Sp*tify Play Button for WordPress
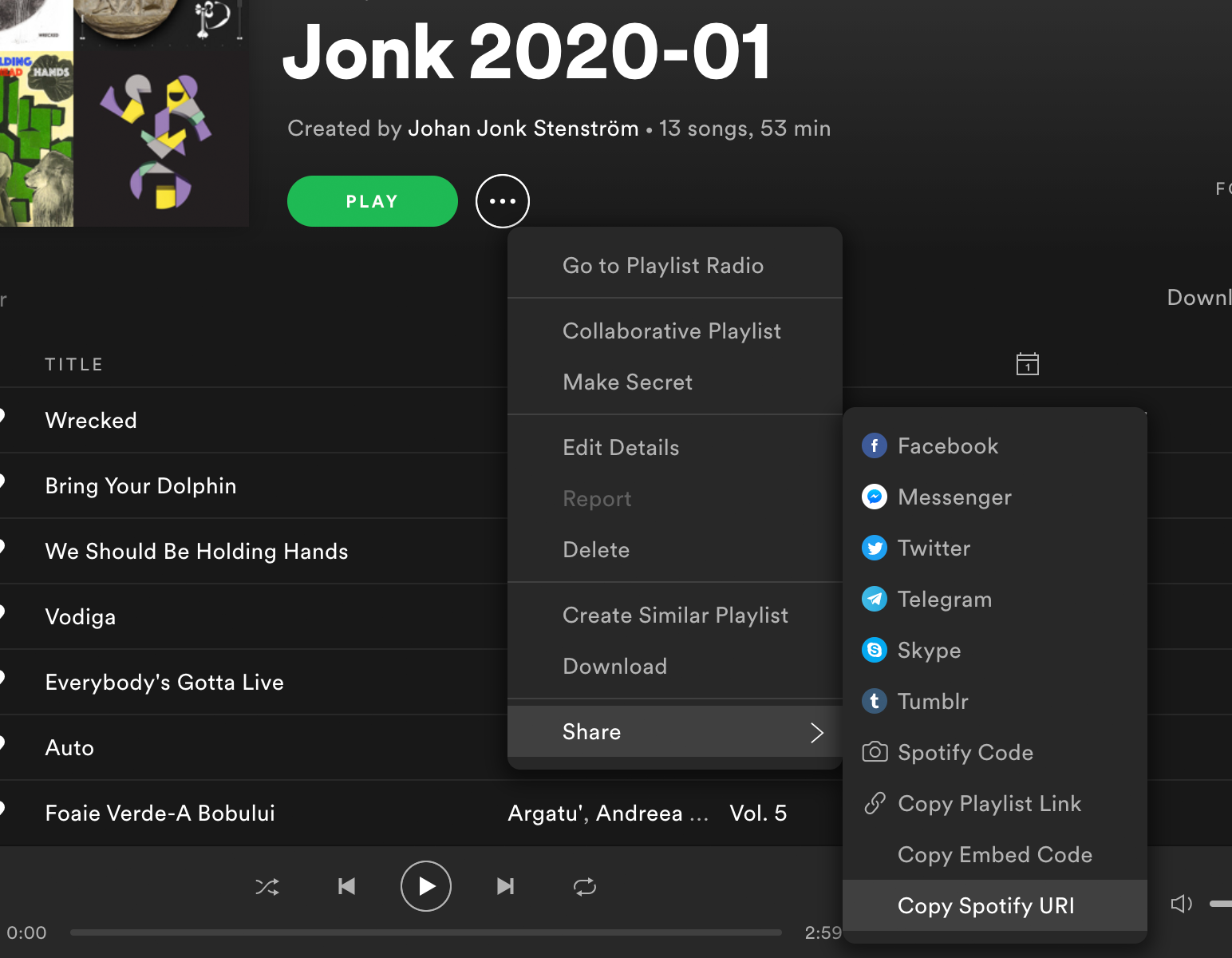
Теперь с блоком Гутенберга! Sp * tify Play Button позволяет вам легко добавить кнопку воспроизведения Spotify для мгновенного воспроизведения альбома, плейлиста или песни, добавив блок Sp * tify Play Button для WordPress или добавив шорткод: Пример альбома: [spotifyplaybutton play = "spotify: album: 7JggdVIipgSShK1uk7N1hP "] Пример плейлиста: [spotifyplaybutton play =" spotify: user: jonk: playlist: 65ujzBs6WTdWDIr17dOXUm "] Пример песни: [spotifyplaybutton play =" spotify: track: 2qntSA2cwerjTdudes, так как у вас есть шорткод, так как у вас нет этих коротких кодов WTD на странице администратора, с помощью которой можно напрямую добавить кнопку воспроизведения Sp * tify, если вы используете классический редактор. Если вы используете Gutenberg, рекомендуется блокировка. Просто щелкните правой кнопкой мыши альбом, плейлист или песню в Spotify, нажмите «Поделиться», а затем нажмите «URI». Либо вставьте это вместе с шорткодом выше, либо просто используйте кнопку администратора и вставьте туда URI. Вы можете установить стиль для своих кнопок воспроизведения Sp * tify на странице «Настройки кнопки воспроизведения Sp * tify» в меню «Настройки» (http: //YOURBLOG/wp-admin/options-general.php? Page = spotifyplaybutton_settings) . Вы также можете добавить атрибуты для настройки одной кнопки воспроизведения Sp * tify: просмотр размера sizetype ссылка Все они переопределят настройки в «Настройках кнопки воспроизведения Sp * tify» для кнопки воспроизведения Sp * tify, и все они являются необязательными. Пример: [spotifyplaybutton play = "spotify: user: jonk: playlist: 65ujzBs6WTdWDIr17dOXUm" size = "0" sizetype = "big"]
Автор: Jonk @ Follow me Darling
Версия: 2.02
Последнее обновление: 2021-06-05 8:44am GMT








![ТОП Файл: [TH] Spotify 1.0.3 Patch Level 3 ТОП Файл: [TH] Spotify 1.0.3 Patch Level 3](/uploads/posts/asset/601d75704c9db1.jpg)
