Responsive Slider Gallery – Image Slideshow Maker
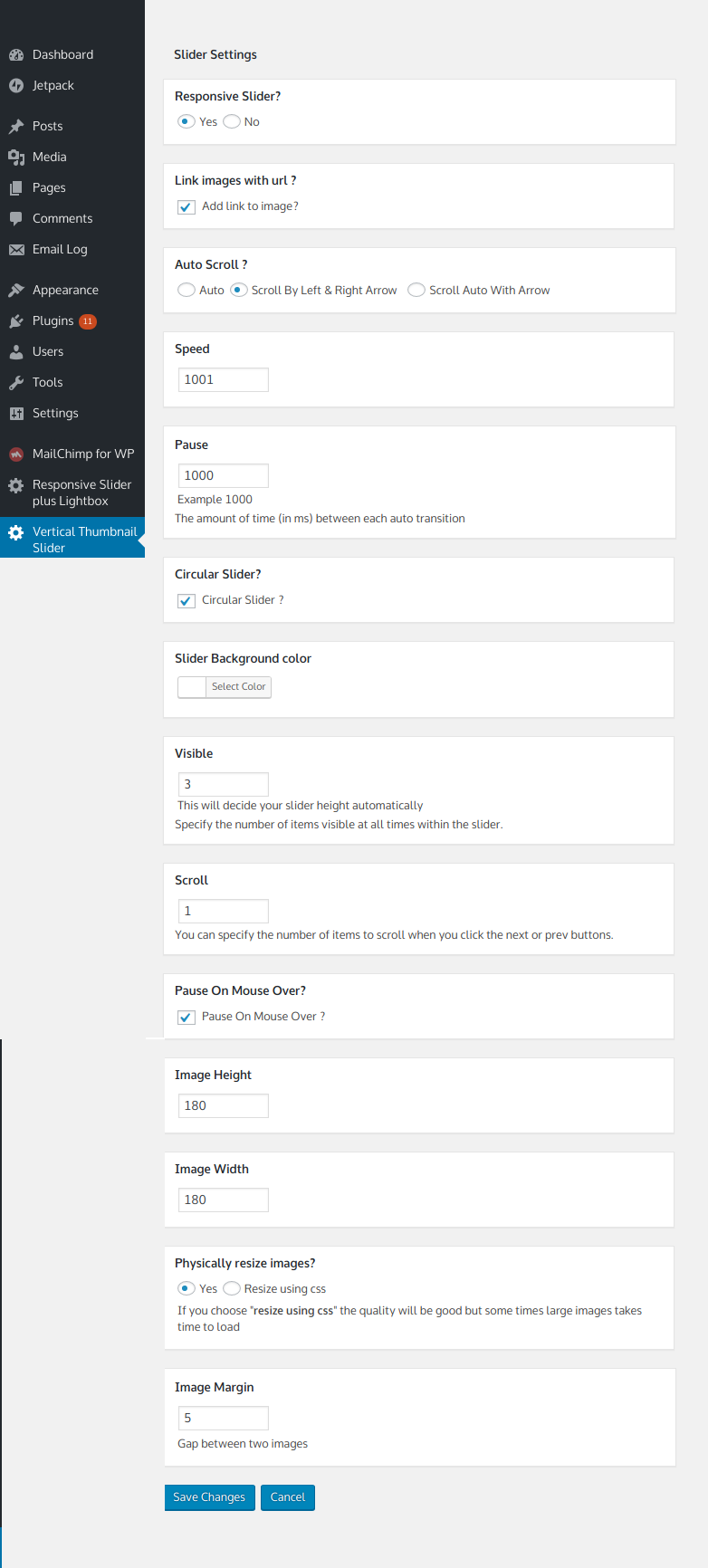
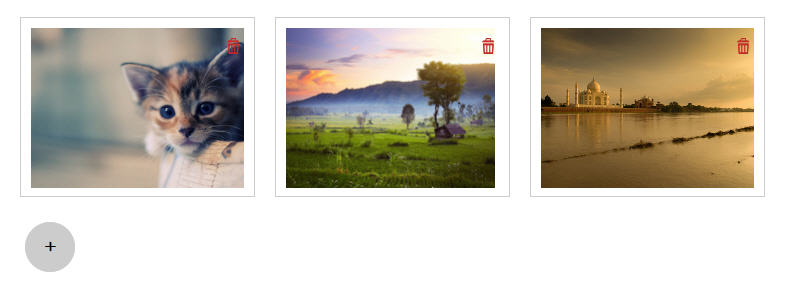
Слайд-шоу, Карусель, Адаптивный слайдер изображений, Фото слайдер, Плагин слайдера изображений Адаптивный Простой Красивый Легкий Мощный Создатель слайдеров изображений WordPress на основе CSS и JS. Вот плагин WordPress для галереи адаптивных слайдеров, мы считаем, что вам не нужно нанимать разработчика для создания слайдера WordPress. Вот почему мы создали плагин для WordPress Responsive Slider Gallery, плагин для слайдера изображений с возможностью перетаскивания, который одновременно ПРОСТО и МОЩНЫЙ. Этот плагин - эффективный инструмент для добавления адаптивного слайдера на ваш сайт. Этот плагин можно добавить как виджет и плагин, а также включить в тему для отображения ползунка в теме с помощью функции PHP. Слайдер WD позволяет добавлять изображения, которые будут отображаться в виде слайдеров. Пользовательский опыт - наш приоритет №1. Вот почему мы прилагаем дополнительные усилия, чтобы сделать отзывчивую галерею слайдеров лучшим создателем отзывчивых слайдеров изображений для WordPress. Это означает, что ваш слайдер всегда будет отлично смотреться на всех устройствах (мобильных, планшетах, ноутбуках и настольных компьютерах). Этот плагин для создания слайдеров предоставляет мощный движок для добавления слайдов с фотографиями или изображениями, с возможностью пакетной загрузки, импорта мультимедийных данных, добавления / удаления / изменения порядка / сортировки слайдов и т. Д. Вы можете опубликовать слайдер во внешнем интерфейсе сообщения в блоге, на странице и во всех областях виджетов, доступных в теме. Создайте слайдер из панели администратора плагина и скопируйте сгенерированный слайдер шорткод внизу настройки слайдера. Вставьте скопированный шорткод слайдера на любую страницу блога, сообщение, область виджетов и опубликуйте в своем блоге. В. Как выглядит шорткод слайдера? Ответ Это выглядит так: [responseive-slider id = 111] Здесь id = 111 - это идентификатор вашего сообщения в слайдере. Как использовать плагин? Проверить демоверсию бесплатного плагина - нажмите здесь Обновить плагин до премиум - нажмите здесь Проверить демо плагина премиум - нажмите здесь СЛАЙДЕР ПРЕМИУМ ФУНКЦИИ И ДЕМО Демонстрация для версии Lite и Pro Адаптивный слайдер изображения с боковой панелью слайдер с настраиваемыми стилями навигации по ширине и высоте Полноэкранный стиль Ползунок Стиль перехода Ползунок в области виджетов Ползунок с текстом на слайде Попробовать Демоверсию администратора Получить премиум-версию Основные функции стандартного плагина слайдера включают: Адаптивный дизайн слайдера Настройка слайдера Боковая панель Виджет Слайд-шоу Нижний колонтитул Виджет Слайд-шоу Полноэкранный слайд-шоу Многие настройки настройки Вставить слайдер в любой шаблон вашей темы. Стандартный импорт и экспорт WordPress. Кроссбраузерная совместимость.
Автор: A WP Life
Версия: 1.2.7
Последнее обновление: 2021-07-15 5:28am GMT