TinyMCE Custom Styles
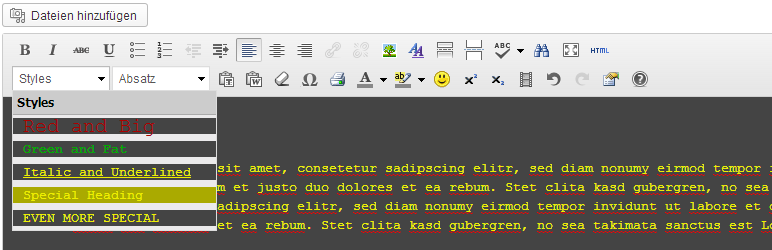
Сделайте редактирование максимально простым и удобным, улучшив работу с визуальным редактором TinyMCE. Этот плагин добавляет пользовательский файл (ы) CSS во внешний интерфейс и в редактор TinyMCE; и это позволяет вам заполнять раскрывающийся список TinyMCE «Форматы» вашими собственными стилями. Он не работает в полной мере с Гутенбергом. Более подробно о функциях: 1. Устанавливает два файла таблиц стилей CSS в выбранное вами место (чтобы вы все еще могли обновлять активную тему и этот плагин и даже переключаться на другую тему). Как правило, вам нужно будет загрузить автоматически созданные файлы-заглушки через FTP, отредактировать их локально и загрузить, перезаписав предыдущие версии. editor-style.css используется для стилизации вашего редактора TinyMCE editor-style-shared.css используется для стилей, которые будут использоваться во внешнем интерфейсе И в вашем редакторе TinyMCE (поэтому вам не нужно копировать). Чтобы использовать эту функцию, у вас есть чтобы написать свой собственный код CSS в эти файлы. 2. Основная особенность этого плагина - предложить Backend-GUI для динамического создания пользовательских стилей для TinyMCE (раскрывающийся список «Форматы»). Простое добавление, изменение и удаление стилей Не требуется редактирование исходного кода (за исключением таблиц стилей CSS). Позволяет добавлять блочные и встроенные элементы, которые не предоставляются TinyMCE, например,
и т. Д. Бэкэнд-страница плагина содержит множество описаний и несколько ссылок, которые помогут вам правильно определить ваши стили. Обратите внимание, что каждый стиль может иметь как классы CSS, так и / или встроенные стили CSS. Последний (за исключением цвета) будет применен даже к элементам раскрывающегося меню «Форматы». Однако я не рекомендую встроенные стили, поскольку они вставляются в текст сообщения / страницы и остаются неизменными, если позже вы измените стиль в настройках плагина - так что в целом придерживайтесь классов! Как применяются две таблицы стилей. Файл общей таблицы стилей ставится в очередь для включения на внешние страницы (с помощью обычного тега в области ) с использованием стандартной функции WordPress wp_enqueue_style. Таким образом, как и в большинстве других таблиц стилей, содержащиеся в ней операторы будут автоматически применяться ко всей HTML-странице. Поэтому определите имена классов, которые не будут конфликтовать с теми, которые уже используются в теме, и не определяйте стили для элементов HTML без имени ограничивающего класса, если вы не хотите, чтобы они применялись ко всем элементам этого типа тега (включая заголовок, нижний колонтитул, боковая панель…). Обе таблицы стилей передаются в TinyMCE с помощью вызова: add_filter ('mce_css',…) Это вызывает то, что они связаны с документом HTML, который является источником для