StylePress for Elementor
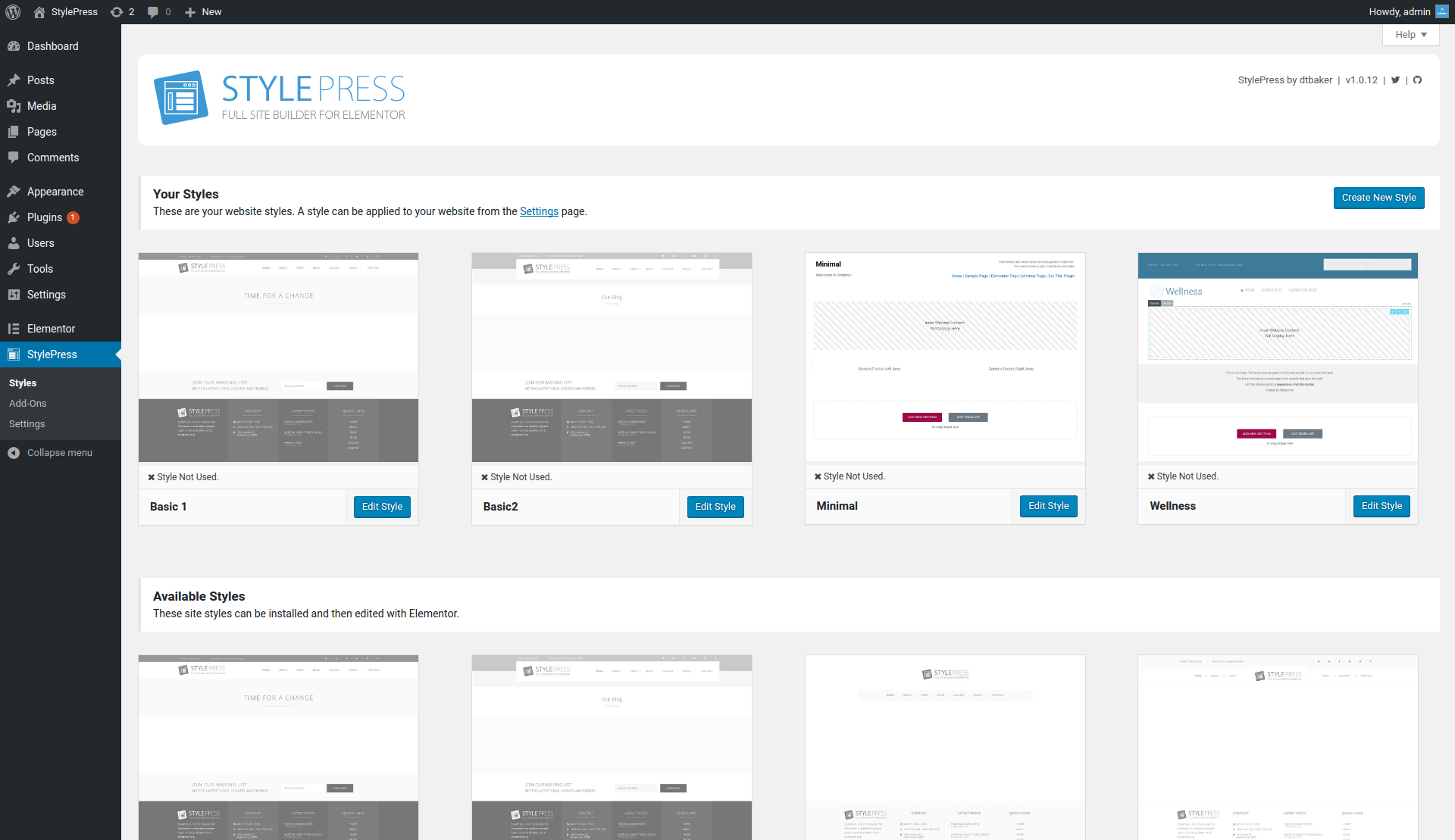
Это бесплатный плагин для Elementor Page Builder. Он обеспечивает две вещи: полный конструктор сайтов с использованием Elementor (создание всего вашего веб-сайта без темы). Добавляет дополнительные виджеты в Elementor (например, всплывающую подсказку, панель навигации, Mailchimp, модальные всплывающие окна, слайдер страницы и т. Основы: Создайте весь свой веб-сайт без темы. Легко применяйте стиль к каждой странице вашего сайта автоматически с помощью редактора перетаскивания. Как создать дизайн веб-сайта без темы WordPress: перейдите в меню StylePress> Стили. Щелкните «Создать новый стиль». Создайте свой макет с помощью редактора Easy Elementor Drag & Drop. Добавьте виджет «Внутреннее содержимое» в область, в которой будет отображаться ваш контент. Перейдите в StylePress> Настройки. Примените свой стиль к «Глобальной» области. Советы. Убедитесь, что в StylePress> Настройки отмечен флажок «Удалить CSS темы». Если вам сложно установить глобальный шрифт по умолчанию, перейдите в Elementor> Настройки и отметьте «Отключить глобальные цвета» и «Отключить глобальные шрифты». Затем установите плагин «Easy Google Fonts» и установите все значения по умолчанию, выбрав «Внешний вид»> «Типографика». Вклад и ошибки: перейдите на github: https://github.com/dtbaker/stylepress Пожалуйста, оставьте Copyright @dtbaker Подробнее на нашем специализированном веб-сайте: https://stylepress.org Ознакомьтесь с другими работами dtbaker здесь: https: / /dtbaker.net
Автор: dtbaker
Версия: 1.2.1
Последнее обновление: 2018-10-06 11:47pm GMT