Flipbox – Awesomes Flip Boxes Image Overlay
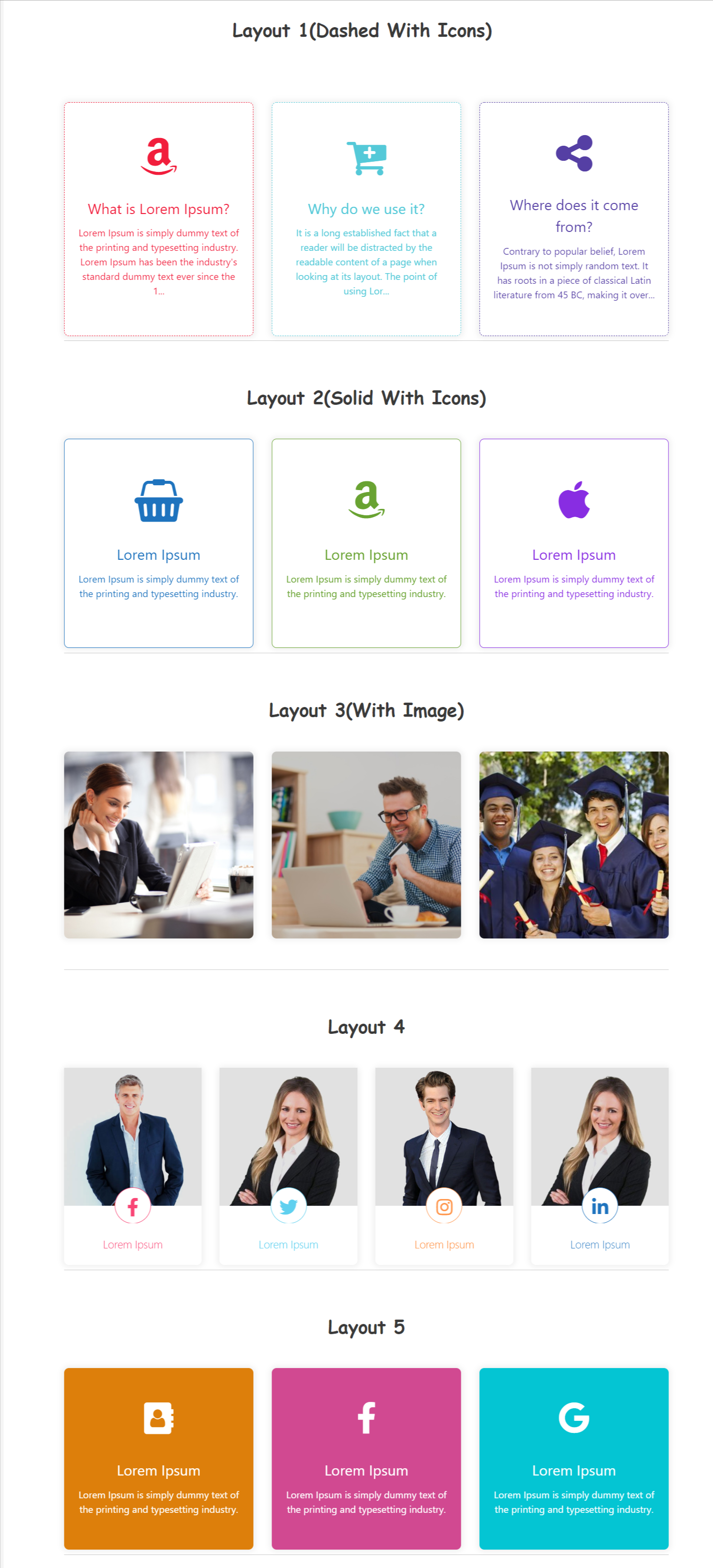
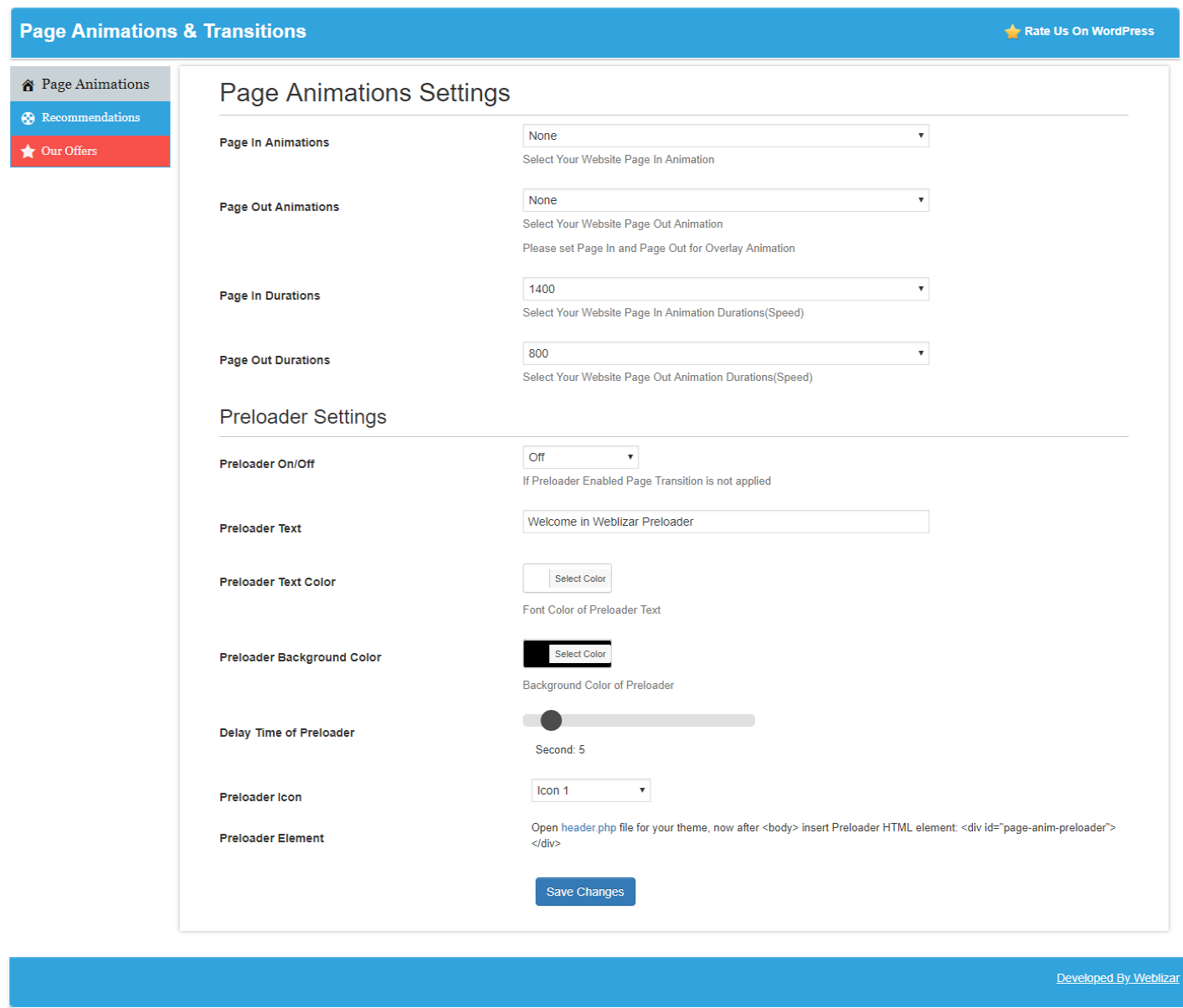
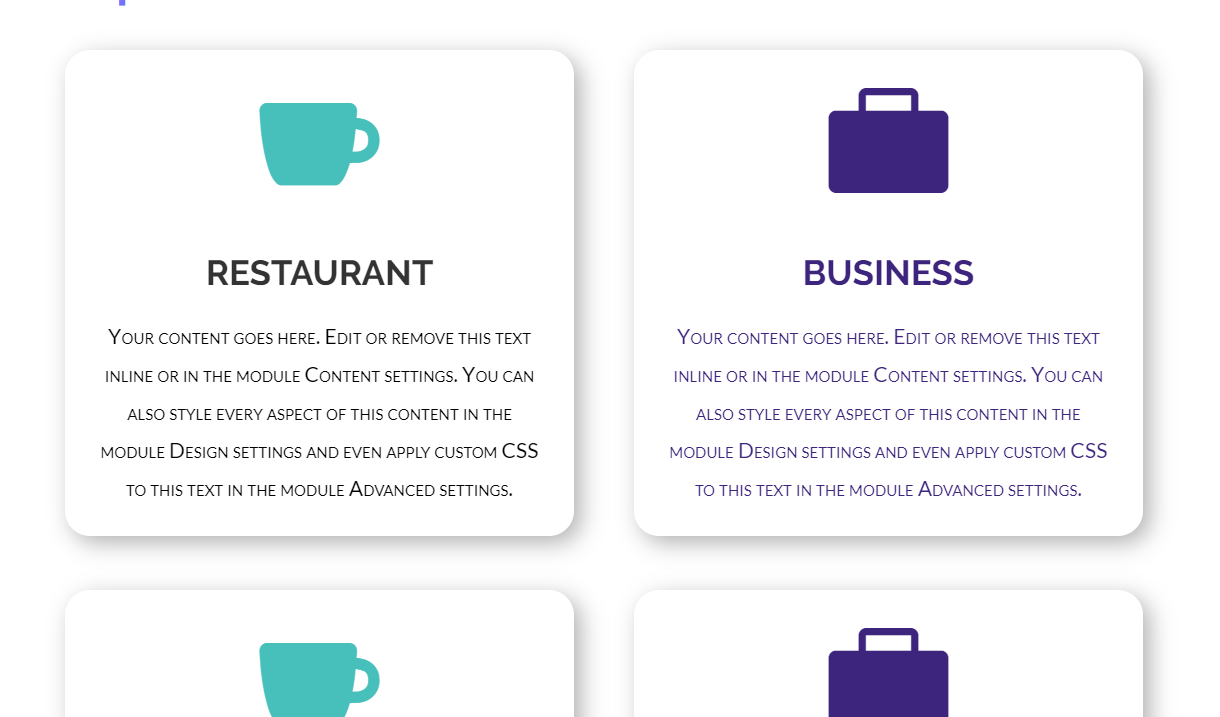
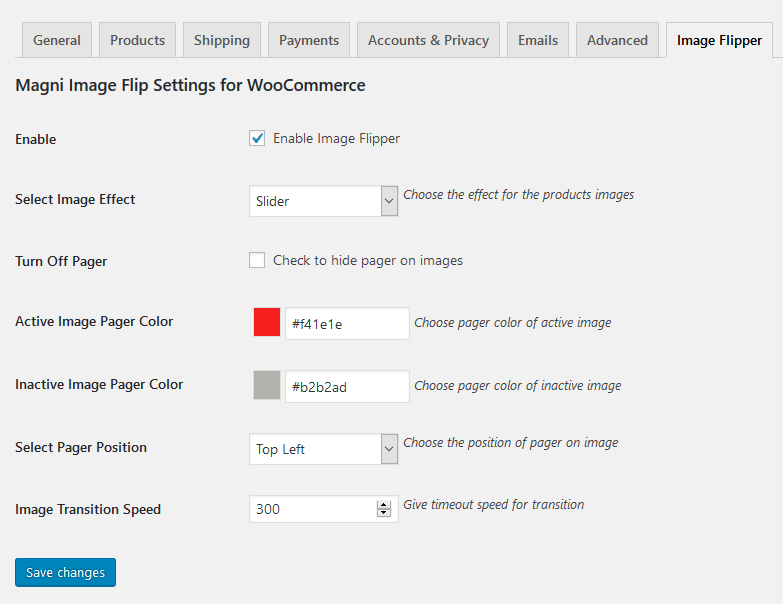
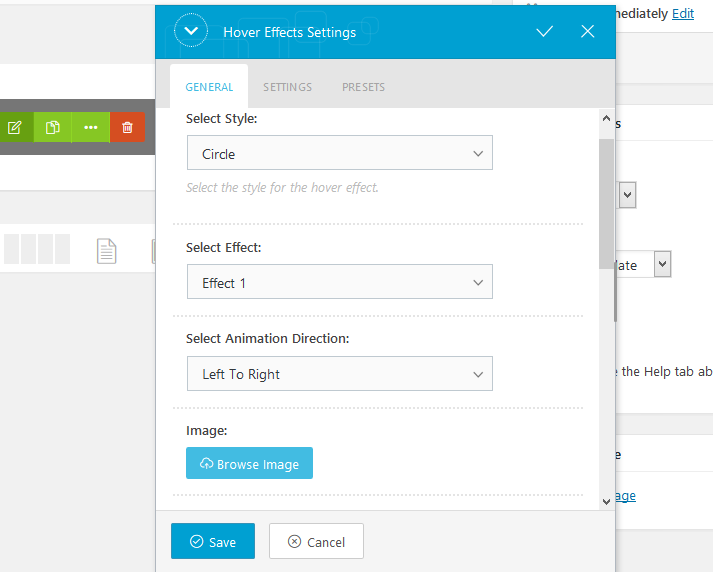
Flipbox - Awesomes Flip Boxes Image Overlay - это отзывчивый плагин WordPress, который позволяет добавить на экран поле, которое будет перелистывать элементы внутри него. Лучшие плагины Flip Box для WordPress Flipbox - Awesomes Flip Boxes Image Overlay объединяет в себе возможности блока «Информационное окно» и «Призыв к действию». Спереди это выглядит как обычное информационное окно, но когда посетитель наводит курсор на блок, он переворачивается с классным эффектом CSS3 и показывает раздел с призывом к действию, провоцируя его на звонок. Добавьте Flip Box в любой конструктор страниц в WordPress, дайте пользователю больше гибкости в заднем окне, например, список значков, изображение, веб-ссылку и текстовую информацию и т. Д. Flip box предлагает невероятные элементы, которые помогут вам создать красивый сайт. Вы можете выбрать одну из нескольких различных анимаций переворачивания и добавить два или более элемента с множеством различных вариантов для циклического перемещения по элементам. The Flipbox - Awesomes Flip Boxes Image Overlay полностью настраиваем. Включите изображения, видео, значки, кнопки, карты и т. Д., Чтобы получить потрясающий эффект переворота на изображение. Кроме того, благодаря красивым и неповторимым эффектам ваше изображение придаст вашему сайту более профессиональный вид. Он имеет 28 уникальных шаблонов с более чем 120 эффектами, каждый с неограниченным количеством цветов фона. Flipbox - плагин Awesomes Flip Boxes Image Overlay для WordPress помогает создавать изображения с эффектами наведения и анимацией прокрутки. Вы можете по своему усмотрению создавать изображения в форме круга и квадрата. Полностью отзывчивый и чистый Css3 Установить скорость анимации. Вы можете сразу представить свои данные очень красиво и наглядно! Демонстрация быстрых ссылок (Возможности) Как использовать (Видео) Как использовать (Документация) Справка и поддержка Обновление до Pro Flipbox - Awesomes Flip Boxes Image Overlay - один из лучших плагинов для адаптивных изображений Flip Box, которые позволяют украсить ваш продукт или информационная страница красиво на сайте. Это очень мощный и легкий плагин для флип-бокса и наложения изображений. С помощью этого плагина вы можете качественно и профессионально представить информацию о своем продукте на своем веб-сайте. Flipbox - Awesomes Flip Boxes Image Overlay - лучший способ продвигать свой продукт, создавая потрясающие слайдеры с красивыми эффектами перехода. Плагин имеет эффективный инструмент для добавления адаптивного слайдера на ваш сайт. Плагин WordPress Flip Box может быть добавлен как виджет и плагин, а также быть включен в тему для отображения изображений в теме с помощью функции PHP. Вы можете выбрать один из различных типов ящиков и использовать предоставленный шорткод, или шаблон, или Visual Composer ID включает в себя, чтобы легко встраивать флип-бокс на свой веб-сайт. Перетаскивание с неограниченным стилем Flipbox - Awesomes Flip Boxes Image Overlay позволяет вам добавлять наложение изображений и Flip Box в любой конструктор страниц. Предоставьте пользователю гибкость для отображения содержимого, связанного с карточкой, текста поддержки содержимого карточки, изображения, значка и т. Д. Этот плагин очень прост в использовании, но он имеет множество функций, которые есть в плагине первоклассного качества. Мы разрабатываем наш плагин для начинающих и опытных пользователей плагинов WordPress. Таким образом, вы можете найти здесь как удобный интерфейс, так и качественные функции изображения флип-бокса с неограниченным количеством эффектов с помощью Flipbox - Awesomes Flip Boxes Image Overlay. Flipbox - Awesomes Flip Boxes Image Overlay очень просто для создания переворота и слайдера изображения на вашем веб-сайте WordPress. Вы можете добавлять изображения (форматы PNG, JPG и GIF), а также добавлять посты, страницы в файлы шаблонов. Flip Box позволяет добавлять заголовки, описания и ссылки на неограниченное количество фотографий как на лицевой, так и на оборотной стороне изображения. Плагин имеет встроенный шорткод. Каждый новый созданный элемент имеет свой собственный идентификационный номер. Это упрощает установку плагина на любом сайте. Вы также можете использовать конструктор страниц визуального композитора в плагине Flip Box. Это добавит дополнительное удобство опытным пользователям. Преимущества плагина Flipbox - Awesomes Flip Boxes Image Overlay - лучшее решение для тех, кто хочет великолепно демонстрировать изображения на своем сайте! Достичь такого результата можно с помощью плагина Flip box. При создании флип-бокса или элементов наложения изображений с эффектом наведения изображения мы учитывали не только дизайн, но и функциональность. Итак, давайте наслаждаться Flip Box, который был создан в соответствии с последними тенденциями дизайна. Наш плагин Flipbox - Awesomes Flip Boxes Image Overlay позволяет вам изменять все настройки, такие как цвета, шрифты и размеры, которые соответствуют стандартам флип-бокса. Этот плагин имеет все функции в одном, которые вы можете ожидать от разных бесплатных плагинов изображений flip box. Вы можете создавать неограниченное количество флип-боксов и изображений, чтобы иметь на них множество эффектов. Потрясающая функциональность - флип-боксы с анимационными эффектами просто потрясающие. Они отлично подходят для привлечения внимания пользователей и добавления некоторого взаимодействия с вашим контентом. Наши флип-боксы и плагин наложения изображений имеют полностью настраиваемый контент на лицевой и обратной стороне. Они полностью интегрированы с набором значков Font Awesome и такими параметрами значков, как вращение, поворот или переворот. Вы можете поместить заголовок на лицевую и обратную сторону, добавить кнопки со ссылкой в нем на свой контент, и высота окна будет увеличиваться в зависимости от количества используемого вами контента. Настройте размер границы, радиус границы и получите полный контроль над цветами передней и задней стороны, и вы можете анимировать их с помощью потрясающего CSS3. Размеры столбцов и строк - флип-боксы имеют собственный параметр столбца и строки, который можно установить, что позволяет блоку содержимого заполнять ширину столбца от 1 до 4 столбцов. Их также можно использовать внутри нашего стандартного шорткода столбца для управления их размещением на странице. Вы можете выбрать количество товара, которое будет занимать одну строку. Эта опция позволит вам полностью контролировать размещение флип-бокса на вашей веб-странице! Встроенный Visual Composer - Flipbox - Awesomes Flip Boxes Image Overlay имеет все функции, которые вы можете ожидать от бесплатного плагина для переворота или наведения изображения. Он имеет полный, простой в использовании флип-бокс и конструктор эффектов наложения изображений с различными слоями и встроенным визуальным композитором. Разработчики Oxilab упростили этот плагин для пользователей Visual Composer, добавив потрясающую панель для Visual Composer. Просто добавьте свой элемент в Visual Composer из меню панели содержимого «Flipbox - Awesomes Flip Boxes Image Overlay». Помимо Visual Composer, другие конструкторы страниц также работают с короткими кодами. Пагинация на страницы и привлекательный интерфейс - Flipbox - Awesomes Flip Boxes Image Overlay - это адаптивный плагин для создания флип-боксов со слайдером и анимацией. Великолепный значок и кнопка разбивки на страницы доступны с этим плагином. Вы можете просто выбрать предпочтительный вариант в потрясающем пользовательском интерфейсе. Интерфейс настолько чище, что любой сможет работать здесь без каких-либо проблем с использованием. Вы можете разместить свой товар на сайте очень информативно и привлекательно. Вы также можете отображать профиль материала или отзыв с помощью этого плагина. Здесь вы можете найти разные наборы параметров для каждой категории. Раздел «Стили и цвета» Flipbox - Awesomes Flip Boxes Image Overlay позволяет настраивать цветовую схему и общий вид контактов. Это очень просто и легко. Любой, кто даже не является разработчиком, может внести это изменение на свою веб-страницу с помощью плагина Flipbox - Awesomes Flip Boxes Image Overlay для WordPress. Уникальный дизайн - Flipbox - Awesomes Flip Boxes Image Overlay - это уникальный плагин для WordPress, который очень гибко настраивается. Наш сверхбыстрый и привлекательный пользовательский интерфейс мгновенно впечатлит любого разработчика WP. Flipbox - Awesomes Flip Boxes Image Overlay имеет очень красивую и аккуратно оформленную панель администратора. Он очень удобный и простой в работе. Полностью живой дизайн и настраиваемый интерфейс. Никогда больше не работайте над серверной частью и угадайте, как она будет выглядеть. С помощью Flipbox - Awesomes Flip Boxes Image Overlay вы каждый раз редактируете страницу и одновременно видите, как она выглядит на той же странице редактирования. Flipbox - Awesomes Flip Boxes Image Overlay позволяет редактировать в реальном времени, без необходимости нажимать кнопку обновления или переходить в режим предварительного просмотра. Этот плагин разработан с мощным и настраиваемым интерфейсом, и вы можете использовать предоставленный шаблон для легкого встраивания с Flipbox - Awesomes Flip Boxes Image Overlay на свой веб-сайт. С помощью этого плагина вы можете создавать неограниченное количество флип-боксов и слайдеров изображений, используя неограниченное количество шорткодов. Таким образом, вы можете отображать созданные вами флип-бокс и слайдер на нескольких страницах и размещать их с помощью шорткода. Мобильное редактирование и холст - адаптивная структура Flip box позволяет вашему контенту отлично смотреться на экранах любого размера. Плагин WordPress Flipbox - Awesomes Flip Boxes Image Overlay поставляется с эксклюзивным набором инструментов, который позволяет создавать действительно отзывчивый веб-сайт совершенно новым и визуальным образом. Благодаря разному размеру шрифта для каждого устройства это наиболее эффективное решение для создания идеальных мобильных страниц. Вы можете разработать свою веб-страницу с помощью нашего плагина, просто используя свое мобильное устройство. Flipbox - Awesomes Flip Boxes Image Overlay на 100% отзывчив и совместим с мобильными устройствами, планшетами, настольными компьютерами и всеми современными веб-браузерами, включая iPhone, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer 7/8/9/10. / 11, а также Microsoft Edge. Создан для разработчиков - Flipbox - Awesomes Flip Boxes Image Overlay был разработан как самый удобный для разработчиков плагин для создания флип-боксов, доступный для WordPress. Он также был построен на основе прочной структуры расширений, что означает, что различные функции разделены на разные области в кодовой базе. Это также означает, что основной плагин легкий, но при этом обеспечивает максимальную гибкость. Этот плагин встроен в визуальный композитор. С помощью конструктора страниц визуального композитора разработчики могут найти простой способ работы с популярным конструктором, к которому они привыкли. Visual Composer - один из самых популярных и эффективных конструкторов страниц. Таким образом, возможности визуального композитора сделают наш плагин более удобным и удобным для разработчиков. Пользовательский CSS - профессиональные разработчики WordPress могут получить расширенные инструменты и свободу творчества с нашим плагином. Они могут использовать свой собственный стиль в плагине Flipbox - Awesomes Flip Boxes Image Overlay для WordPress с визуальным композитором. Опытные разработчики могут очень легко добавить свой собственный CSS в плагин. Есть раздел, который мы оставили для этой задачи. Здесь, как и другие плагины Oxilab, также с Flipbox - Awesomes Flip Boxes Image Overlay, опытные разработчики могут найти свое удобство, поскольку мы поддерживаем собственный CSS с нашим плагином. Разработчики могут разработать свои собственные CSS-файлы и добавить их в плагин, чтобы получить именно то, что они хотят, в плагине Flipbox - Awesomes Flip Boxes Image Overlay. Разработчику очень удобно иметь возможность настраивать коды CSS. ВАЖНО: Если вы считаете, что обнаружили ошибку в Flipbox - Awesomes Flip Boxes Image Overlay или у вас есть какие-либо проблемы или вопросы, касающиеся плагина Flipbox - Awesomes Flip Boxes Image Overlay Builder, не стесняйтесь обращаться к нам по адресу www.oxilab.org. Здесь вы можете увидеть некоторые функции нашего плагина. Настраиваемый и невероятно гибкий Flip Boxes. Адаптивный макет (28+). Автоматические обновления в 1 клик. Необязательный заголовок и контент. Дополнительный отображаемый текст со значком или изображением. Различные наборы параметров для каждой Великолепные кнопки с более чем 60 анимационными эффектами. Легко настраиваемые флип-боксы. Создан веб-конструктором Bootstrap. Действует на чистом HTML5 и CSS3. & mobile При использовании Flipbox - Awesomes Flip Boxes Image Overlay убедитесь, что миниатюры изображений связаны непосредственно с их более крупными аналогами, а не с динамической страницей WordPress, которая включает более крупное изображение. Это означает, что когда вы добавляете изображение в свои новые настройки переворота, вам нужно выбрать URL-адрес файла в параметре «Ссылка» вместо URL-адреса страницы. Это для файла прямого изображения, а не для любого другого файла, который не состоит из изображений. Вам придется вручную редактировать свои старые сообщения, если вы всегда вставляли изображения с URL-адресом страницы раньше, Flip Box или любой другой плагин, подобный этому, не может импортировать изображения из внешней ссылки для вас. Вам необходимо убедиться, что у вас есть все необходимые медиафайлы и активированы их параметры автоопределения на странице «Настройки»> «Медиа-библиотека». Если вы используете изображения в других форматах, таких как JPG, GIF или PNG, вам необходимо добавить расширения со ссылкой на изображение в поле Автоопределение поля для изображений. Обратите внимание, что имена файлов изображений должны обязательно заканчиваться на это расширение файла изображения. Это означает, что если у вас есть файл изображения, который (например) не имеет расширения (не заканчивается на .jpg или любой другой), даже если он находится в сжатом формате JPEG, Flip Box и Image Overlay не смогут определить, как изображение. И в результате вы вообще не получите изображения на флип-боксе. Вам нужно будет указать их вручную. Основные характеристики Flip Boxes Flipbox - Awesomes Flip Boxes Image Overlay призван сделать ваш сайт более привлекательным и красивым, чем когда-либо. Плагин Flip Box имеет множество функций. Таким образом, вы можете создавать перевернутое изображение не только с заголовком и социальным описанием, но также настраивать с помощью формы CSS, такой как размер шрифта, цвет, цвет фона, радиус границы, тень блока, отступы, поля и многое другое. Множество эффектов слайдера мы оставили с плагином. Давайте посмотрим, какие функции предлагает этот плагин - Awesome Interface - Flipbox - Awesomes Flip Boxes Image Overlay, разработанный с простым, легким в использовании интерфейсом - идеально подходит для отдельных пользователей, разработчиков и клиентов! Color Control - Управляйте всеми цветами каждого элемента, который вы видите с помощью этого плагина! Плагин Flip Box и Image Overlay WP позволяет вам управлять цветом фона, текста заголовка, основного текста, значков, кружков значков и границ. Вы можете установить цвета индивидуально в шорткоде или глобально на нашей панели параметров темы. Получите полный контроль над своими цветами и сделайте откидную коробку отличным способом с легкостью представить свой предмет. Предустановки в один щелчок - чтобы предоставить самый простой способ настроить отображение вашего контента без редактирования кода. Вы можете использовать адаптивные стили по умолчанию или одну из включенных предустановок в один щелчок в качестве отправной точки для настройки. Это также позволяет вам легко добавить кнопку социальных сетей и ссылку на изображение флип-бокса с контентом. Потрясающая панель администратора - панель администратора плагина намного лучше, чем у других аналогичных плагинов. Пользователи найдут больше комфорта и интереса при работе с плагином. Опция мгновенной настройки - с помощью средства мгновенной настройки пользователи могут редактировать / удалять / обновлять Содержимое изображения флип-бокса в любое время по своему усмотрению. Демо - Мы украсили демо-страницу шаблоном презентации команды. Вы можете выбрать шаблон из шаблона Выбрать страницу мгновенно и очень быстро, прежде чем начать добавлять информацию. На нашей демо-странице мы разработали потрясающие, современные и уникальные шаблоны для демонстрации команд. Используйте только изображение - Хотите использовать изображение вместо значка? Вы можете использовать изображение, которое будет отображаться в той же области, что и значок с этим плагином. Настройки позволяют указать точный размер изображения, чтобы оно идеально отображалось в поле. Использование изображения вместо значка открывает совершенно новый вид флип-боксов и дает дополнительные творческие возможности. Анимация - существует множество анимационных эффектов для флип-боксов. Выберите желаемый эффект анимации. Заголовок / Описание - эта опция скрывает / показывает заголовок и описание. Цвет заголовка - этот цвет предназначен для заголовка, который отображается на слайдах. Цвет описания - эта опция предназначена для выбора цветов для описания, которое появляется на слайдах. Цвет наложения - этот выбор предназначен для наложения, отображаемого в качестве фона для заголовков, описания на изображении. Добавление изображений через внешний URL-адрес. Вы также можете включить изображения внешнего URL-адреса. Используя эту функцию, вы можете добавить совершенно другие рисунки к вашему изображению флип-бокса. Автоматическая обрезка изображений - Flipbox - Плагин Awesomes Flip Boxes Image Overlay может автоматически изменять размер ваших изображений до указанного вами размера, поэтому вам не нужно беспокоиться о том, чтобы делать это вручную самостоятельно. Так что вам не нужно беспокоиться, если ваши изображения слишком большие или слишком маленькие, все они будут иметь одинаковый размер в слайдере. Пиксели или проценты - мы позволяем пикселям или процентам настраивать ширину и высоту изображения флип-бокса. Кросс-браузер. Протестировано в основных браузерах для настольных ПК, планшетов и мобильных устройств и полнофункционально в Firefox, Chrome, Safari, Opera и Internet Explorer 10+. С поддержкой Internet Explorer 8 и 9 через резервную тему; традиционный бок о бок. Изображения - позволяет указать разные источники изображений для разных размеров экрана. Например, мобильные устройства будут загружать изображения меньшего размера. Поддержка сенсорного ввода - поддерживается сенсорное смахивание и касание, позволяющее перемещаться между шагами. Отличный флип-бокс с отличным откликом! Flipbox - Темы наложения изображений Awesomes Flip Boxes имеют собственные настройки и предустановленные скины, которые можно настроить без каких-либо знаний HTML или CSS. Вы можете определить несколько экземпляров окна переворота изображения, а затем вы можете упорядочить элементы с помощью виджетов и шорткодов. Профессиональный и отзывчивый плагин Flip Box имеет потрясающие эффекты перехода, последовательность других изображений: Fade, Cross Fade, Slide, Slideshow, Slice, Blinds, 3D, 3D Horizontal, Horizontal, Vertical, Blocks и Shuffle. Flipbox - Awesomes Flip Boxes Image Overlay придает изображению неповторимый вид и красивый дизайн. Параметры анимации позволяют добавлять различные эффекты перехода для адаптивного флип-бокса. Откидная панель придаст уникальный вид вашему профилю продукта или отображаемому элементу с его описаниями и заголовками, которые также имеют свои собственные эффекты. Flipbox - Awesomes Flip Boxes Image Overlay может помочь улучшить ваш веб-сайт несколькими способами, такими как повышенная интерактивность, добавление стиля, экономия места и повышение привлекательности контента, ссылки на другие страницы и многое другое! Все виджеты в этом плагине полностью адаптивны и настраиваются, а также довольно удобны для SEO. Множество виджетов Мы упаковали множество самых полезных виджетов в наш плагин Flipbox - Awesomes Flip Boxes Image Overlay для WordPress. Да, это намного больше, чем мы могли предложить, но мы не хотели избавлять вас от виджетов, чтобы вы могли достичь максимума в своих дизайнерских возможностях. Вот список того, что мы предлагаем: Заголовок и описание - вы можете добавить заголовок и описание для всех изображений внутри флип-бокса, он будет красиво накладываться на флип-боксы и наложение изображения со слегка прозрачным фоном или даже вашим собственным выбранным фоном. Вы также можете настроить прозрачность фона. Также вы можете добавить ссылку на фоновое изображение. Вы можете нанести заголовок на лицевую и оборотную стороны. Icon Heaven - Font Awesome Icons плотно интегрируется во флип боксы вместе с множеством опций; цвет значка, круг, цвет и граница, отображение или скрытие круга, отражение значка, поворот, вращение и анимация. Параметры настройки контента - вы можете использовать шрифты Google, изменять размер, цвет, шрифт, фон. Создавая все это, у вас будет оригинальное слайд-шоу с красивым содержанием. Вы также можете добавлять кнопки к своему контенту, и высота поля будет увеличиваться в зависимости от количества используемого вами контента. Добавляет стиль заголовка - вы можете сделать больше стиля с помощью Flipbox - Awesomes Flip Boxes Image Overlay для заголовка каждого вашего изображения. Управление границами - поля переворота и наложение изображения позволяют использовать границы и устанавливать ширину, цвет и радиус границы. Вы даже можете установить свойства границы индивидуально для каждого блока, чтобы выделить одно поле среди других с помощью избранного содержимого. Получите полный контроль над своими границами с помощью этого плагина. Создать стиль описания - в разделе «Стиль описания» предлагается выбрать различные эффекты и цвета для изображений флип-бокса. Социальный обмен - перейдите к своему откидному экрану и выберите опцию Социальный обмен в меню ползунка, чтобы добавить неограниченное количество значков социального обмена на элемент. Вы можете выбрать пару из доступных Facebook, Twitter, Google+, Pinterest, LinkedIn, blogger, Instagram, Tumblr и многих других. Красивые слайд-шоу и эффекты переворота - Flipbox - Awesomes Flip Boxes Image Overlay превращает отображение вашей галереи изображений в прекрасное впечатление благодаря использованию потрясающих эффектов слайд-шоу и переворачивания. Ширина и высота - ширина и высота Flip Box предназначены для более точного определения размера изображения внутри поля. Вам нужно просто указать нужный размер для изображений плагина Flipbox - Awesomes Flip Boxes Image Overlay. Пользовательский URL-адрес - при добавлении изображения во флип-бокс вы можете сделать так, чтобы оно ссылалось на определенную страницу. Вы можете установить URL-адрес для каждого изображения, которое работает при нажатии кнопки / значка. Мобильный плагин - Flipbox - Awesomes Flip Boxes Image Overlay полностью адаптивен, что означает, что вы можете открывать слайдер изображений на различных устройствах: смартфонах, планшетах, настольных компьютерах. Кнопка настраиваемого элемента - добавьте кнопку со ссылкой на изображения флип-бокса, а также добавьте соответствующий стиль кнопке. Пользовательское изображение элемента - добавьте изображения на флип-бокс и сделайте подходящий стиль и настройку изображений. Вы можете добавлять изображения из медиабиблиотеки. Расширенный шорткод Flip Box - Flipbox - Awesomes Flip Boxes Image Overlay имеет 2 типа шорткода: один готов для включения в ваш пост или страницу WordPress, а другой предназначен для вставки наложения изображений Flipbox - Awesomes Flip Boxes в вашу тему. Вы можете настроить размещение флип-бокса на своем веб-сайте. Полностью настраиваемый плагин Flip Box Flipbox - Awesomes Flip Boxes Image Overlay WP очень настраиваемый и профессиональный. Вы можете настроить страницу с множеством функций. Наш плагин создан в очень удобной для пользователя атмосфере. Разработчики могут найти дополнительные возможности для настройки своей галереи флип-боксов. Мы оставили несколько вариантов для работы. Здесь мы собираемся обсудить некоторые параметры настройки, которые вы найдете на странице редактора плагинов. Давайте поговорим о них… Создание Flip Box - в подменю плагина вы найдете первую опцию модификации под названием «Create New». С помощью этой опции вы можете создать изображение Flip Box и настроить его с помощью текста, кнопки, значка, шрифтов ссылок, эффектов, цвета, анимации, навигации, слайдера и многого другого. Этот вариант является основным, а также основным вариантом добавления галереи изображений флип-бокса. В этой опции вы найдете место, куда вы можете загрузить изображение для флип-бокса. После завершения загрузки вы можете найти другой раздел настройки. На первом есть общие настройки в четырех разделах настройки. Здесь вы можете настроить изображение, ссылки, анимацию, тень окна. Остальные мы обсудим позже в этой статье. Настройки переворота - при нажатии на опцию «Добавить новый переворот» вы найдете форму изменения перевернутого изображения. Здесь вы можете добавить изображение передней и задней части для флипа. Вы можете выбрать тип переворота и эффект из опций. В этой форме вам нужно будет заполнить информацию о переднем и внутреннем изображениях. Вы можете заполнить передние поля заголовком, описанием и значком с отличным шрифтом, что позволит вам получить красивый значок. На бэкэнд-изображении вы можете заполнить поля заголовком, описанием и текстом кнопки. Здесь вы можете разместить ссылку на кнопку для создания связанного изображения. Как для лицевого, так и для внутреннего изображения мы предоставили вам полный контроль над настройкой цвета. Вы можете настроить цвет фона, цвет границы, цвет значка, цвет фона значка, цвет заголовка и цвет текста. Также для внутреннего изображения вы можете настроить цвет кнопки, цвет фона кнопки, цвет фона при наведении и наведении курсора. Модификация цвета - все для вас! Опция общей настройки - здесь вы можете настроить общие эффекты изображения флип-бокса. Вы можете настроить, сколько изображений вы хотите одновременно в каждой строке. Затем вы можете настроить высоту, ширину, радиус границы, поля, открытие ссылки, анимацию и эффекты тени блока. Множество параметров настройки оставлено на ваше усмотрение, так что вы можете украсить свой флип-бокс в своем собственном стиле и эффекте. Отдельная опция настройки - с помощью плагина Flip box и Image Overlay вы найдете уникальную отдельную опцию настройки как для лицевого, так и для внутреннего изображения. Вы можете настроить эти два раздела по отдельности. Это означает, что у вас есть доступ к полной модификации самой глубокой версии. Вы можете изменить общие эффекты переднего и заднего изображения. Заголовок и информационный текст можно будет редактировать здесь как в передней, так и в задней части. Здесь вы можете настроить параметры значка изображения передней панели и текст кнопки изображения задней панели. Уникальная опция модификации даст пользователям плагина новый опыт использования плагина flip box. Настройки слайдера - Flipbox - Awesomes Flip Boxes Наложение изображений также включает в себя эффект скольжения с зависанием в нем изображения. Вы можете включить скольжение, чтобы получить эффект слайда на изображении флип-бокса. Вы также можете настроить кнопки навигации или настройки стрелок, украсить их собственным цветом, размером, стилем, расположением и наведением курсора. Параметры разбивки на страницы предназначены для настройки эффекта разбивки на страницы. Вы можете украсить эффект нумерации страниц очень четкой и конкретной опцией.
Автор: Biplob Adhikari
Версия: 2.5.0
Последнее обновление: 2021-03-16 8:51pm GMT