WP Enable WebP
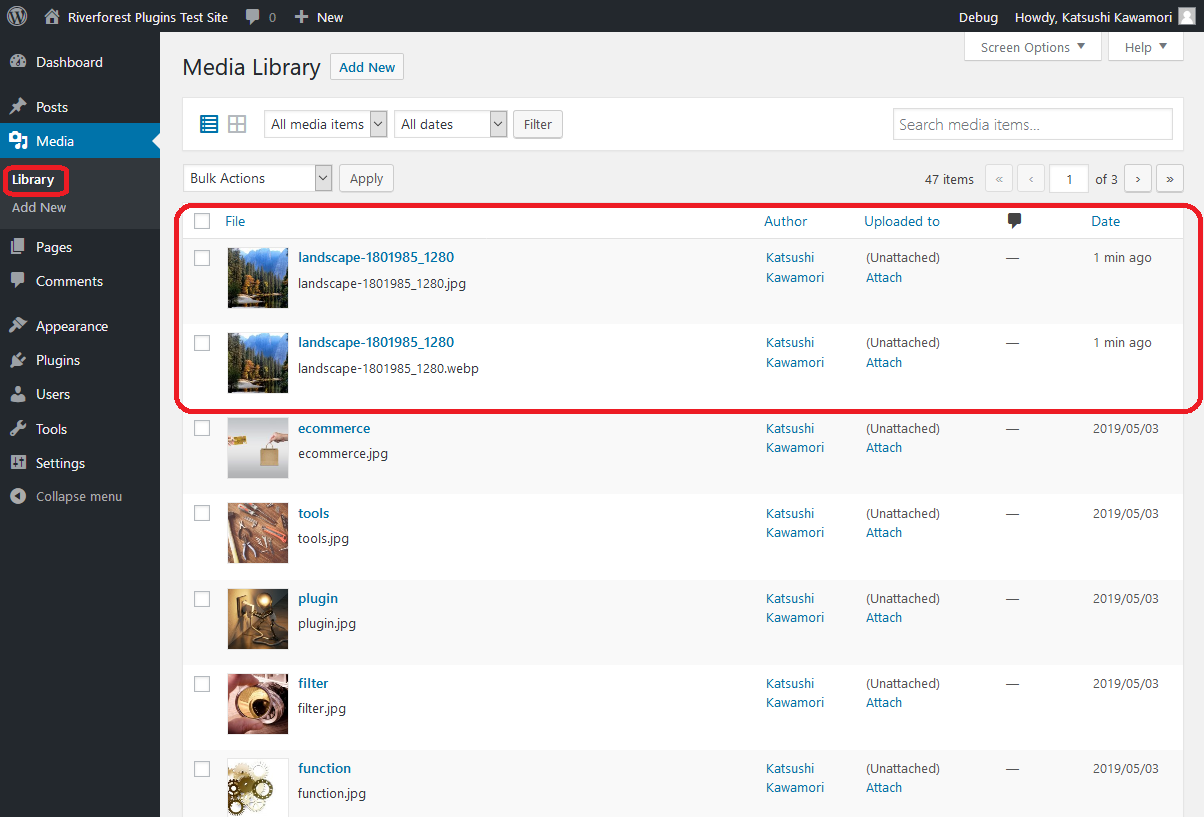
Этот плагин WordPress для загрузки изображений WebP позволяет загружать изображения WebP в медиатеку. Он также добавит класс к тегу body для селекторов CSS. Это полезно для установки фоновых изображений. Пример: selector {background: url ('images / example.jpg'); } body.supports-webp #selector {фон: url ('images / example.webp'); } Используйте функцию webpSupported () в файлах шаблонов для условного отображения изображений WebP. Пример: if (webpSupported ()): изображение WebP здесь else: изображение с другим резервным форматом здесь endif; Основные функции WP Enable WebP включают: Включение загрузки изображений WebP в медиа-библиотеку. Обнаружение браузера, которое добавляет класс к тегу body, указывающий, что браузер поддерживает WebP. Вспомогательная функция для использования в файлах шаблонов тем, чтобы проверить, поддерживает ли браузер формат изображений WebP.
Автор: Louis Fico
Версия: 1.0
Последнее обновление: 2019-09-16 1:24pm GMT