Owl Carousel
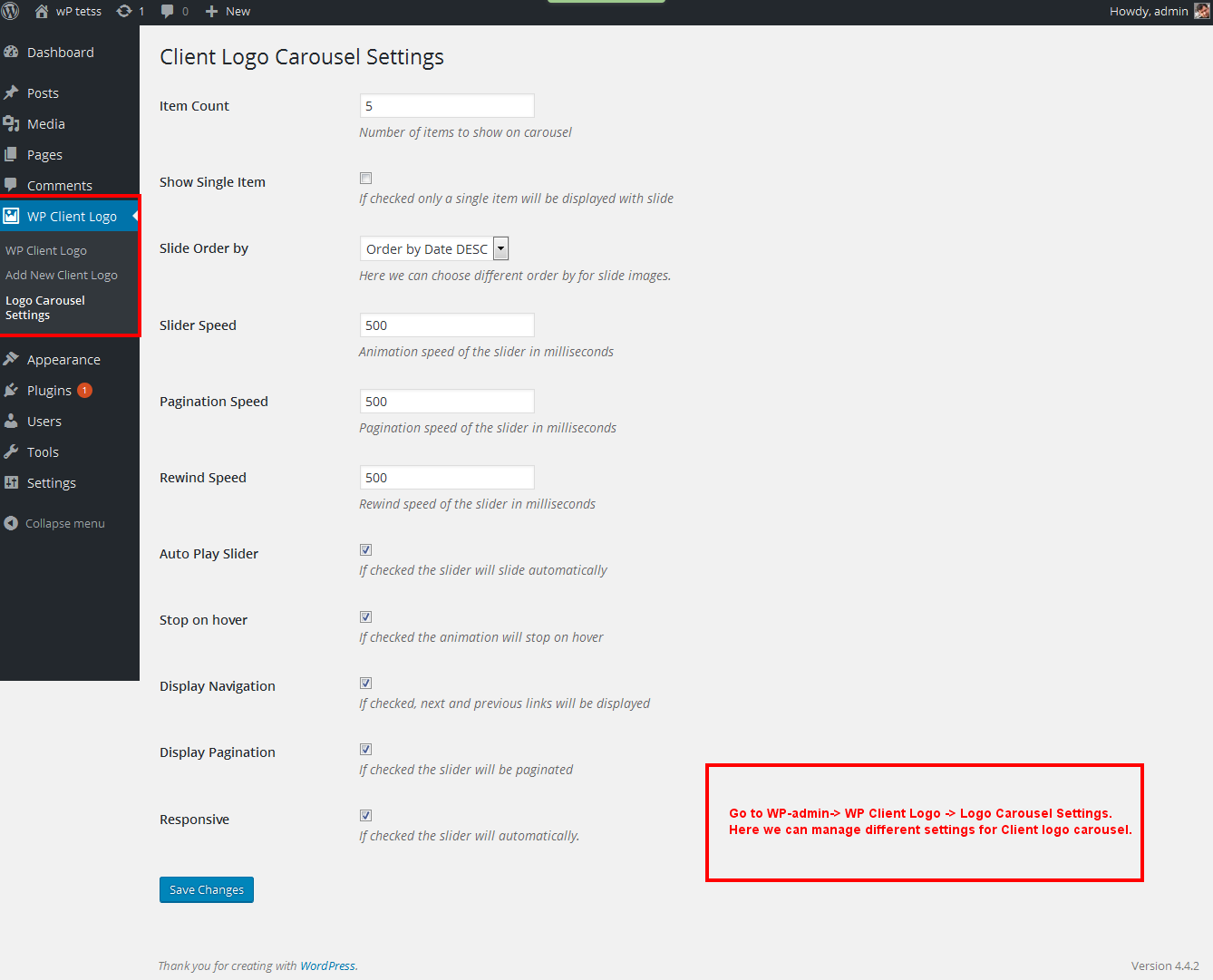
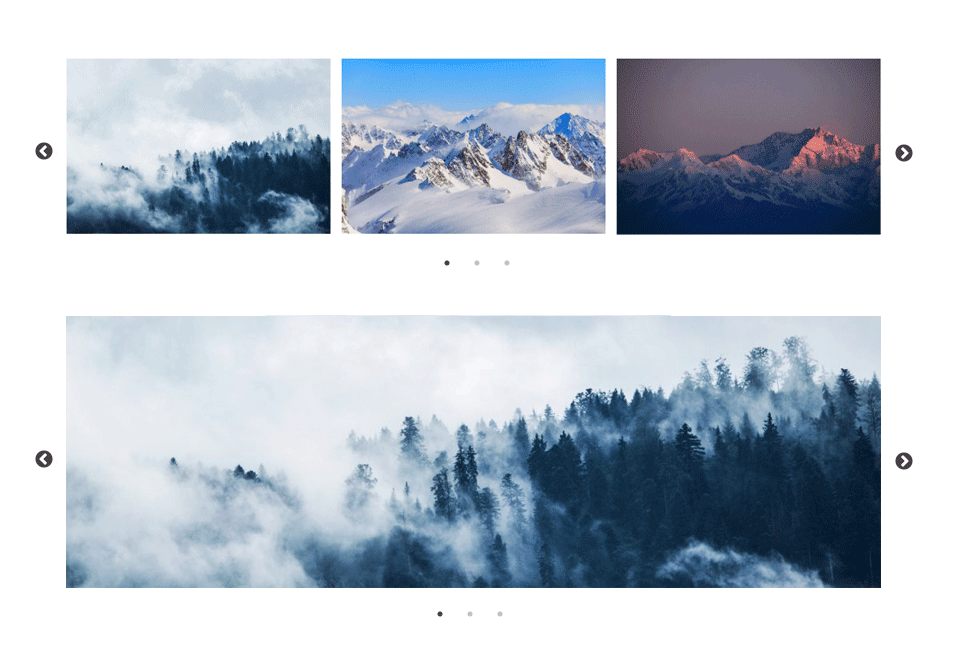
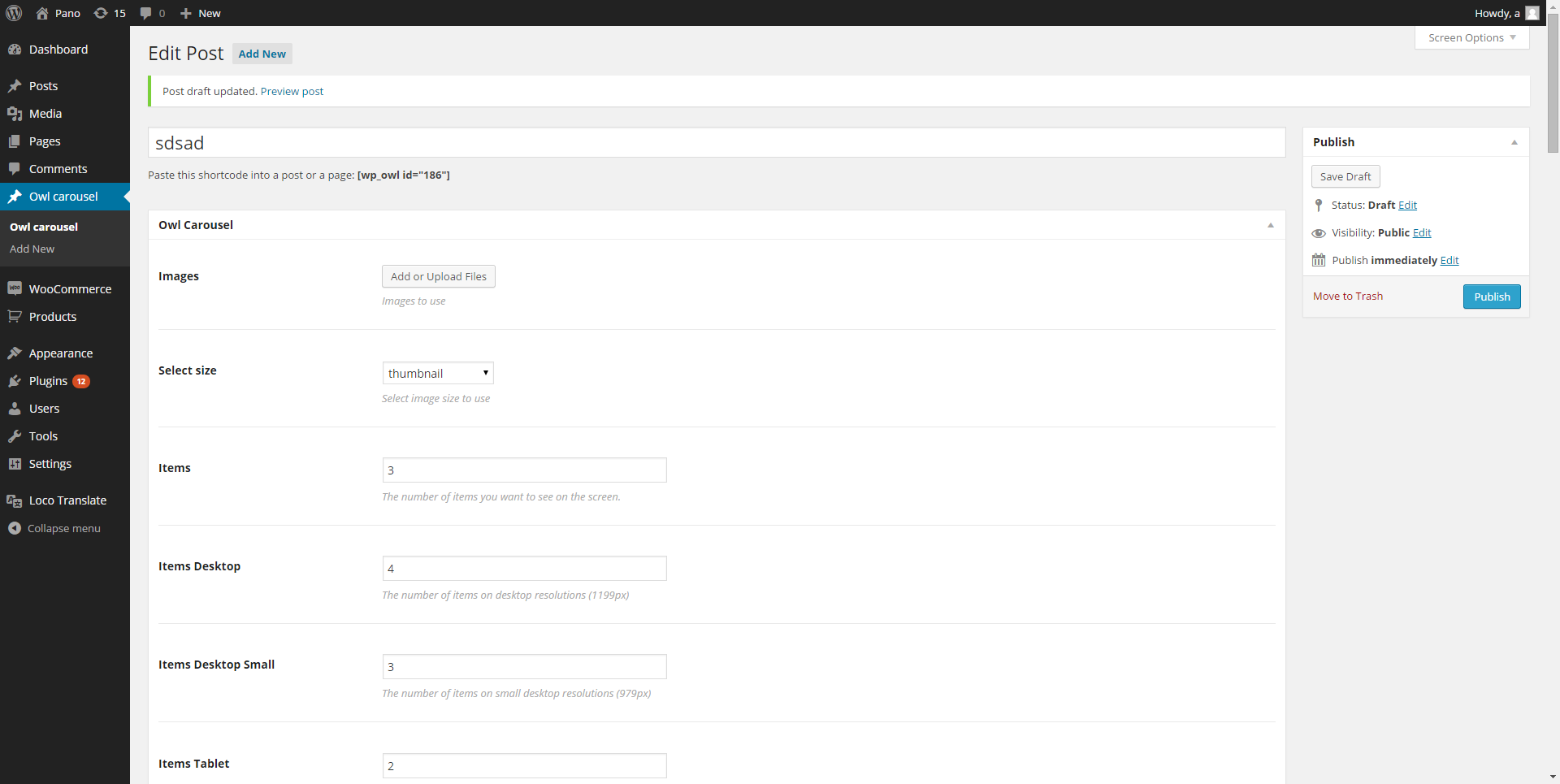
Добавьте карусель на свой сайт. На основе Owl Carousel, отзывчивой и полностью настраиваемой карусели. Особая благодарность Бартошу Войцеховски, разработчику Owl Carousel. Особенности Изображение слайд HTML слайд Совместимость с галереей WordPress Ссылка на слайд И, конечно же, все варианты Owl Carousel! Как использовать Создать новую категорию Создание новых слайдов Включите свою карусель в любой контент (сообщение, страницу, тему ...) Вы можете добавить свою карусель в любое сообщение с помощью следующего шорткода (или с помощью настраиваемой кнопки TinyMCE): [owl-carousel] Чтобы отредактировать параметры карусели (элементы на слайд, автоматическое воспроизведение…), вам просто нужно добавить параметры в шорткод: [owl-carousel category = ”Uncategorized” items = ”1 ″ autoPlay =” true ”itemsDesktop =” 1000,2 ″ ] Обратите внимание на опцию категории для отображения элементов из определенной категории, а также на itemsDesktop без скобок (поскольку скобки невозможно включить в шорткод WordPress). Вы также можете использовать стандартную галерею WordPress следующим образом (вам необходимо включить эту функцию в параметрах плагина): [gallery ids = ”48,47,46,45,44 ″, items =” 3 ″] Если вы хотите включить Owl Carousel в своей пользовательской теме, обратите внимание на функцию WordPress do_shortcode: https://codex.wordpress.org/Function_Reference/do_shortcode Вы можете проверить доступные параметры на веб-сайте Owl carousel: http: //www.owlgraphic. com / owlcarousel / И посмотрите этот видеоурок: http://www.youtube.com/watch?v=yELCuWAY6N8 Версия 2 карусели совы скоро выйдет! Этот плагин будет совместим с новой версией как можно скорее. Если вы хотите быть в курсе последних событий с этим плагином, вы можете заглянуть в мой блог: http://blog.pierre-jehan.com
Автор: Pierre JEHAN
Версия: 0.5.3