Show/Hide Content at Set Time
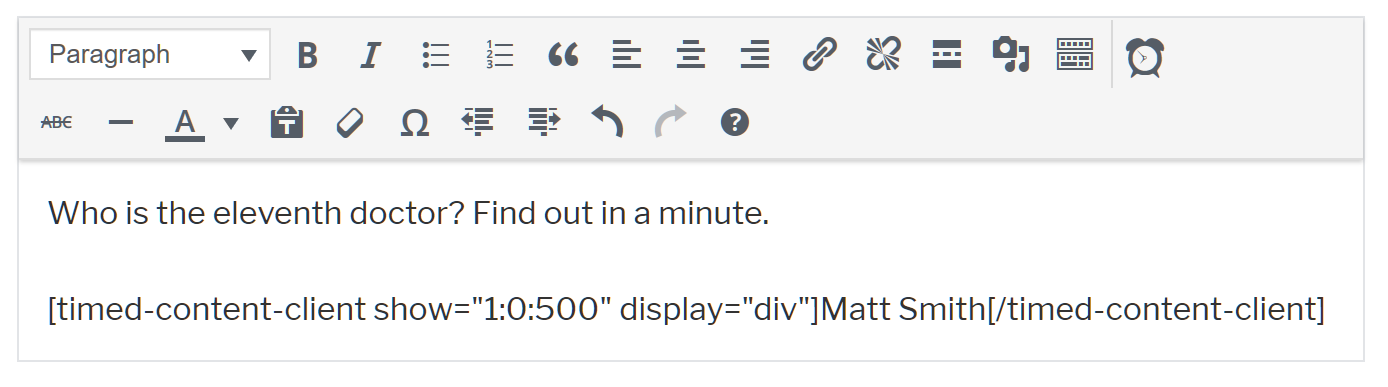
Нравится этот плагин? Подумайте о том, чтобы оставить небольшой обзор или написать о том, как вы использовали его на своем сайте - отправьте мне ссылку на это напишите, если вы это сделаете. Этот плагин поддерживается на GitHub, поэтому не стесняйтесь использовать репозиторий для отчетов о проблемах, отправки запросов функций и отправки запросов на вытягивание. Этот плагин предоставляет шорткоды, позволяющие отображать или скрывать контент в заданные даты и время. Вы также можете объединить два, чтобы показать некоторый контент в определенный момент времени, а затем скрыть его в другой раз. Также есть отдельный шорткод, если вы хотите повторить расписание показа и скрытия контента - например, чтобы показывать информацию о радиошоу только во время его эфира. Использование - одноразовое использование Чтобы показать или скрыть контент в определенный момент времени, вы можете использовать шорткод [ограничение по времени]. Например: [time-restrict off = "2015-01-01"] Пожалуйста, примите участие в нашем конкурсе [/ time-restrict] [time-restrict on = "2015-01-01"] Извините, это соревнование закрыто [/ time -restrict] Если вы не укажете время вместе с датой, по умолчанию будет установлено 00:00:00, поэтому в приведенном выше примере первое сообщение будет отображаться до 01.01.2015 00:00:00 (т. е. до первая секунда 2015 года), а второе сообщение будет отображаться с 2015-01-01 00:00:00 (то есть с первой секунды 2015 года). Вы можете использовать любую строку даты или времени, поддерживаемую PHP, например: [время -restrict off = "10 сентября 2014 г."] Отображается до 10.09.2014 [/ time-restrict] [time-restrict off = "2014-09-10"] Отображается до 10.09.2014 [/ time -restrict] [time-restrict off = "10-сентября 2014"] Будет отображаться до 10.09.2014 [/ time-restrict] [time-restrict on = "2014/09/10 18:00:00"] Будет показать после 10.09.2014 в 18:00 [/ time-restrict] Вы также можете комбинировать даты начала и окончания для одного и того же фрагмента контента. Поэтому, если вы хотите, чтобы какой-то контент появлялся в период с 1 по 10 января, вы можете сделать следующее: [time-restrict on = "2015-01-01" off = "2015-01-11"] Это ограниченное по времени предложение. [/ time-restrict] Использование - повторяющееся расписание Чтобы отображать и скрывать контент в повторяющемся расписании, вы можете использовать шорткод [time-restrict-repeat]. Вы можете выбрать ежедневное, еженедельное, ежемесячное или годовое расписание. Ежедневное расписание имеет следующий вид: [time-restrict-repeat type = "daily" ontime = "09:00:00" offtime = "17:00:00"] Работа с 9 до 5 [/ time-restrict-repeat] Обратите внимание, что вы также можете переходить через полночь, поэтому, чтобы показывать что-то только с 22:00 до 5:00, вы можете использовать: [time-restrict-repeat type = "daily" ontime = "22:00:00" offtime = "05:00: 00 "] Для полуночников [/ time-restrict-repeat] Еженедельное расписание принимает следующий вид: [time-restrict-repeat type =" weekly "onday =" Monday "offday =" Friday "] Рабочая неделя [/ time-restrict-repeat] Вы также можете указать время начала и окончания, если хотите (предполагается, что они начинаются в 00:00:00 и заканчиваются в 23:59:59, если они не указаны, как указано выше): [time-restrict -repeat type = "weekly" onday = "Friday" offday = "Monday" ontime = "17:00:00" offtime = "08:00:00"] Это выходные, детка! [/ time-restrict-repeat] Ежемесячное расписание имеет следующую форму: [time-restrict-repeat type = "month" ondate = "01" offdate = "07"] Первая неделя месяца [/ time-restrict- повторять] Вы можете пересечь конец месяца и применить время к датам начала и окончания, например [time-restrict-repeat type = "month" ondate = "25" offdate = "05" ontime = "17: 00:00 "offtime =" 08:00:00 "] Мы очень загружены в конце каждого платежного цикла. Пожалуйста, терпите нас! [/ time-restrict-repeat] И, наконец, годовое расписание имеет следующую форму: [time-restrict-repeat type = "ежегодно" onmonth = "июнь" offmonth = "август" ondate = "01" offdate = "31" ] Я сейчас в горах, наслаждаюсь летом! [/ time-restrict-repeat] Вы можете перейти к концу месяца или даже к концу года и применить время к датам начала и окончания, например [time-restrict-repeat type = "ежегодно" onmonth = " Декабрь "ondate =" 24 "offmonth =" Январь "offdate =" 05 "ontime =" 17:00:00 "offtime =" 08:00:00 "] Наши сотрудники в настоящее время проводят время со своими семьями на Рождество. Вернемся после Нового года. [/ time-restrict-repeat] Если вы чувствуете себя творчески, вы даже можете вложить короткие коды, чтобы учесть несколько одновременных условий. Поскольку вы не можете вкладывать шорткоды с одинаковыми именами, вам нужно добавить -2 или -3 к time-restrict-repeat в вашем шорткоде (например, [time-restrict-repeat-2]). Например, отображение сообщения в рабочее время только с понедельника по пятницу: [time-restrict-repeat type = "daily" ontime = "08:00:00" offtime = "17:00:00"] [time-restrict- repeat-2 type = "weekly" onday = "Monday" offday = "Friday"] В настоящее время наш магазин открыт [/ time-restrict-repeat-2] [/ time-restrict-repeat] Вы также можете указать сообщение, которое должно появляются, если ваш контент не отображается с помощью атрибута else @since 2.5. Например, вы можете пригласить людей посетить ваш магазин в часы работы и попросить их скорее вернуться в противном случае, например: [time-restrict-repeat type = "daily" ontime = "08:00:00" offtime = "17: 00:00 "else =" В настоящее время мы закрыты. Возвращайтесь к нам, когда мы откроемся. "] [Time-restrict-repeat-2 type =" weekly "onday =" Monday "offday =" Friday "else = "В настоящее время мы закрыты. Вернитесь и посмотрите нас, когда мы откроемся."] Наш магазин в настоящее время открыт [/ time-restrict-repeat-2] [/ time-restrict-repeat] Обратите внимание, что с вложенными короткими кодами, вам нужно добавить атрибут else к каждому шорткоду. На что следует обратить внимание. Время, используемое плагином, - это местное время вашего сайта (проверьте настройки> Общие). Атрибут else принимает HTML, но ограничен в WordPress ограничением HTML внутри атрибутов шорткода. Я также использую Do It With WordPress, в котором есть множество руководств по управлению, изменению и обслуживанию ваших сайтов WordPress, а также WP Butler, сервис для поддержания вашего сайта в рабочем состоянии, резервного копирования, обновления и безопасности.
Автор: Dave Clements
Версия: 2.5
Последнее обновление: 2019-10-01 3:45pm GMT