HTTP/2 Push, Async JavaScript, Defer Render Blocking CSS, HTTP2 server push
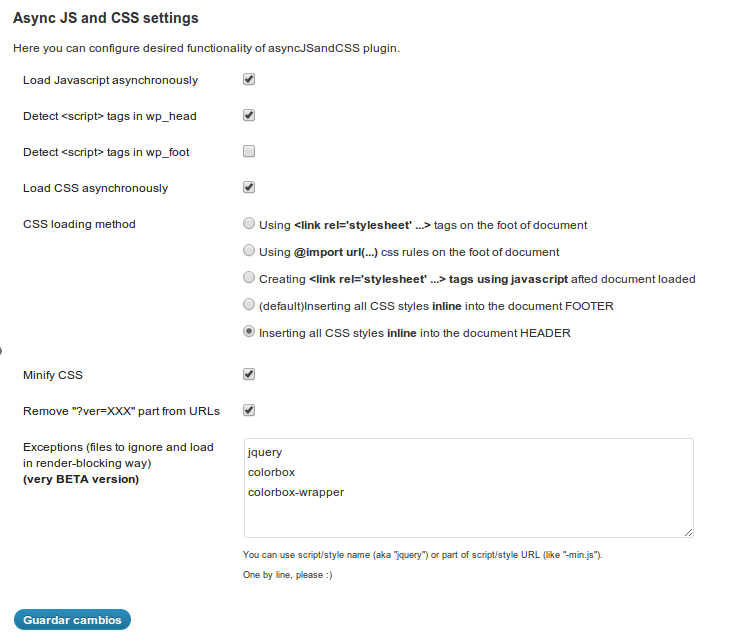
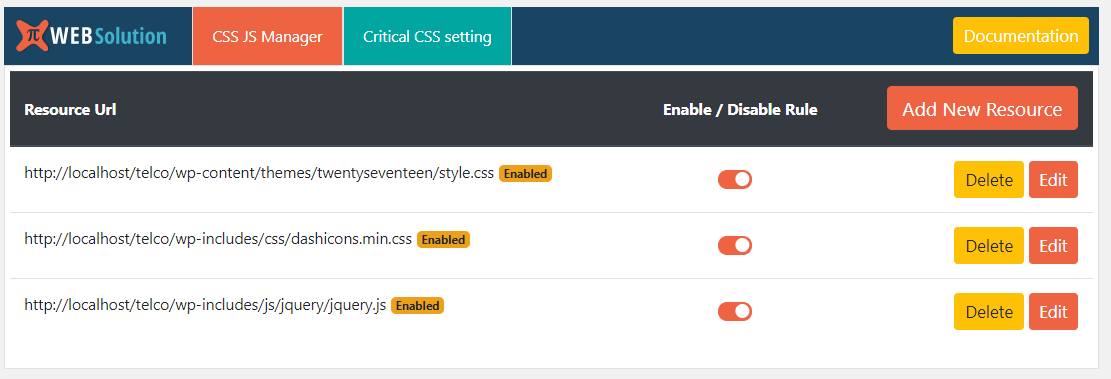
Нажмите / предварительно загрузите все файлы JS на сайте с помощью одной простой опции. Нажмите / предварительно загрузите все файлы CSS на вашем веб-сайте. Нажмите / предварительно загрузите другие ресурсы по всему сайту или в зависимости от типов страниц. по всему сайту, или есть условный селектор, который вы можете применить Async / Defer / Remove любой JS-файл на всем сайте или в зависимости от типа страницы WordPress. Вы можете создать специальное правило для мобильного устройства для push, предварительной загрузки, удаления, async js. или css, это работает на основе обнаружения пользовательского агента устройства. Вы можете создать правило для настольного устройства для push, предварительной загрузки, удаления, async js или css, это работает на основе обнаружения пользовательского агента устройства. Условное удаление JS и CSS из различных WooCommerce. страницы, такие как страница оформления заказа, страница корзины, страница продукта, страница категории продукта. Вы можете нажать на предварительно загруженный ресурс, определенный на некоторых страницах, по его идентификатору. Удалить CSS, JS, относящийся к странице, или опубликовать по этому идентификатору. Обнаружение мобильных и настольных компьютеров работает на основе wp_is_mobile ( ) функция o f WordPress, который обнаруживает устройство на основе даты пользовательского агента, отправляет запрос. Помимо этого, он также предлагает возможность удаления файлов Css и JS с определенных страниц на основе выбранных условий тега страницы. Например: если путь css https: // sworg /style/wp4.css, затем вы можете сопоставить его с wp4.css или style / wp4.css или sworg / style / wp4.css, вы используете 2-й метод (style / wp4.css) для более точного выбора (это позволяет избежать ошибки, когда это 2 стиля с одинаковым именем файла)
Автор: Pi websolution
Версия: 1.9.19