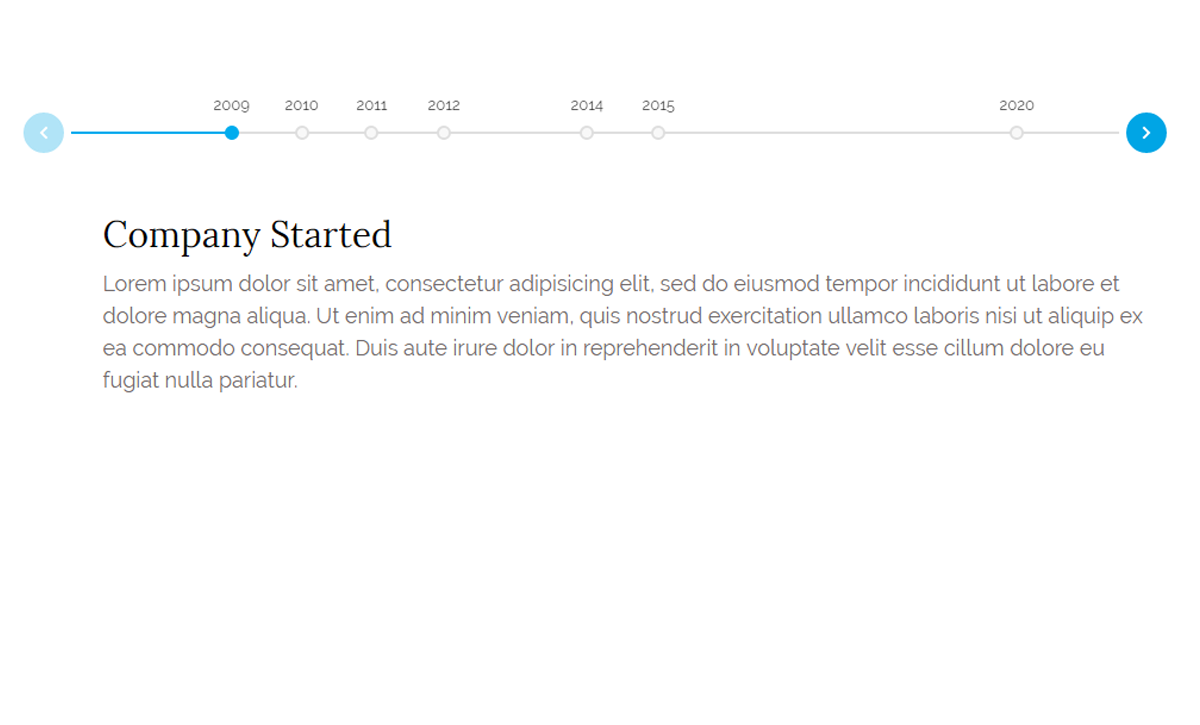
Timeline Express
Timeline Express - лучший плагин временной шкалы WordPress, который позволяет создавать красивую анимированную вертикальную шкалу времени на вашем сайте. Заполните свой сайт объявлениями, установите дату, и Timeline Express загрузит самые последние и самые важные объявления в правильном хронологическом порядке. Используйте прилагаемый шорткод ([timeline-express]), чтобы разместить временную шкалу Timeline Express в любом месте вашего сайта. Если вы ищете мощность, гибкость и поддержку высшего уровня - не ищите дальше. Посмотреть демоверсию Timeline Express Функции Timeline Express Простой в использовании короткий код для размещения временной шкалы в любом месте вашего сайта ([timeline-express]). Адаптивные временные шкалы, которые отлично смотрятся на всех устройствах. Кроссбраузерность протестирована и удобна для мобильных устройств. Включены сотни иконок Font Awesome. Укажите разные значки для каждого объявления. Красивая анимация CSS3. Укажите длину отрывка объявления на временной шкале. Скрыть дату объявления на временной шкале. Скрывайте ссылку «читать дальше» для каждого объявления на временной шкале. Укажите собственное изображение, которое будет отображаться для каждого объявления на шкале времени. Укажите порядок отображения объявлений на временной шкале «По возрастанию» и «По убыванию». Мощные расширения (как бесплатные, так и платные). Локализованное форматирование даты для международных пользователей. i18n готов - переведено для международных пользователей. Возможности Pro Установите несколько временных шкал и назначьте объявления на любую или все временные шкалы. Более плотный макет, меньшее расстояние между объявлениями на временной шкале. Создавайте и присваивайте категории своим объявлениям. Функции сортировки временной шкалы. Отсортируйте временные шкалы по категориям, временной шкале или их комбинации. Приоритетная поддержка, при необходимости предоставляются фрагменты кода и т. Д. Полный список функций Timeline Express успешно использовался на ряде небольших и крупных сайтов. Наши пользователи создали множество удивительных вещей с помощью нашего плагина. Timeline Express был использован для создания: Хронология истории компании Хронология личных достижений Хронология анонсов продукта (Дорожная карта / Циклы выпуска) Хронология событий Полиция / Пожарная история Хронология ленты Twitter / Страница / Хронология пользовательской публикации Хронология истории клиента Небольшой список выше демонстрирует гибкость и гибкость. сила, стоящая за Timeline Express. Ознакомьтесь с нашей документацией, чтобы найти некоторые полезные фрагменты кода. Надстройки Timeline Express. Мы создали несколько мощных надстроек, которые расширяют Timeline Express за пределы его основных возможностей. Многие из надстроек были запрошены пользователями функциями, которые мы выделили в надстройки. Если вы ищете какую-то расширенную функцию, которой нет в базовом плагине, просмотрите список наших дополнений. Timeline Express - Выдержки HTML Timeline Express - Без значков Timeline Express - White Label Branding Timeline Express - Одноколоночный график Timeline Express - Timeline Типы сообщений Timeline Express - Исторические даты Timeline Express - AJAX Limits Timeline Express - Twitter Feed Timeline Express - Панель инструментов Просмотреть все Добавить -Ons Timeline Express Translations Timeline Express готов к переводу! При наличии всех необходимых функций i18n наш плагин готов к переводу на 100%. Если вы многоязычны и заинтересованы в переводе плагина на один из языков, которые еще не доступны, мы готовы передать длительную лицензию Timeline Express Pro на один сайт, которая действует в течение одного полного года. Мы большие поклонники сообщества с открытым исходным кодом и считаем, что этот плагин должен быть доступен каждому на его родном языке. Если вас это интересует, свяжитесь с нами на нашей странице контактов. Проект полиглота Timeline Express можно найти здесь. Посмотреть демонстрацию Timeline Express Ищете дополнительную документацию? Ознакомьтесь с базой знаний. Многоязычные сайты и Timeline Express Timeline Express был тщательно протестирован с некоторыми из самых популярных и широко используемых плагинов для перевода. Два многоязычных плагина, с которыми мы полностью, на 100% совместимы, - это WPML и Polylang. Timeline Express может быть совместим с другими многоязычными плагинами, мы просто не тестировали его с другими. Если вы обнаружите, что он совместим с другими плагинами, свяжитесь с нами и сообщите нам, и мы сможем добавить его в этот список. Этот плагин изначально был вдохновлен великими людьми из CodyHouse.io. У вас есть идея для функции, которую вы хотите добавить в Timeline Express? Нам нравится слышать о новых идеях! Вы можете связаться с нами через контактную форму на нашем веб-сайте WP Timeline Express. Хуки документации для разработчиков + фильтры Использование пользовательских изображений вместо значков Font Awesome (новая версия v1.1.6.7). Теперь пользователи могут использовать пользовательское изображение объявления вместо значков font awesome с помощью следующего фильтра. Огромное спасибо Питу Нельсону за пулреквест, который сделал это возможным и доступным для всех. Фильтр - timeline-express-custom-icon-html Пример использования: https://gist.github.com/EvanHerman/6bbc8de82f34b4cb3c5c Использовать альтернативный размер изображения для объявлений (новая версия v1.1.5.5) По умолчанию Timeline Express генерирует пользовательский размер изображения для использования в рамках временной шкалы. Если вы хотите использовать другой размер изображения, вы можете использовать следующий фильтр. Пример: function change_timeline_express_announcement_image_size ($ image_size) {$ image_size = 'full'; вернуть $ image_size; } add_filter ('временная шкала-экспресс-объявление-размер-изображение', 'change_timeline_express_announcement_image_size'); Определите свои собственные настраиваемые поля для использования в сообщениях с объявлениями (новая версия 1.1.5). Теперь пользователи могут добавлять настраиваемые поля в сообщения с объявлениями Timeline Express. Это дает больший контроль над объявлениями и внешним дисплеем. Использование этой ловушки в сочетании с индивидуальным шаблоном единого объявления даст вам максимальный контроль. Пример: function add_custom_timeline_express_field ($ custom_fields) {$ custom_fields = array (array ('name' => __ ('Example Text Field', 'timeline-express'), 'desc' => __ ('это пример, определенный пользователем текстовое поле. ',' timeline-express '),' id '=>' announcement_user_defined_text ',' type '=>' text_medium ',), array (' name '=> __ (' Example WYSIWYG ',' timeline-express '),' desc '=> __ (' это пример поля wysiwyg. ',' timeline-express '),' id '=>' announcement_user_defined_wysiwyg ',' type '=>' wysiwyg ',), array (' name '=> __ (' Пример поля электронной почты ',' timeline-express '),' desc '=> __ (' это пример пользовательского поля электронной почты. ',' timeline-express '),' id '=> 'announcement_user_defined_money', 'type' => 'text_email',)); вернуть $ custom_fields; } add_filter ('timeline_express_custom_fields', 'add_custom_timeline_express_field'); В этом примере будут добавлены 3 новых поля под полем «Изображение объявления» в сообщении с объявлением. Первое поле - это простое текстовое поле. Второе поле - это пример WYSIWYG, а третье - поле электронной почты. Примечание. Вы можете добавить столько полей, сколько захотите, и отображать их во внешнем интерфейсе с помощью функции get_post_meta (). Настройте ярлык «объявление» (новая версия 1.1.4). Теперь пользователи могут определять свой собственный ярлык для сообщений с объявлением, используя предоставленный фильтр «timeline-express-slug». Это изменяет структуру URL-адреса объявления, возможно, в целях SEO. Вы должны ввести следующий код в файл functions.php активной темы. После того, как вы введете код в файл functions.php, вы захотите обновить свои постоянные ссылки. Вы можете сделать это, перейдя в «Настройки»> «Постоянные ссылки» и просто нажав «Сохранить». Это предотвратит появление страницы 404 при изменении заголовка. Пример: // изменить '/ объявление /' на '/ событие /' function timeline_express_change_announcement_slug ($ slug) {$ slug = 'event'; return $ slug; } add_filter ('временная шкала-экспресс-ярлык', 'временная шкала_express_change_announcement_slug'); В этом примере значение по умолчанию / announcement / slug будет изменено на / event /. Изменение текста кнопки «Подробнее» (новая версия 1.1.3.1). Теперь пользователи могут изменять текст кнопки «Подробнее», используя предоставленный фильтр gettext и текстовый домен «timeline-express». Пример: // измените 'Читать дальше', чтобы добавить функцию 'Просмотр объявления' timeline_express_change_readmore_text ($ translated_text, $ untranslated_text, $ domain) {switch ($ untranslated_text) {case 'Подробнее': $ translated_text = __ ('Просмотреть объявление', 'таймлайн-экспресс'); сломать; } return $ translation_text; } add_filter ('gettext', 'timeline_express_change_readmore_text', 20, 3); В этом примере "Читать дальше" будет заменено на "Просмотр объявления". Добавление пользовательских классов к кнопке «Подробнее» (новая версия 1.1.3.1). Теперь пользователи могут добавлять пользовательские классы к кнопке объявления «Подробнее». Это дает больший контроль при подгонке временной шкалы к вашей текущей активной теме. Параметры: $ button_classes = классы кнопок по умолчанию, назначенные кнопке «Подробнее» Пример: // добавляем настраиваемый класс в функцию ссылки Readmore Timeline Express timeline_express_custom_readmore_class ($ button_classes) {return $ button_classes. 'настраиваемое-имя-класса'; } add_filter ('timeline-express-read-more-класс', 'timeline_express_custom_readmore_class'); В этом примере будет напечатан следующий HTML-код кнопки «Подробнее» на странице: Подробнее Настройка пользовательского формата даты для внешнего интерфейса (новая версия 1.0.9) Новое в версии 1.0.9 - это локализация дат на внешнем интерфейсе. Формат даты теперь контролируется настройками даты в «Общие»> «Настройки». Если по той или иной причине вы хотите указать другой формат даты, чем тот, который предоставляется ядром WordPress, вы можете использовать предоставленный фильтр timeline_express_custom_date_format. Единственный параметр, который вам нужно передать в вашу функцию, - это $ date_format, который (как это звучит) является форматом даты. Некоторые примеры форматирования: mdY - 19.11.2014 dmy - 11-19-14 d M y - 19 ноября 2014 г. D j / n / Y - среда 19.11.2014 l jS of F - среда 19 ноября Пример: function custom_te_date_format ($ date_format) {$ date_format = "М д, Г"; // напечатает дату как 19 ноября 2014 г. return $ date_format; } add_filter ('timeline_express_custom_date_format', 'custom_te_date_format', 10); d - Числовое представление дня с ведущими нулями от 01 до 31. m - Числовое представление месяца с ведущими нулями от 01 до 12. y - Числовое представление года, две цифры. D - текстовое представление дня, три буквы с понедельника по вс. j - числовое представление дня без начальных нулей от 1 до 31. n - числовое представление месяца без начальных нулей от 1 до 12. Y - числовое представление года, четыре цифры. S - английский порядковый суффикс дня месяца. Состоит из 2 символов st, nd, rd или th. F - текстовое представление месяца с января по декабрь. M - Текстовое представление месяца, три буквы с января по декабрь. Просмотреть дополнительные параметры форматирования даты Загрузить собственный файл шаблона отдельного объявления (новая версия v1.0.8) По умолчанию все отдельные объявления будут пытаться загрузить файл шаблона single.php. Если это невозможно найти, мы сделали все возможное, чтобы реализовать для вас шаблон. Если вас не устраивает предоставленный нами файл шаблона, у вас есть два варианта. Ваш первый вариант - скопировать каталог с одним шаблоном объявления, содержащийся в плагине, в корень вашей активной темы. Это заставит плагин вместо этого загрузить этот файл. Затем вы можете настроить этот файл по своему усмотрению, не опасаясь потерять какие-либо изменения в следующем обновлении. Ваш следующий вариант - использовать наш новый фильтр для загрузки вашего собственного файла шаблона. Если по какой-либо причине вы спроектировали или разработали свой собственный файл single.php, который вы бы предпочли использовать, или вы просто хотите использовать вместо него свой шаблон темы page.php, вы можете использовать предоставленный фильтр для изменения загруженного шаблона. Вот пример (вы хотите поместить этот код в файл functions.php вашей активной темы): Пример: // По умолчанию Timeline Express использует single.php для объявлений // вместо этого вы можете загрузить page.php // просто смените страницу. php в соответствии с именем вашего файла шаблона // имейте в виду, это ищет в корневом каталоге активных тем функцию шаблона custom_timeline_express_template_file ($ template_file) {$ template_file = 'page.php'; вернуть $ template_file; } add_filter ('timeline_express_custom_template', 'custom_timeline_express_template_file', 10); Указание версии Font Awesome (новая версия 1.1.7.8) Теперь пользователи могут указывать, какую версию font awesome следует загружать из CDN font awesome. В качестве альтернативы, если версия font awesome не найдена - будет использоваться резервная версия пакета (версия 4.6.1). Пример: // использовать другую версию функции Font Awesome timeline_express_alter_font_awesome_version ($ version) {$ version = '4.4.0'; вернуть версию $; } add_filter ('timeline_express_font_awesome_version', 'timeline_express_alter_font_awesome_version'); Приведенный выше пример загрузит font awesome версии 4.4.0 вместо текущей стабильной версии из font awesome CDN.
Автор: Code Parrots
Версия: 1.8.1
Последнее обновление: 2020-08-20 5:30pm GMT