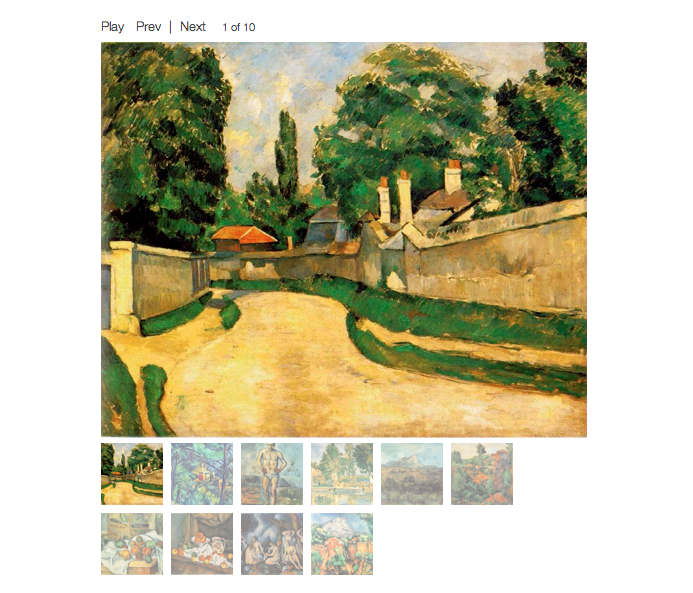
Slideshow Gallery
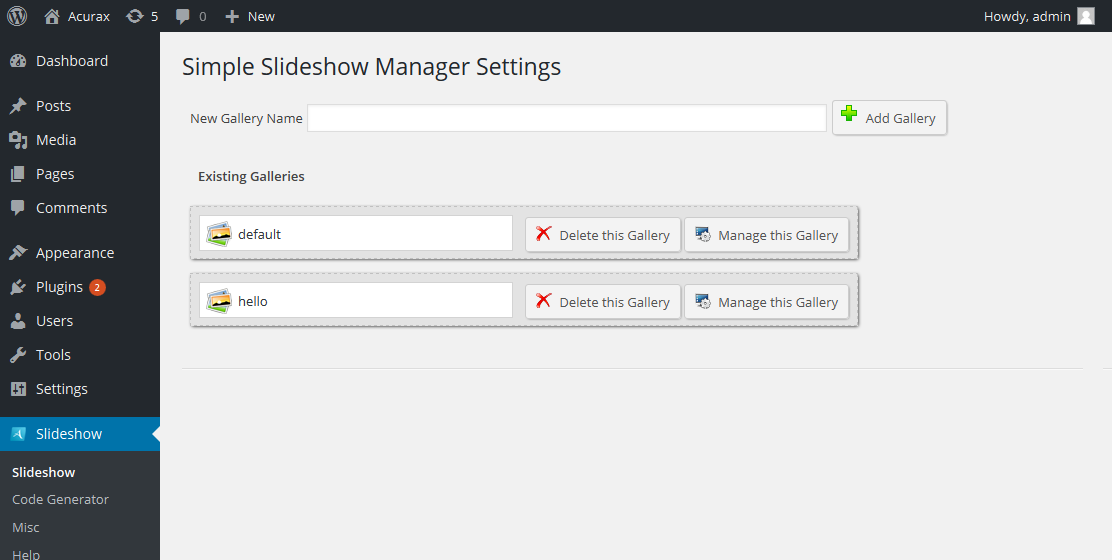
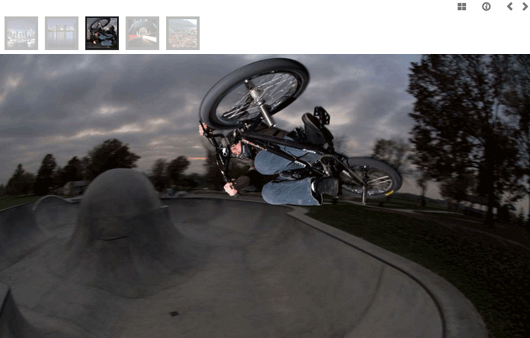
Размещайте контент в красивых и быстрых витринах галереи слайд-шоу на основе jаvascript на своем веб-сайте WordPress. Вы можете легко отображать несколько галерей на своем веб-сайте WordPress, отображая добавленные вами слайды, галереи слайдов или слайды из сообщений / страниц WordPress. Слайд-шоу является гибким, все аспекты можно легко настроить, а встраивание / жесткое кодирование галереи слайд-шоу - это легкий ветерок. Смотрите онлайн-демонстрацию. Вот несколько способов отобразить слайд-шоу: Шорткод для всех слайдов Чтобы встроить слайд-шоу со всеми слайдами в Слайд-шоу> Управление слайдами в плагине, просто вставьте шорткод ниже в содержимое публикации / страницы. [tribulant_slideshow] Шорткод для избранных сообщений Вы можете создать слайд-шоу из избранных сообщений, каждое сообщение будет слайдом, а его избранное изображение будет использоваться в качестве изображения слайда. Ссылка на слайд будет ссылкой на сообщение, поэтому нажатие на слайд приведет пользователей к этому сообщению. Вот пример шорткода, который вы можете использовать для этого: [tribulant_slideshow Featured = "true" Featurenumber = "10" Featuretype = "post"] Шорткод для слайдов галереи Чтобы встроить слайд-шоу со слайдами из определенной галереи, выберите Слайд-шоу> Управление галереями в плагине просто вставьте приведенный ниже шорткод (где X - значение идентификатора галереи) в содержимое публикации / страницы. [tribulant_slideshow gallery_id = "X"] Шорткод для изображений сообщения / страницы WordPress. Чтобы встроить слайд-шоу с изображениями, загруженными в сообщение / страницу WordPress через его медиа-галерею, просто вставьте шорткод ниже (где X - значение идентификатора пост). Независимо от того, хотите ли вы отображать изображения из сообщения или страницы, параметр остается post_id. [tribulant_slideshow post_id = "X"] Шорткод для новейших / рекомендуемых продуктов Для отображения последних или избранных продуктов в слайд-шоу вам понадобится плагин Shopping Cart от Tribulant. После того, как вы его установили и активировали, вы можете легко отображать недавние или рекомендуемые продукты. Для отображения недавних продуктов используйте шорткод ниже. [tribulant_slideshow products = "latest"] А для отображения рекомендуемых продуктов используйте тот, что ниже. [tribulant_slideshow products = "Featured"] Для обоих вы можете использовать параметр productsnumber, чтобы ограничить количество продуктов, например. [tribulant_slideshow products = "latest" productsnumber = "5"] Жесткое кодирование в любой плагин / тему с PHP Для жесткого кодирования любого PHP-файла вашей темы WordPress просто используйте . Параметры для шорткода / жесткого кода для настройки каждого слайд-шоу Вы можете использовать любой из следующих параметров как с жестким кодированием, так и с шорткодом для настройки каждой галереи слайд-шоу: Шорткод Пример 1: [tribulant_slideshow layout = "responsive" gallery_id = "3" auto = "true" navopacity = "0" showthumbs = "true"] Шорткод Пример 2: [tribulant_slideshow layout = "specific" post_id = "379" width = "600" height = "300" auto = "false" showinfo = "false"] Жесткий код Ex 1: "responseive", 'auto' => "true", 'navopacity' => "0", 'showthumbs' => "true" )); ?> Hardcode Ex 2: "specific", 'width' => "600", 'height' => "300", 'auto' = > "ложь", 'showinfo' => "ложь")); ?> Таким образом, вы можете настроить каждое встроенное или жестко запрограммированное слайд-шоу, несмотря на настройки, которые вы сохранили в разделе «Слайд-шоу»> «Настройки». эффект [исчезновение | слайд] = Выберите эффект перехода для слайд-шоу. Либо исчезновение, либо скольжение slide_direction [lr | tb] = Если вы используете слайд для эффекта, вы можете выбрать плавность скольжения влево / вправо или вверх / вниз [качели] = Выберите желаемый эффект плавности. По умолчанию это продукты качели [последняя | Featured] = Строка «последний» или «избранный» для отображения продуктов из подключаемого модуля Checkout. productsnumber [productnumber] = Числовое / целое число, чтобы ограничить количество отображаемых продуктов. признакам [правда | false] = Показывать сообщения с избранными изображениями. Featurenumber [число] = Числовое / целочисленное значение. По умолчанию: 10 Featuredtype [post_type] = ярлык типа сообщения, например 'post', 'page' и т. Д. По умолчанию 'post' gallery_id [gallery_id] = числовой / целочисленный идентификатор галереи, из которой будут отображаться изображения. post_id [post_id] = Числовой / целочисленный идентификатор сообщения, из которого будут взяты изображения, загруженные с помощью кнопки «Добавить медиа». numberposts [numberposts] = Числовое значение количества изображений, которые нужно взять из сообщения / страницы. «-1» для неограниченного / всего макета [адаптивный | specific] = Установите «отзывчивый» для темы, совместимой с мобильными устройствами / планшетами, и «specific» для фиксированной ширины / высоты. resizeimages [true | false] = Установите значение «true», чтобы изменить размер изображения в соответствии с размерами слайд-шоу. imagesoverlay [true | false] (по умолчанию: настройка) = Установите значение «true» для отображения ссылок на слайды, которые являются изображениями в наложении Colorbox на странице. orderby [random] = Установите «случайный», чтобы расположить слайды в случайном порядке. Оставьте этот параметр шорткода в порядке, установленном на слайдах. ширина [ширина | auto] = (только с layout = "specific") Ширина слайд-шоу в пикселях. Не указывайте часть «px», только числовое значение высоты. resheight [resheight] = (только с layout = "responseive") Числовое / целочисленное значение, такое как "30", которое должно использоваться с 'resheighttype' под 'resheighttype [resheighttype] = (только с layout = "responsive") «px» ( пикселей) или «%» (проценты) в качестве значения, например, resheighttype = «%» height [height] (только с layout = «specific»; по умолчанию: настройка) = Высота слайд-шоу в пикселях. Не указывайте часть «px», только числовое значение высоты. autoheight [true | false] = Должна ли галерея регулировать высоту для каждого слайда? авто [истина | false] (по умолчанию: настройка) = Установите значение «true», чтобы автоматически сдвигать слайды в слайд-шоу. autospeed [скорость] (по умолчанию: настройка) = Скорость автоматического скольжения. 10 это нормально. Меньшее число быстрее. Рекомендуется от 5 до 15. fadespeed [скорость] (по умолчанию: настройка) = Скорость затухания изображений. 10 это нормально. Меньшее число быстрее. Рекомендуется от 1 до 20. Показаноав [истина | false] (по умолчанию: настройка) = Установите значение «true» для отображения кнопок перехода к следующему / предыдущему изображению. navopacity [непрозрачность] (по умолчанию: настройка) = непрозрачность следующей / предыдущей кнопок. От 0 до 100, где 0 означает прозрачность, а 100 - полную непрозрачность. navhoveropacity [непрозрачность] (по умолчанию: настройка) = непрозрачность следующей / предыдущей кнопок при наведении курсора. От 0 до 100, где 0 означает прозрачность, а 100 - полную непрозрачность. showinfo [истина | false] (по умолчанию: настройка) = Установите значение «true», чтобы отображать информационную панель для каждого слайда. infospeed [скорость] (по умолчанию: настройка) = скорость, с которой панель информации будет сдвигаться вверх. Рекомендуется от 5 до 15. showthumbs [правда | false] (по умолчанию: настройка) = Установите значение «true», чтобы отображать эскизы слайдов. положение большого пальца [наверх | снизу] (по умолчанию: настройка) = Установите на «верх», чтобы показывать над слайд-шоу. thumbsborder [шестнадцатеричный цвет] (по умолчанию: настройка) = шестнадцатеричный цвет активной границы большого пальца. Например # 333333. thumbsspeed [скорость>] (по умолчанию: настройка) = скорость прокрутки полосы миниатюр. Нижний медленнее. Рекомендуется от 1 до 20. thumbsspacing [интервал] (по умолчанию: настройка) = Целочисленное значение в пикселях для разделения миниатюр. Не включайте часть «px», только число. Рекомендуется от 0 до 10. Языки Спасибо этим замечательным людям, которые внесли свой вклад в перевод плагина для галереи слайд-шоу: африкаанс (af_ZA) Антони Потгитера | Словацкий Tribulant (sk_SK) от Бранко Раденовича Свяжитесь с нами, чтобы отправить свой языковой файл и быть упомянутым здесь!
Автор: Tribulant
Версия: 1.7.2
Последнее обновление: 2021-07-12 4:41pm GMT