки кода с использованием Markdown Выделение встроенного синтаксиса с помощью кода обратной кавычки (включая надстройку для конкретного языка) Документы и совместимость использования / Migration Crayon Compatib Режим ility (используйте выделение EnlighterJS для устаревших предварительных кодовых блоков Crayon) Режим совместимости CodeColorer (используйте выделение EnlighterJS для устаревших коротких кодов CodeColorer) Режим совместимости с уценкой Jetpack (общее или исходное выделение) Режим совместимости стандартного кодового блока Gutenberg (без языковых атрибутов) Расширения bbPress shortcode + markdown code блоки поддерживают динамический контент через jQuery Ajax.load Динамический контент через Jetpack.InfiniteScroll Texteditor / Shortcodes (Legacy) Короткие коды устарели и должны использоваться только в режиме текстового редактора - никогда не используйте их в редакторе Gutenberg или в классическом редакторе! Простой в использовании режим текстового редактора за счет использования шорткодов и шорткодов QuickTags в содержимом, комментариях и виджетах. Автономный процессор шорткодов, чтобы избежать проблем с фильтром wpautop в режиме текстового редактора. Поддерживаемые языки (встроенные). Если ваш язык недоступен, попробуйте Универсальный режим, который охватывает множество языков программирования - или запросите новый язык на GitHub. Ссылки по теме. Плагин Enlighter. Документы + Учебные пособия. Плагин Enlighter на GitHub. Совместимость с документацией EnlighterJS. Просветитель. Возможно, это может работать с более ранними / другими браузерами. Chrome 60+ Firefox 60+ Safari 11+ Edge Browser 10+
Автор: Andi Dittrich
Версия: 4.4.2
Последнее обновление: 2021-01-06 9:58pm GMT