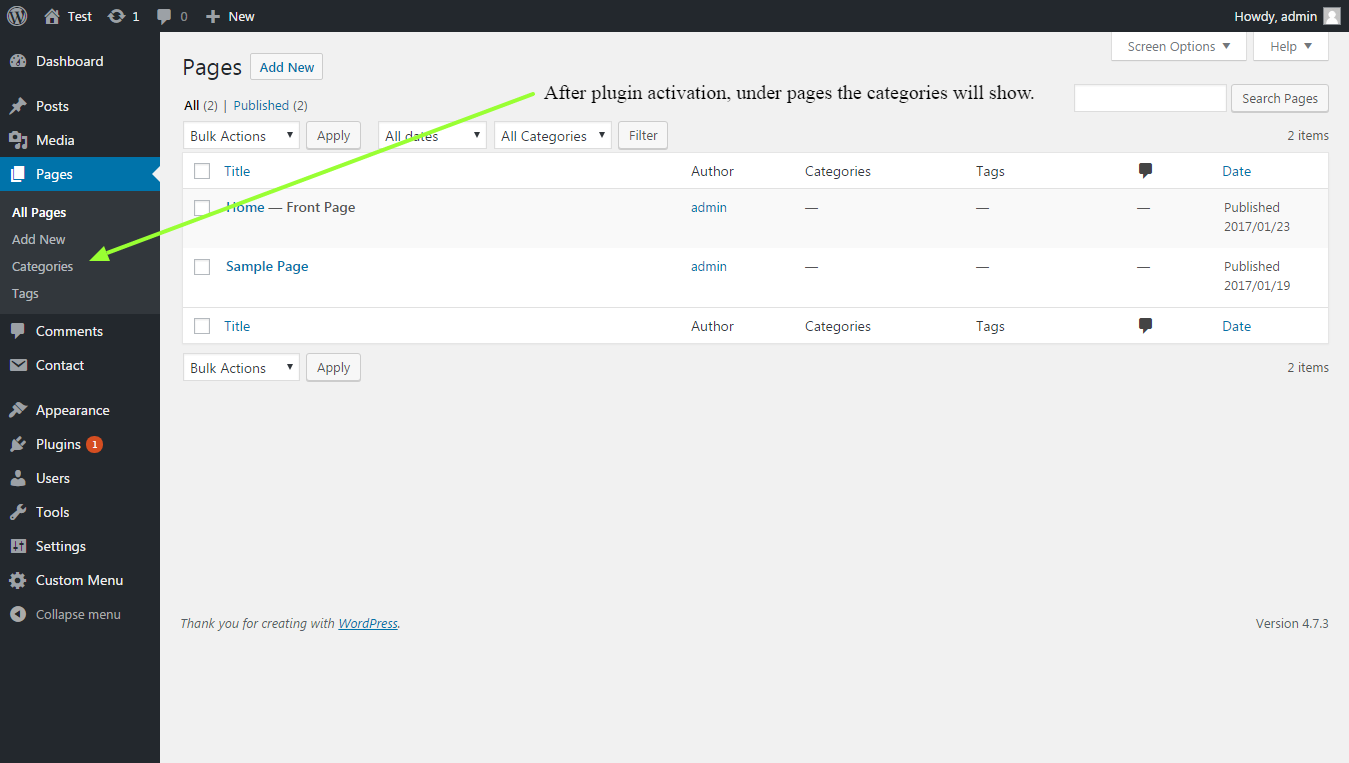
List categories
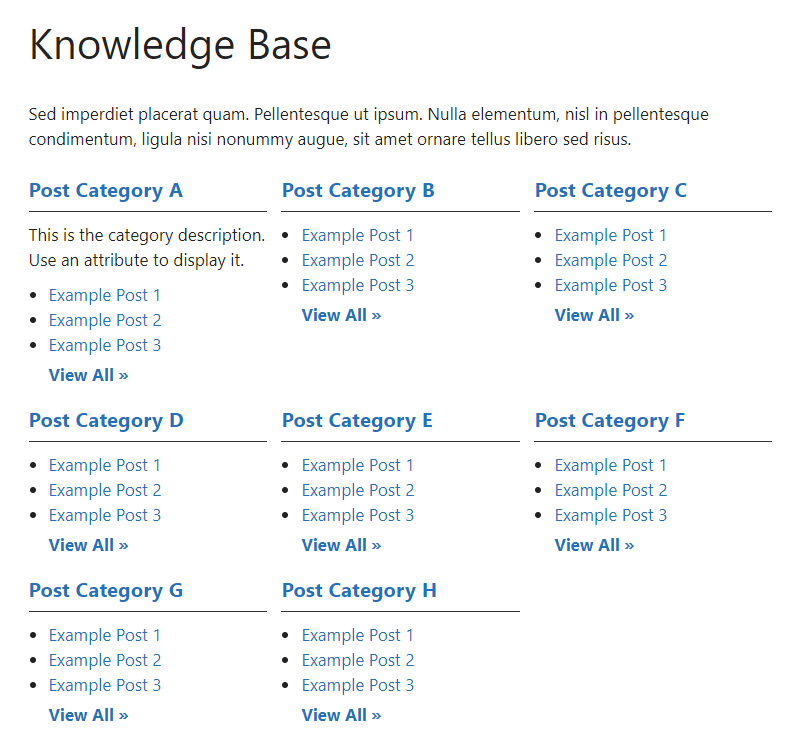
Простой плагин для отображения категорий в любом посте или на странице с шорткодом. По сути, это API-интерфейс шорткода для функции WordPress wp_list_categories. Таким образом, вы можете использовать любой параметр из wp_list_categories в шорткоде. Использование: [Categories orderby = count] Отображает ссылки на все категории и упорядочивает их по количеству сообщений в каждой категории. Вы также можете перечислить теги или любую другую таксономию WordPress. Вам необходимо передать значение параметру таксономии. Например, чтобы перечислить теги: [категории taxonomy = post_tag title_li = "Теги"]. По умолчанию использование показывает: Нет ссылки на все категории. Сортирует список категорий по имени категории в возрастающем порядке. Отображается в стиле неупорядоченного списка. Не отображается счетчик сообщений. Отображаются только категории с сообщениями. не ограничивается child_of любой категории. Не используется канал или изображение канала. Не исключает какую-либо категорию и включает все категории. Отображает активную категорию с суффиксом класса CSS. 'current-cat' Отображает категории в виде иерархического отступа. Отображение категории в виде заголовка. список SQL LIMIT не установлен ('number' => 0 не отображается выше) Отображает (отображает) категории Без ограничений по глубине Все категории. Список отображается с использованием нового объекта walker класса Walker_Category. См. Использование wp_list_categories. Разметка и стилизация списков категорий Взято из официальной документации wp_list_categories. По умолчанию wp_list_categories () генерирует вложенные неупорядоченные списки (ul) в одном элементе списка (li) под названием «Категории». Вы можете удалить самый внешний элемент и список, установив для параметра title_li пустую строку. Вам нужно будет самостоятельно обернуть вывод в упорядоченный список (ol) или неупорядоченный список (см. Примеры выше). Если вам вообще не нужен вывод списка, установите для параметра стиля значение none. Вы можете стилизовать вывод с помощью этих селекторов CSS: li.categories {...} / * самый внешний элемент списка * / li.cat-item {...} li.cat-item-7 {...} / * category ID # 7 и т. Д. * / Li.current-cat {...} li.current-cat-parent {...} ul.children {...} Показывать список категорий в столбцах Для вывода списка в столбцы вы может использовать несколько столбцов CSS. Поскольку по умолчанию список печатается как неупорядоченный список с классом «категорий», вы можете добавить его в свой CSS: .categories {column-count: 5; колонка-пробел: 50 пикселей; }
Автор: Fernando Briano
Версия: 0.4
Последнее обновление: 2021-04-19 10:06pm GMT