Async JS and CSS
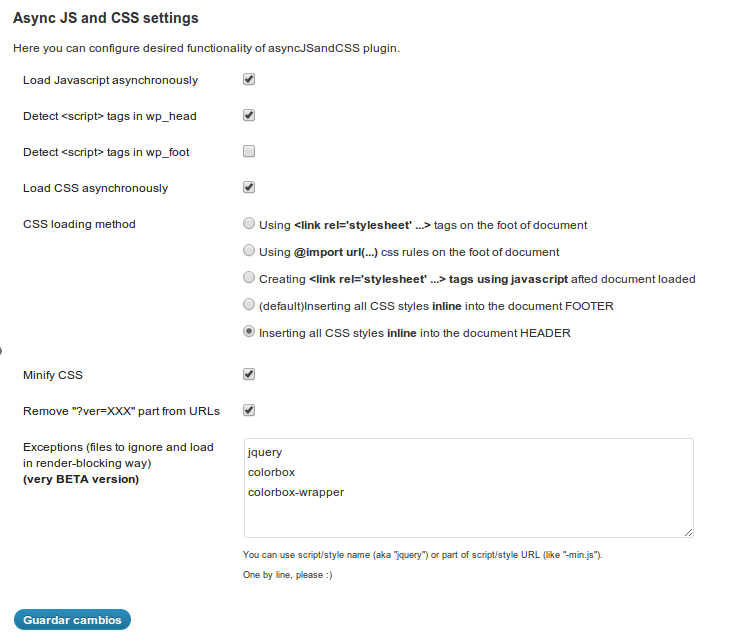
Когда ваша страница загружается браузером - все, что помещено в теге HEAD, загружается до содержимого страницы - блокирующим образом. Таким образом, контент доставляется пользователю в последний момент, после загрузки всех файлов jаvascript и css. Если вы веб-мастер или просто хотите улучшить свою сеть, чтобы улучшить свои позиции в поисковых системах (да, они предпочитают более быстрые сети), просто взгляните на Google PageSpeed Insights - вы увидите, что одна из самых важных вещей - это крепится, и одна из причин, по которой ваша страница не такая быстрая, - это «jаvascript и CSS с блокировкой рендеринга». Этот плагин заставляет ВСЕ скрипты, загружаемые другими плагинами, загружаться асинхронно, как рекомендует Google PageSpeed Insights. Все файлы CSS будут вставлены в код документа или перемещены из начала документа в конец непосредственно перед закрытием тега BODY (или там, где вы разместили функцию wp_foot ()). Для этого есть несколько способов - все они находятся на странице конфигурации плагина. Плагин заставляет все скрипты загружаться асинхронно с помощью wp_enqueue_script, а также может обнаруживать скрипты, включенные в хуки wp_head и wp_footer. Все файлы CSS, загруженные с использованием wp_enqueue_style, можно загрузить непосредственно перед закрытием тега BODY четырьмя способами: * вставкой тега * вставкой * создание тега с помощью jаvascript после того, как все было загружено по-другому. Известные несовместимости * Internet Explorer 7 - некоторые скрипты могут быть загружены неправильно (попытка исправить) * Плагин - WP JetPack - Поделиться - все работает, но выпадающее меню «Еще» * Плагин - Google Analyticator
Особая благодарность
* NicMicTODO
* Встроенный JS * Минимизировать JS * КэшАвтор: elCHAVALdelaWEB
Версия: 1.7.13
Последнее обновление: 2013-11-18 11:43am GMT