HTML5 Responsive FAQ
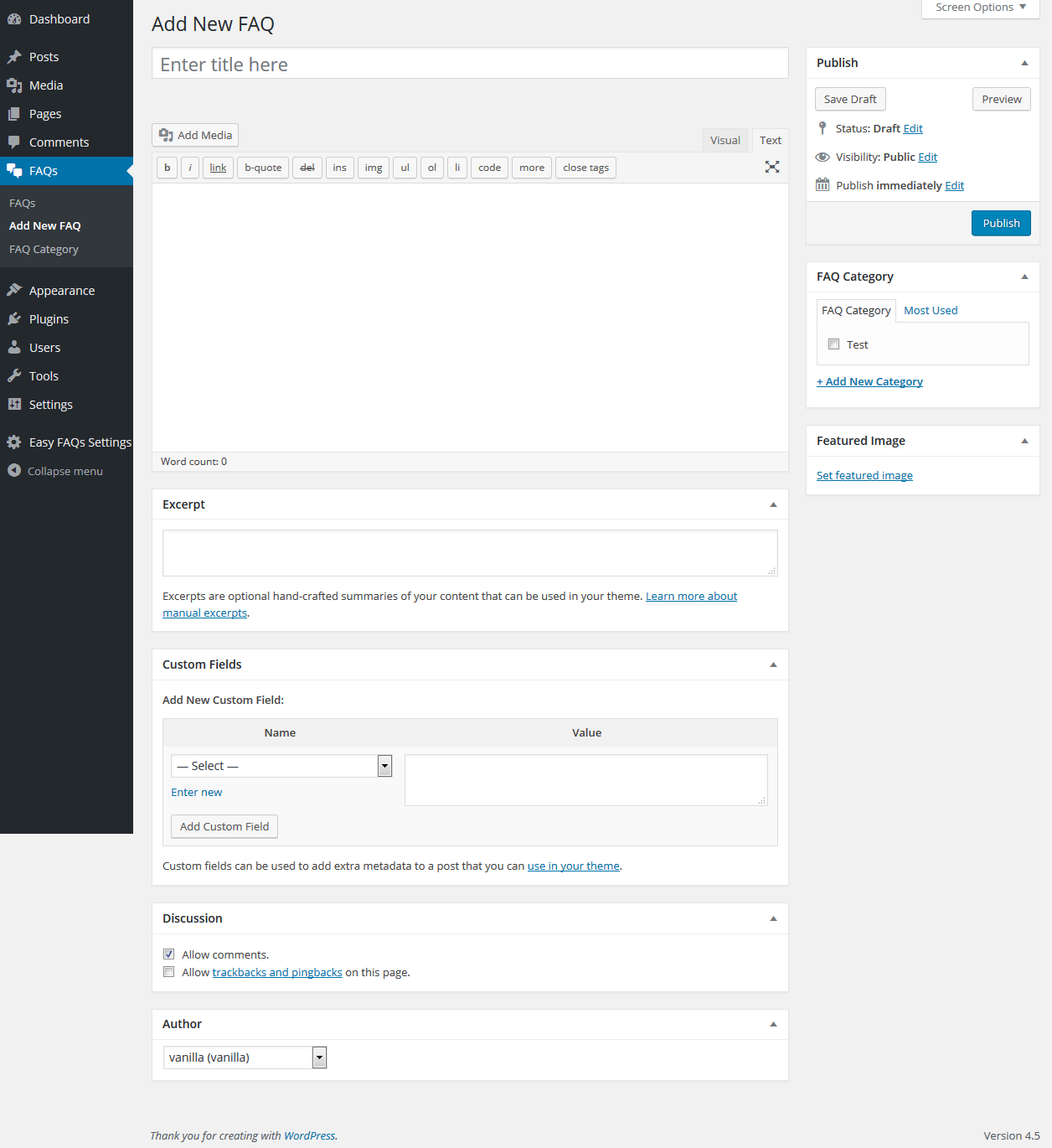
Плагин HTML5 Responsive FAQ упрощает вам доступ к часто задаваемым вопросам на вашем сайте. Полностью совместим со всеми адаптивными темами. Создайте несколько часто задаваемых вопросов по категориям и используйте их все вместе на одной странице или по категориям. Параметры для настройки внешнего вида ответов на часто задаваемые вопросы в соответствии со стилем вашей темы. Добавление раздела с часто задаваемыми вопросами (FAQ) на ваш веб-сайт в виде полной страницы или даже в виде виджета на боковой панели может стать важным инструментом, который поможет вашим клиентам быстро получить нужные ответы. Задаваемые вопросы могут быть универсальным средством для сотрудников, пользователей и всех, кому могут понадобиться ответы. Хорошо написанная страница часто задаваемых вопросов может дать пользователям ответы, которые им нужны, без чтения утомительной документации. Теперь FAQ с опциями сортировки. Возможности плагина HTML5 Responsive FAQ: SEO-дружественный плагин, вы можете выбрать типы заголовков для часто задаваемых вопросов. Отзывчивые ответы на часто задаваемые вопросы. Стили аккордеона для скрытия / отображения часто задаваемых вопросов. Добавьте несколько категорий в часто задаваемые вопросы. Легко использовать и настраивать дизайн, цвет, размер шрифта и т. Д. В соответствии с вашей темой. Возможность добавить собственный заголовок для каждого набора категорий. Часто задаваемые вопросы можно использовать с Visual Composer или другими плагинами для создания контента. Простой в использовании шорткод. Легко настроить часто задаваемые вопросы в разделе администратора. Полностью совместим со всеми современными и старыми адаптивными дизайнами. Пользовательские параметры сортировки часто задаваемых вопросов. Для получения дополнительной поддержки посетите страницу плагина HTML5 Responsive FAQ. Мы будем рады помочь вам. Пожалуйста, голосуйте и наслаждайтесь, ваши голоса действительно имеют значение! Спасибо. Как добавить часто задаваемые вопросы на свой сайт: 1. Добавьте этот шорткод [hrf_faqs] на страницу / сообщение, где вы хотите отобразить весь список часто задаваемых вопросов. 2. Добавьте этот шорткод [hrf_faqs category = 'uncategorized'] на страницу / сообщение, где вы хотите отображать часто задаваемые вопросы по конкретной категории. 3. Добавьте этот шорткод [hrf_faqs category = 'uncategorized, wordpress, plugins'] на страницу / сообщение, где вы хотите отображать ответы на несколько категорий часто задаваемых вопросов. 4. [hrf_faqs category = 'uncategorized, wordpress, plugins' title = 'My Awesome Title'] шорткод для страницы / сообщения, где вы хотите отображать часто задаваемые вопросы категории с заголовком / заголовком. Конфигурация: 1. Выберите пункт меню «HTML5 FAQ» в админке WordPress. 2. Если вы создали какую-либо категорию, введите размер шрифта заголовка категории. 3. Введите цветовой код вопроса. 4. Введите код цвета фона вопроса. 5. Введите размер текста вопроса в пикселях. 6. Выберите тип заголовка для вопроса. 7. Введите цветовой код текста ответа. 8. Введите код цвета фона ответа. 9. Введите размер текста вопроса в ответ. 10. Выберите стиль пули. 11. Введите код цвета фона маркера. 12. Введите промежуток между 2-мя часто задаваемыми вопросами в пикселях. 13. Сохраните изменения.
Автор: Ankit Agarwal, Priyanshu Mittal
Версия: 2.8.5
Последнее обновление: 2020-02-25 12:05pm GMT










![ТОП Файл: [GT] FAQ 1.0.2 ТОП Файл: [GT] FAQ 1.0.2](/uploads/posts/asset/601d2d8365f0dAdd%20ons%20%20%20XenForo%20%20%20Admin%20control%20panel.png.png)
![ТОП Файл: [XFA] Frequently Asked Questions 1.1.0 ТОП Файл: [XFA] Frequently Asked Questions 1.1.0](/uploads/posts/asset/601d2b60d9ff7Capture%20d%E2%80%99%C3%A9cran%202018-12-02%20%C3%A0%2015.06.25.png)
